目次

Webエンジニアは近年の独学ブームの中でも、非常に注目されている職種です。一方で業界の中を見渡すとエンジニア不足は多くの開発現場でも深刻化しています。そのため、エンジニアスキルを身に着けることで転職やキャリアチェンジも可能になり、収入アップや自己実現につなげることができるでしょう。
未経験からでも実践と学習を繰り返しながらスキルを獲得すれば、Webエンジニアとして活躍することは決して難しくありません。一方で比較的新しい職業であるため、初心者の方は「何から勉強すればいいのかわからない」と迷ってしまうのもWebエンジニアについての学習の特徴です。
この記事では、初心者の方がWebエンジニアについての学習を何から始めればいいのかを解説していきます。
Webエンジニアは主に2種類に分かれる
Webエンジニアは広い範囲を指す言葉であり、専門分野を細かく分けると複数種類のエンジニアがあります。またそれぞれの仕事によってやるべきことは異なります。しかし、初心者エンジニアがやること、覚えるべきことはほとんど変わりません。
まずはWebエンジニアの種類は「フロントエンドエンジニア」「バックエンドエンジニア (=サーバサイドエンジニア)」の2つに大きく分けられることを確認しておきましょう。
フロントエンドエンジニアの業務内容
フロントエンドエンジニアとは、デザインやテキスト、サイトの動作などのユーザから見える部分の設計を行うエンジニアを指します。
フロントエンドエンジニアの主な業務内容は、HTMLやCSS、JavaScriptと言われるマークアップ言語の実装です。特にその中でもHTMLを構造化してコーディングする職種は、マークアップエンジニアとも呼ばれることがあります。フロントエンドエンジニアの中にマークアップエンジニアが含まれているという概念で捉えるといいでしょう。
近年ではUI(ユーザインターフェース)デザインといった言葉で表されることがある様に、ユーザにとっての使いやすさや心地よさが重視されるため、フロントエンドエンジニアに期待される役割は大きくなってきているでしょう。
フロントエンドエンジニアになるためのロードマップ
世界の中でも多くのフロントエンドエンジニアの指針となっている、roadmap.sh のウェブサイトに掲載されている「2025年版ロードマップ」をもとに、フロントエンドエンジニアとして活躍するためのロードマップを以下の手順でまとめています。本記事では、ロードマップに記載されている英語の用語について一部日本語訳も掲載していますので、合わせて確認してみてください。(2025年版が掲載されましたらBRIKでもいち早く掲載予定です)

| 1 | インターネットの基本を習得 | HTTPとはなにか なぜインターネットが動くのか |
| 2 | HTML/CSS/JavaScriptの習得 | 基本的な構文 基本的なAPI/Aajaxの実装I |
| 3 | バージョンコントロールの習得 | GitHubの習得 |
| 4 | Webセキュリティ知識の習得 | HTTP・CORSの習得 コンテンツセキュリティポリシー |
| 5 | パッケージマネージャーの理解 | npmやyarnの理解 |
| 6 | CSSの構築保守や設計 | BEMやSassの習得 |
| 7 | ツールの構築 | タスクランナー(npm Script)やモジュール(Webpack esbuild)の利用 |
| 8 | フレームワークの理解 | ReactやRxJS、NgRxなどの理解 |
| 9 | モダンCSSの習得 | tyled-componentsやCSSModuleの習得 |
| 10 | Webサイトの構築 | HTMLtemplateやCustomElementの構築 |
