目次
- デザインにおける配色の重要性とは
- おすすめのカラーパレットツール11選
- 操作性とデザイン性に優れる|Adobe Color CC
- イメージしにくい配色も分かりやすい|Color Hunt
- ナチュラルなカラーパターンにおすすめ!|Pigment
- コントラストのある配色を提案してくれる|HELLO COLOR
- 色の効果的な組み合わせ方がよく分かる|Color Supply
- 日本の伝統色が一目で分かる|Nippon Colors
- サイト反映が分かりやすい|Happy Hues
- 直感的にカラーパレットを決めたい|AI Color Palette Generator
- 初心者でも人気の配色をすぐに分かる|ColorDrop
- 美しいグラデーションカラーを集めた|uiGradients
- 美しいベースカラーを選べる|CopyPalett
- ランダムでカラーパレットが生成される|ColorMind
- あの名作からヒントを得たい|スタジオジブリ作品の配色カラーパレットを調べてみた
- カラーパレットツールを選ぶ時のポイント
- カラーパレットツールは誰でも簡単に適切な配色を作れる

WebデザイナーやUIデザイナーがより良いデザインを制作するために、必ず覚えておきたいのがデザインのトレンドや配色・カラーリングのトレンドやセオリー。
カラーの選定はさまざまな場面において重要な要素になりますが、デザインに優れたカラーリングを取り入れるための方法が知りたいという人も多いでしょう。
そんな時に便利なのがカラーパレットツールです。カラーパレットツールを使うことで、ベースカラー・メインカラー・サブカラーといった各カラーの組み合わせを生成することができ、手軽に洗練された配色を決めることができます。
今回は配色の重要性や、2025年におすすめしたいカラーパレットツールについて詳しく紹介します。
デザインにおける配色の重要性とは
なぜWebデザインをはじめとするデザインに配色が重要なのでしょう?それは、色によって気持ちを盛り上げたり、リラックスさせる効果があり、見た人の感情を左右する効果があるからです。
例えば、赤い色は情熱や興奮、刺激を与える効果があり、緑系はリラックス効果、青色は鎮静作用があると言われています。
実際に、木々の風景を見るだけで気分がリラックスして落ち着く体験をしたことがある人も多いでしょう。
これは、木々が緑でリラックス効果のある色となっているためそのような効果が得られるのです。
このように、Webデザインにおいても配色は見た人の感情を左右する効果がある重要なポイントとなるのです。
ベースカラー・メインカラー・サブカラーとは
Webデザインの配色は、ベースカラー・メインカラー・サブカラーの3つに分けられます。それぞれの役割やよく使われる色については下記にまとめています。
| 名称 | 役割 | よく使われる色 |
|---|---|---|
| ベースカラー | サイト内で基本となる色 背景・下層ページなどに使われる |
白 ベージュ グレー 黒 |
| メインカラー | ウェブサイトの印象を決める色 ボタン、見出し、セクションの背景、テキストリンクなどに使われる |
赤・青・緑・黄などの彩度が高く、目につきやすいカラー |
| サブカラー | サイトにアクセントを加える色 メインカラーと区別する箇所に使われる |