| 11 | CSSフレームワークの習得 | TailwildCSSやChakra UIなどの習得 |
| 12 | テスト環境の構築 | JestやCypressなどでバグなどのテスト |
| 13 | TypeCheckerの利用 | TypeScriptの習得 |
| 14 | Webアプリケーションの構築 | PWAsと言われるWebアプリの開発 |
| 15 | SSRの理解 | Next.jsなどReactの習得 |
| 16 | 戦略的なサイト設計 | Next.jsやGatsbyJSの習得 |
| 17 | モバイルアプリの構築 | ReactNativeの習得 |
| 18 | デスクトップアプリの構築 | Electronの利用 |
| 19 | WebAssemblyの習得 | ー |
もちろん全てをマスターしなければ、フロントエンドエンジニアとして働けないわけではありません。しかし、フロントエンドエンジニアといっても様々な守備範囲があることや、決して少なくない領域の知識習得が必要です。
2024年度版を2023年度版と比較した際に、大きな変更は見受けられないもののCSS Frameworkへの言及が無くなっていました。Bootstrapの記述も無くなっていました。この辺りも現場での使用の実態に近くなってきていると言えるのでしょう。
バックエンドエンジニア・サーバサイドエンジニアの業務内容
バックエンドエンジニアとは、ユーザからは見えにくいサーバー側やデータベース側のエンジニアを指します。サーバサイドエンジニアと呼ばれることもあります。
バックエンドエンジニアの業務内容は、システムの構築やシステム保守、データベースの構築など様々です。phpやRubyなどのプログラムを使用して、動的にページを表示させます。フロンドエンドエンジニアより幅広く深い業務範囲を指すことが多いため、それぞれの業務で求められる専門性が異なることもあります。
一つ一つの業務の専門性が高く、希少価値自体も高いので、スキルとして身につければ活躍の幅は大きく広がります。
バックエンドエンジニア・サーバサイドエンジニアになるためのロードマップ
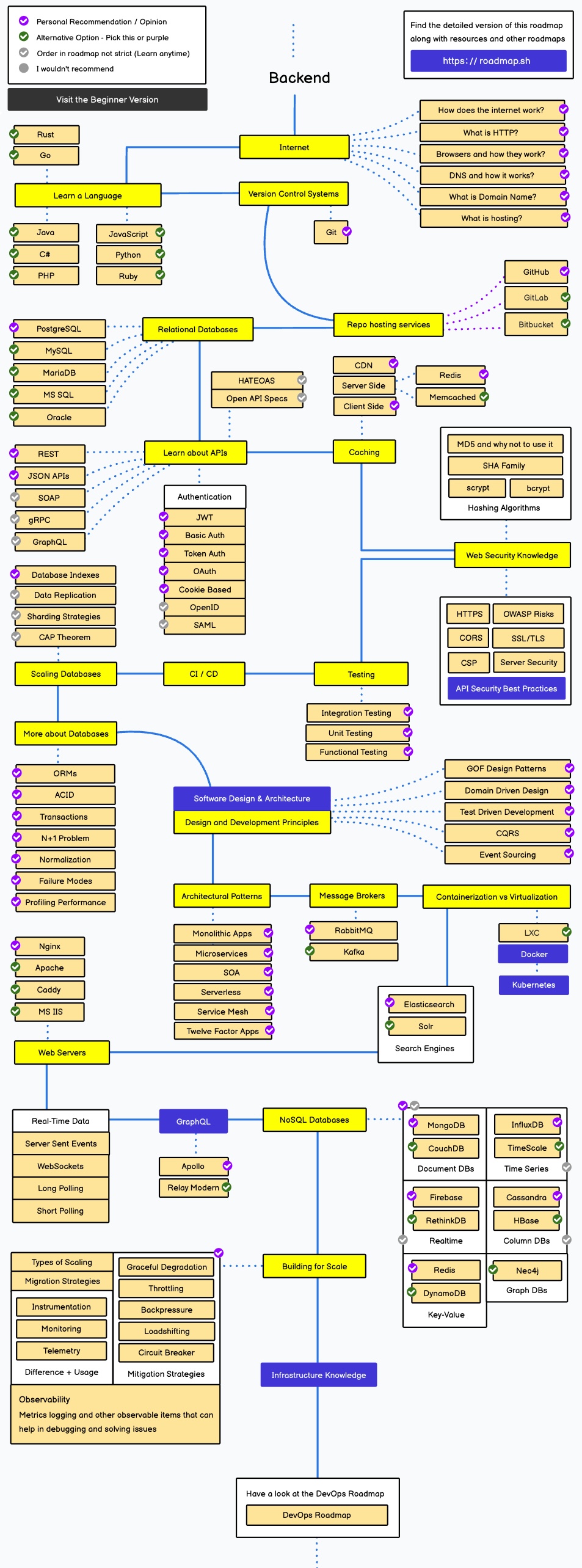
世界の中でも多くのバックエンドエンジニアの指針となっている「2024年版ロードマップ」をもとに、バックエンドエンジニアとして活躍するためのロードマップを以下で日本語訳とともに掲載しました。
2024年度版を2023年度版と比較した際に、Learn about APIsの項目がより早い段階で登場してきている印象です。REST APIやJSONなどとの連携は実務でもケースとして増えてきているかと思われるため、その辺りが反映されているのではないでしょうか。

| 1 | インターネットの基本を習得 | HTTPとはなにか なぜインターネットが動くのか |
| 2 | フロントエンドの基本的な知識習得 | 基本的なHTML/CSS/JavaScriptの構文習得 基本的なAPI/Aajaxの実装I |
| 3 | OSや体系的なシステム理解 | ターミナルの利用やマネジメントプロセスの習得 |
| 4 | プログラミング言語の学習 | JAVA・PHP・Python・Rubyなどの習得 |
| 5 | バージョンコントロールの習得 | GitHubの習得 |
| 6 | データベース関連知識の習得 | MySQLやPostgreSQLの構築 |
| 7 | データベースへの応用的な理解 | ORMsやACIDなどの理解 |
| 8 | APIsに関する知識の習得 | JSONAPIsやSOAPなどの習得 |