メインカラーの補色 メインカラーの同系色 メインカラーを薄めた色 メインカラーを暗くした色 |
ベースカラー:メインカラー:サブカラーの比率は「7:2.5:0.5」がよく使われる比率です。上記の比率に近しくすることで、テーマカラーがブレにくくなります。Webサイト以外にもよく使われるカラーバランスとなっています。
また、Webサイトに置いては、ある程度要素ごとに面積が決まっています。例えば、フッターや背景はベースカラー、ボタンやタグカラーはメインカラーなどです。どの色をどの程度使うかによってデザインの印象は大きく異なります。
「ベースカラー・メインカラー・サブカラー」のそれぞれの比率や役割について、しっかり把握しておきましょう。
おすすめのカラーパレットツール11選
次に、おすすめのカラーパレットツールをそれぞれ紹介します。
- Adobe Color CC
- Color Hunt
- Pigment
- HELLO COLOR
- Color Supply
- Nippon Colors
- Happy Hues
- ColorDrop
- uiGradients
- CopyPalett
- ColorMind
- スタジオジブリ作品の配色カラーパレットを調べてみた
- AI Color Palette Generator
それでは、それぞれ紹介していきます。
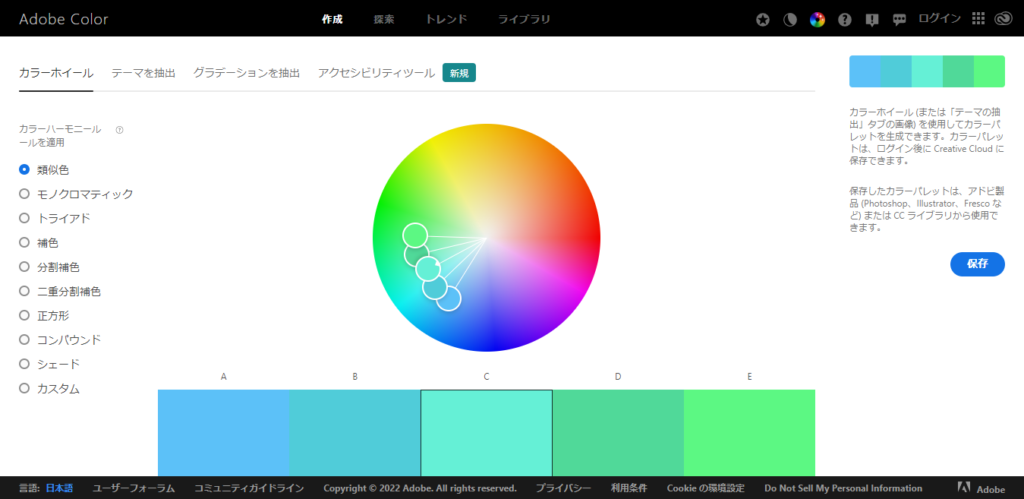
操作性とデザイン性に優れる|Adobe Color CC
Adobe Color CCは誰でも簡単に配色パターンを決められるWebツールです。
例えば、「赤系のデザインにしたいけど組み合わせが難しい」「3色を基準に色を選びたいけどどんな色を使えばいいかわからない」などの悩みや問題を簡単に解消できます。
また、実際に作ったカラーパレットは簡単に16進法の色コードをコピーしてAdobe XD、PhotoshopやIllustratorなどに自動的に送ることもできます。
誰でも無料で使うことができ、すべてWebブラウザ上で操作が可能であるため、専用のアプリをインストールする必要もなく、会員登録も不要なため、今すぐに使用できます。
「探索」機能では、他のデザイナーが作ったカラーパレットが共有されているため、自分で一から作成することなく表示されたカラーテーマの中から選ぶことも可能です。
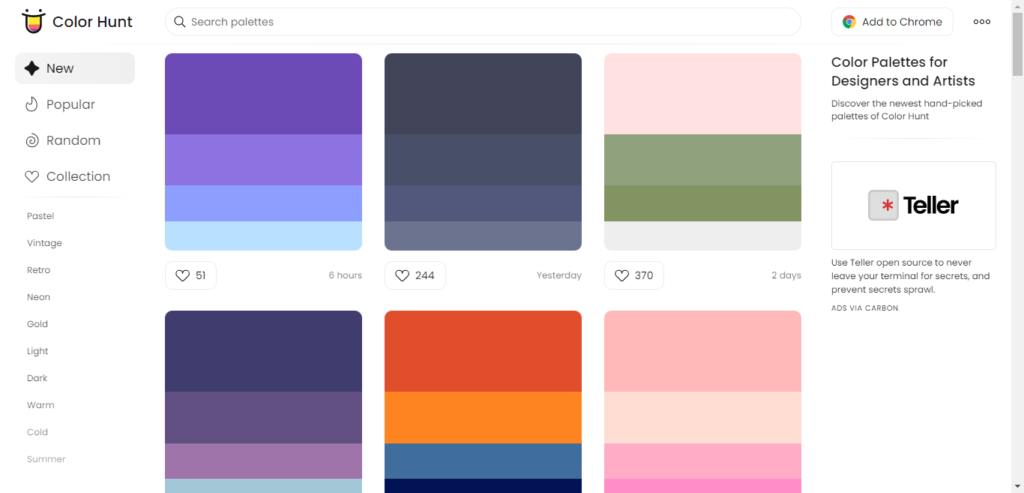
イメージしにくい配色も分かりやすい|Color Hunt
Color Huntはカラーパレットの提示だけでなく、参考になる配色例を表示してくれるため、配色に関する知識がない人でもより最適な配色を選べる便利なツールです。
配色は基本的に4つのカラーを1セットとしてたくさんの種類の中から好みのカラーパターンを選べます。
無料で使用することができ、そのまま配色を利用するだけで統一感のある洗練されたWebサイトやLPなどを作ることができます。
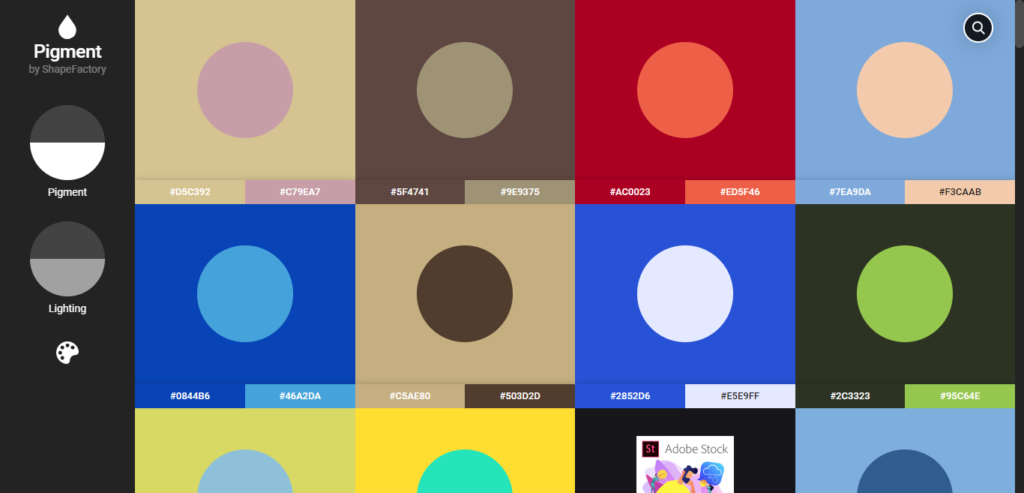
ナチュラルなカラーパターンにおすすめ!|Pigment
 https://pigment.shapefactory.co/
https://pigment.shapefactory.co/