| 9 | キャッシュに関する知識 | CDNやRedis、Memcashedの習得 |
| 10 | Webセキュリティ知識の習得 | HTTP・CORSの習得 コンテンツセキュリティポリシー |
| 11 | テスト環境の構築 | JestやCypressなどでバグなどのテスト |
| 12 | デザインや開発の原則理解 | SOLIDやKISS、SOAなどの理解 |
| 13 | MessageBrokerの利用 | RabbiMQやKafkaの利用 |
| 14 | コンテナや仮想環境の利用 | Dockerの利用 |
| 15 | GraphQL/Graph databasesの利用 | ApolloやNeo4jの利用 |
| 16 | WebソケットやWebサーバーの理解 | ApacheやCaddyなどの習得 |
| 17 | より円滑かつ安全な開発の進行 | それぞれの分野を深くかつ横断的に習得 |
バックエンドエンジニアは、データベースやセキュリティ、システムなどより幅広い範囲を扱います。そのため、基本的なインターネットの理解やシステムの理解を行った後には、自身にどの分野に興味があるか、どの分野が今後伸びているのかなどをリサーチしておきましょう。
Webエンジニアは何から勉強すべき?

バックエンドエンジニアやフロントエンドエンジニアの違いについて解説しましたが、初学者の中には「そもそもどちらかになるかは後で考えるので、まずどんな学習が必要なのか知りたい」という方もいるかも知れません。
ここからはフロントエンドエンジニア・バックエンドエンジニアにも共通する部分が多い、Webエンジニアが何から勉強するべきかをまとめて解説します。
①Webシステムの仕組みや基本を学ぶ
まずはプログラミング言語に触れる前に、以下のような内容を確認しておきましょう。
- ✅インターネットがどんな仕組みで動いているのか
- ✅HTTPとはなにか
- ✅ドメイン名とはなにか
- ✅Webブラウザーはどんな仕組みなのか
まず最初に言語の勉強をする方もいるのですが、基本的な言語を学習する前に前提知識や全体像を把握することでのちのちの学習効率を大幅に上げることができます。
②HTML/CSS/JavaScriptなど基本的なプログラミング言語を習得
HTML/CSS/JavaScriptなどの基本的な言語を学習します。フロントエンドエンジニアでもバックエンドエンジニアであっても、サイトやWebシステムがどのように動くかなどの基本が詰まっているため、まずは上記の3つから始めましょう。
③PHP/Ruby/Pythonなど専門的なプログラミング言語を学ぶ
より進んだプログラミング言語の理解としては、使われることの多いPHP/Ruby/Pythonの3つから学習を始めましょう。
これらの言語はバックエンドにふれる部分の中でも、初心者向けの書籍や学習コンテンツが多くその分学習を進めやすいです。データベースやサーバーなどのより実践的な知識を身につけることができます。
④Git/コマンドなど開発環境ツールの使い方を学ぶ
基本的なプログラミング言語や自分である程度は自分で実装を進められるレベルに達したら、開発環境ツールの使い方を学びましょう。
実際の現場では様々なツールが使われていますが、迷ったらGitHubの使い方から学習しましょう。ソースコード管理やチーム間のコミュニケーションツールとしても使われるため、開発の現場に入った際に困らないように慣れておきましょう。
⑤Webセキュリティに関する知識を習得する
基本的な開発や実装に慣れたら、Webセキュリティに関する知識を習得しましょう。Webサイトは様々なデータを扱うことが多く、セキュリティとは切っても切り離せない領域です。