PigmentはPigment(顔料)とLighting(光量)を調整して自分の好きなカラーパターンを簡単に見つけることができる便利なツールです。
サイトの右上に表示されている検索枠からキーワードを入れれば写真から最適な配色を見つけることができます。
2色のパターンが表示されており、会員登録をしなくてもお気に入り登録をすることができるため、すぐにカラーパターンを参考にすることもできます。
基本的に2色のナチュラルな配色が多いです。
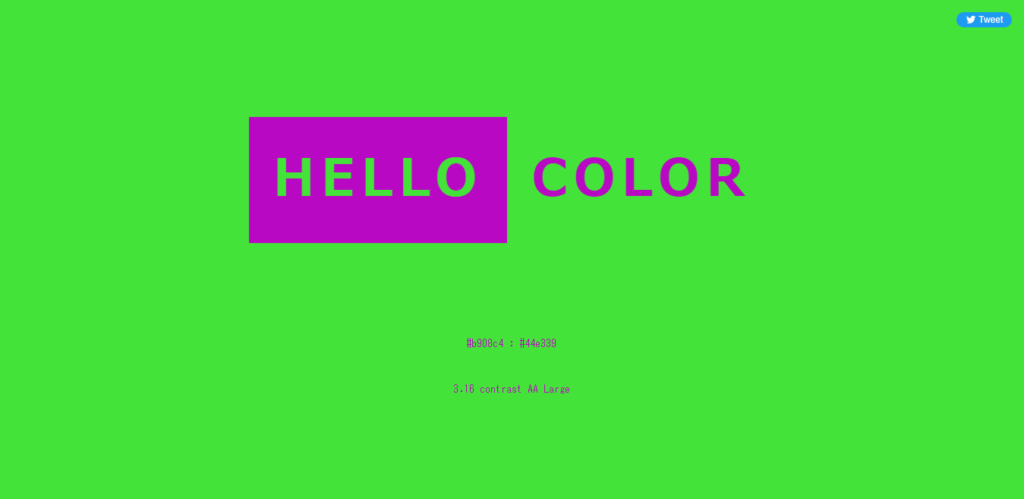
コントラストのある配色を提案してくれる|HELLO COLOR
 https://jxnblk.github.io/hello-color
https://jxnblk.github.io/hello-color
HELLO COLORは画面をクリックする度に新しい配色を自動的に提案してくれるカラーパレットツールです。
コントラストに重点を置いており、配色ごとにURLが異なり、アクセントカラーやグラデーションカラーなども簡単に保存して閲覧できる点も魅力です。
「デザインが浮かばない」「どんなテーマカラーにすればいいか決まっていない」人などにもおすすめの便利なツールです。
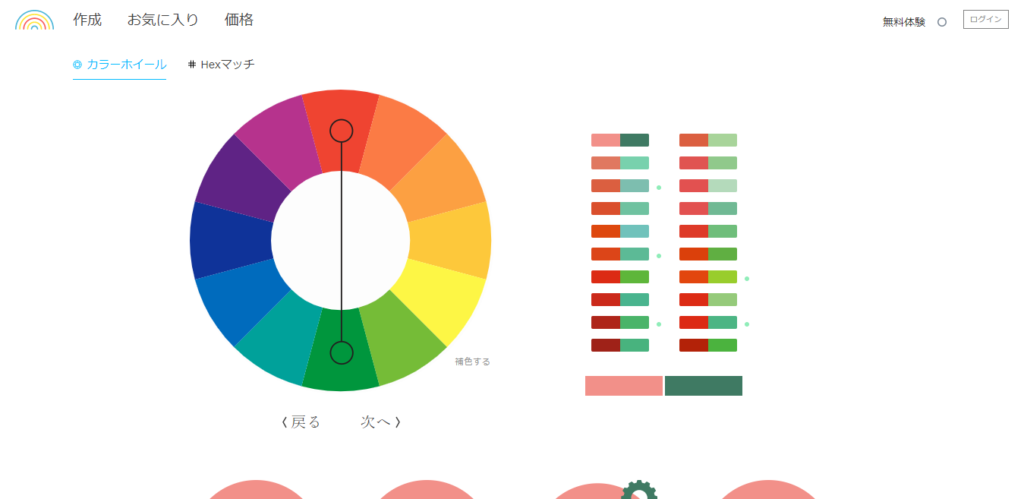
色の効果的な組み合わせ方がよく分かる|Color Supply
 https://colorsupplyyy.com/app/
https://colorsupplyyy.com/app/
Color Supplyはカラーハーモニー(色同士の関係性)から優れた配色パターンを生成できる便利なツールです。
デザインやイラストのコンセプトに合った色を色相環から選び、さまざまな配色を見つけることができます。
また、画面上に表示された色の組み合わせを選択するとイラストやグラデーションなどで表示されるため、配色の使い方が分からない人にもおすすめです。
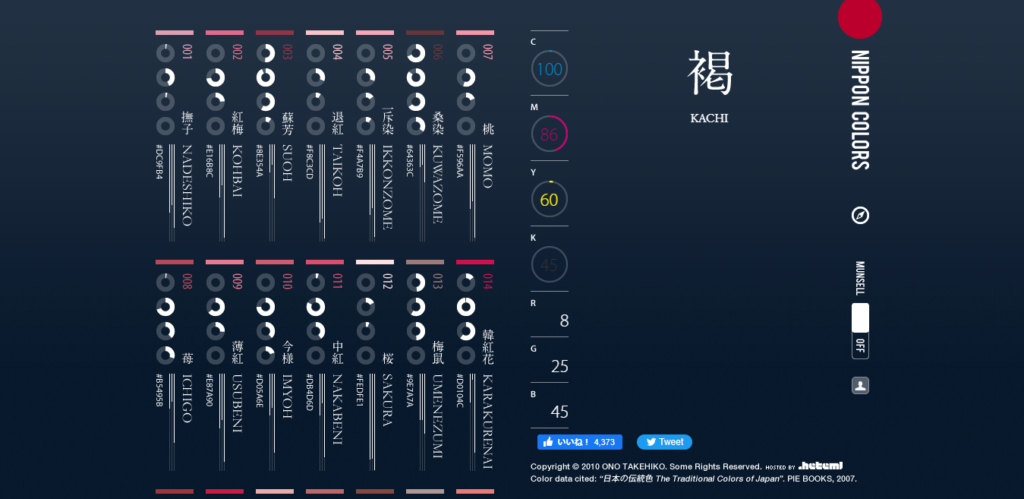
日本の伝統色が一目で分かる|Nippon Colors
Nippon Colorsは紅・山吹色・橙などの日本古来のさまざまな色を知ることができる便利なサイトです。
自分が知りたい色をクリックするだけでサイト全体が選んだ色になり、サイトやLPに適用した場合のイメージが付きやすいというメリットがあります。
また、カラーコードを簡単にコピーすることもできるため、自分のサイトやLPに適用しやすい点も魅力です。
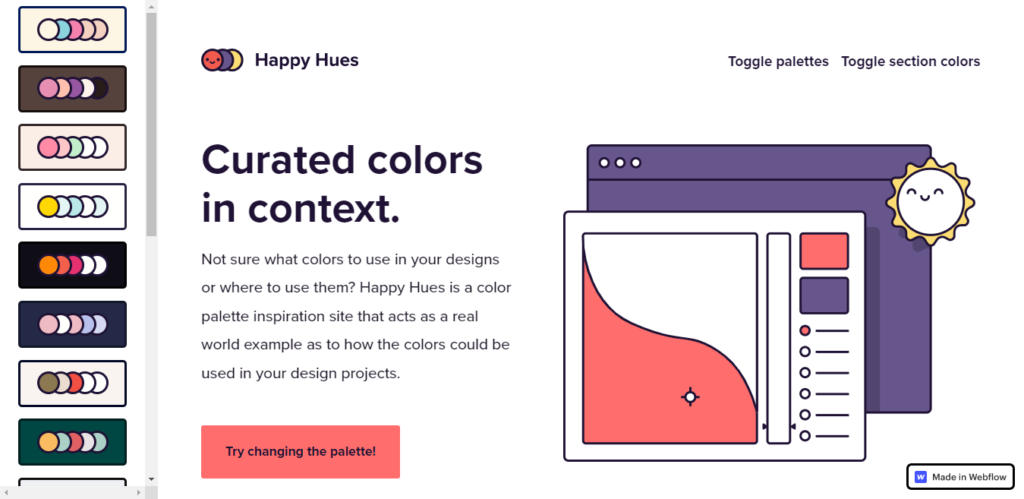
サイト反映が分かりやすい|Happy Hues
Happy Huesは画面上のパレットを選択するだけでサイトデザインに反映されるため、サイト全体のイメージをしやすい点が魅力のツールです。
使用しているカラーコードはページ内の下部で確認・コピーができるため配色の配分も参考にすることができます。
基本的に2色のパターンの見本が表示され、可愛らしいデザインやシックなデザインなど、さまざまな配色パターンを参考にできます。
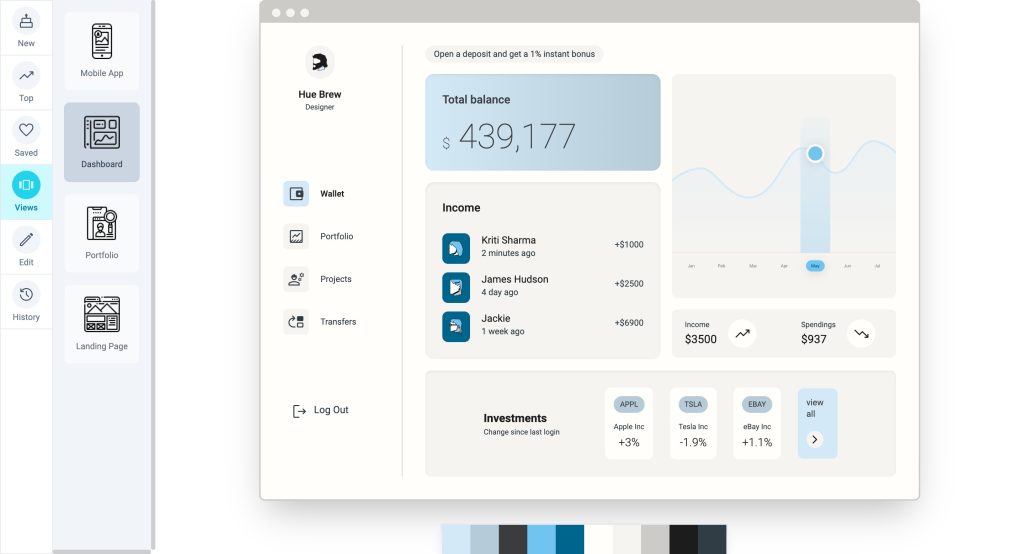
直感的にカラーパレットを決めたい|AI Color Palette Generator
英語でキーワードを入力することで、AIが配色を生成し、自分だけのカラーパレットを作成できるツール。