特に、顧客データを扱う場合には、損害賠償や信用問題にもつながってしまいます。必ずWebセキュリティに関する知識も案件に携わる前に習得しておきましょう。
⑥データベースやフレームワークに関する知識を習得する
フレームワークとは、開発時に使用頻度が高い機能や処理などを予めまとめた骨組みを指します。実際の開発現場では、このようなフレームワークを活用しながら開発が進められます。
そのため、より実践的なスキルを得るためにも、データベースやフレームワークについても習得しておきましょう。
近年ではモダンな開発方法として、React、Vue.js、AngularなどといったJavascriptのフレームワークを使った方法が注目され、特にサービスサイトやアプリケーション開発の場面において使用されるケースが増えてきています。それぞれのフレームワークにはそれぞれの特徴があるため、自身がどういった方向に進みたいか、どういったプロジェクトに携わりたいかを明確にしたうえで、専攻するフレームワークを検討すると良いでしょう。また入社した会社によってどういったフレームワークが利用されているかの傾向もあるため、転職を考えているエンジニアは自身が伸ばしたい方向と会社の開発方法がマッチするかも確認すると良いでしょう。
⑦自作でシステムやWebサイトを構築してみる
ここまで、様々な学習ステップを紹介しましたが、最も経験になるのは実作でシステムやWebサイトを構築してみることです。自分で開発することで、一通りの開発経験や必要なスキルを得ることができます。
⑧モダンな構築方法について調べてスキルを身につける
エンジニアに求められるスキルや構築方法は日進月歩です。常に最新のエンジニアリングや構築方法について情報収集することが欠かせません。例えば2023年においては、Jamstackと呼ばれるモダンな開発方法がトレンドになりつつあります。JavaScript、API、Markupの3つの要素を組み合わせることで、高速なパフォーマンス、セキュリティなどを実現することができます。こういった情報についてBRIKの記事などを含め常にアンテナを張っておきましょう。
Webエンジニアのおすすめ学習方法とは
Webエンジニアとしての学習方法は主に3つです。どの学習方法を選んでも、自身で手を動かすことは必要ですが、求めるレベルに応じて適切な学習方法を選択しましょう。
| 書籍・学習サイト | まずはWebに触れてみたい・基礎を知りたい |
| スクールやサロン | フリーランスとして案件を取りたい |
| 資格勉強 | Webに関する全体像や就職を進める |
書籍や学習サイトで独学を進める
本や参考書は、最もコストが高い勉強方法です。中でもエンジニア初心者におすすめな本は、次の3冊です。
- ✅Webデザインとコーディングのきほんのきほん
- ✅若手ITエンジニア 最強の指南書
- ✅Webを支える技術
また、後述する他の学習法を組み合わせることで、より効率的な学習が可能となります。
スクールやサロンなどでフィードバックを得る
ある程度自分でコードを書けるようになってきたり、初心者用のWebコンテンツや専門的な領域を深掘りたいとなったときに欠かせないのが、フィードバックをくれる存在です。
特に独学の場合には、頼れる人がおらず変な癖がついてしまったり誤った認識のまま学習を進めてしまい学習し直しが必要になる可能性もあります。
高額なプログラミングスクールもありますが、重要なことは人に聞ける環境を用意することです。
- ✅ブログラミングスクール
- ✅経験者や実績者が開いているエンジニアサロン
- ✅エンジニア同士の小さいコミュニティ
上記のような、経験者や実績がある人が集まる場でフィードバックを貰える環境を整えておきましょう。
資格などで開発の全体像や細かな知識を知る
資格の勉強は自分の足りない部分を認識できるだけでなく、就職活動においても自己PRに役立ちます。Webエンジニアになりたい方は、次の3つの資格に挑戦してみてはいかがでしょうか。
- ✅基礎知識が試される「基本情報技術者試験」
- ✅マークアップやシステム関連の出題が多い「HTML5プロフェッショナル認定試験」
- ✅Web制作全般の能力が問われる「Webクリエイター能力認定検定」
デザインギャラリーサイトをくまなく見る
スキルを向上させるためには、優良なWebサイトをたくさん見ることが不可欠です。BRIKが提供している、BRIK GALLERYでは毎日様々な良質のWebサイトを紹介しています。業種やデザイン手法、カラーリング、Webサイトの種類など幅広い検索方法が充実しており、掲載数はトップレベルを誇ります。
初心者Webエンジニアは手を動かして実践あるのみ!
初心者のWebエンジニアを始める方が陥りやすいのが、基礎知識や学習のみで終わってしまう点です。
もちろん基本的な動作や構文の理解は必要ですが、実践しなければいつまでも使える知識やスキルとして身につきません。
まずはHTMLやCSSなどの基本的な言語から触れて見るところから始めましょう。
また、roadmap.sh で公開されているフロントエンドエンジニア、バックエンドエンジニア (=サーバサイドエンジニア) のロードマップは毎年最新の内容に更新をされます。クリエイター支援メディアのBRIKでは、内容が更新され次第、随時解説を行っていく予定です。
Webエンジニアならポートフォリオ作成が必須
フロントエンドエンジニアやバックエンドエンジニア (=サーバサイドエンジニア) などのWebエンジニアとして、案件を獲得したい・就職したいというときに欠かせないのがポートフォリオの作成です。
仕事を依頼するクライアントとしては、完全に未経験の人よりも、少しでも知識や経験がある人に依頼したいというのが本音だといえます。
仕事をする下地がない人よりも、少しでも実績がある人を優先するのは当然です。そのため、完全に未経験でないことをアピールするために、Webや書籍、スクールなどで学んだことでポートフォリオを作成しましょう。
一から自前のポートフォリオを作成することは少々手間ではありますが、BRIK PORTFOLIOでは、クリエイティブなポートフォリオを簡単に無料で作成できます。採用担当者が同じエンジニアばかりとも限りませんので、gitHubなどのソースコードだけの提示より、ひとつひとつの作品の意図や背景を説明できたり、自身の自己アピールや保持スキルを具体的に説明できるポートフォリオを作成することで、採用担当者の目に留まりやすくなるでしょう。
BRIKでは、クリエイター向け求人・転職サイトBRIK JOBも運営しているため、クライアントや担当者からの案件オファーも届く可能性があります。
これからWebエンジニアとしてキャリアを考えている方は、ぜひ利用してみてはいかがでしょうか。
経験者エンジニアがこれからの仕事を探すには
経験者エンジニアの場合、自身で仕事を探すより、専門転職エージェントに依頼することで様々なメリットを享受できることがあります。より良い条件の会社やポジションを紹介してもらえる、採用確度を高めるためのアドバイスや添削サービスを受けられる、最新の転職市場の動向を教えてもらえる、などがあるため、まずは気軽に相談をしてみると良いでしょう。クリエイター支援メディアのBRIK JOBではカウンセリングサービスを行っています。