ただカラーパレットが表示されるのではなく、ダッシュボードやポートフォリオ、LPのUIプレビューに色が反映がされるので、直感的に色を選べるのがポイントです。
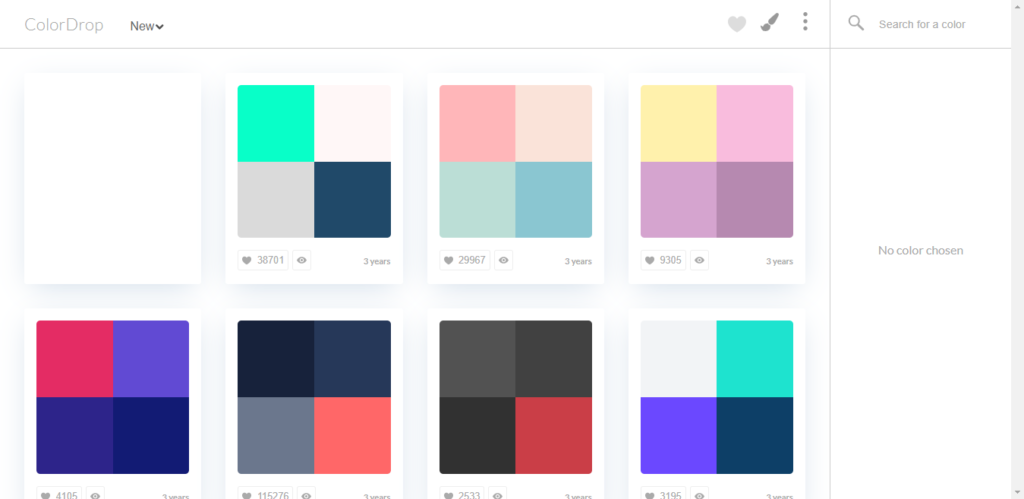
初心者でも人気の配色をすぐに分かる|ColorDrop
ColorDropは2デザインの配色に悩んでいる時に自動で配色を探してくれる便利なツールです。
お気に入りのカラーパターンは簡単に保存でき、人気の配色や最新の配色もすぐに見つけることができます。
どんなデザインがいいかわからない初心者でも人気の配色を表示してくれるため、かなり便利なツールと言えるでしょう。
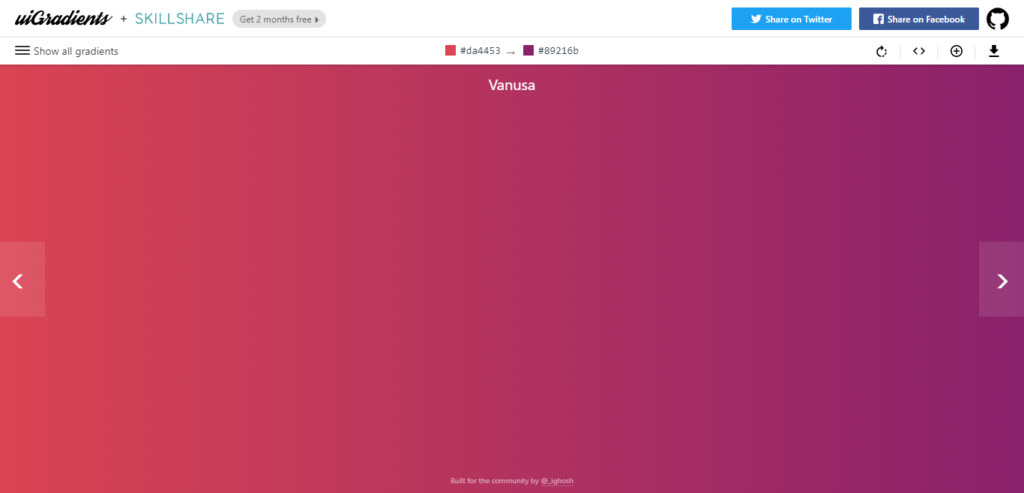
美しいグラデーションカラーを集めた|uiGradients
uiGradientsは画面上でグラデーションを一覧で見ることができ、ベースの色を選択することで簡単に最適な配色が見つかるツールです。
サイトを眺めているだけでもキレイで心が落ち着くようなデザインで、エンターキーを押すだけで簡単にCSSコードをコピーできる点も初心者には嬉しい機能と言えるでしょう。
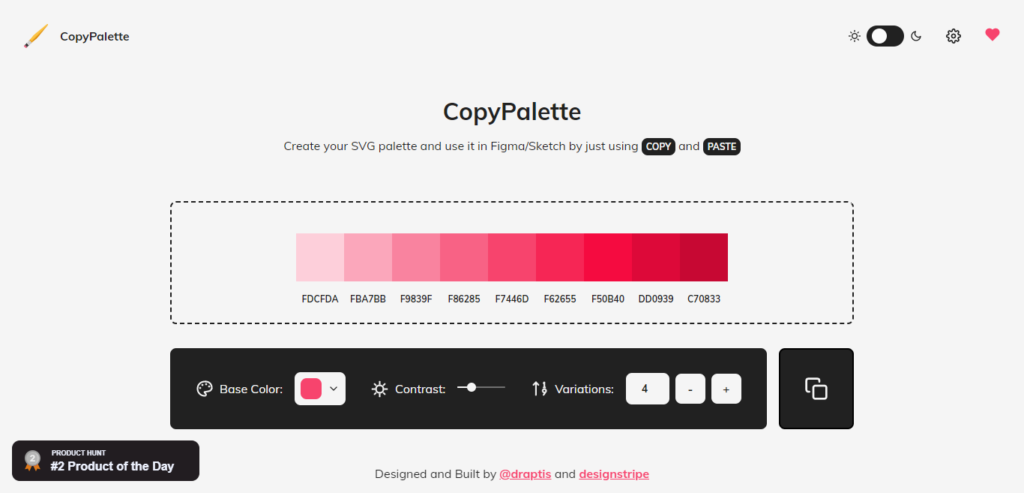
美しいベースカラーを選べる|CopyPalett
CopyPalettはサイトからベースカラーを選ぶだけで9色を並べて比較することができ、SVGの配色カラーパレットを作成して簡単にコピペできる点が魅力です。
サイトは英語表記ですが、日本語表記にすることもできるため、初心者でも簡単に直感的な操作でペースカラーを見つけることができます。
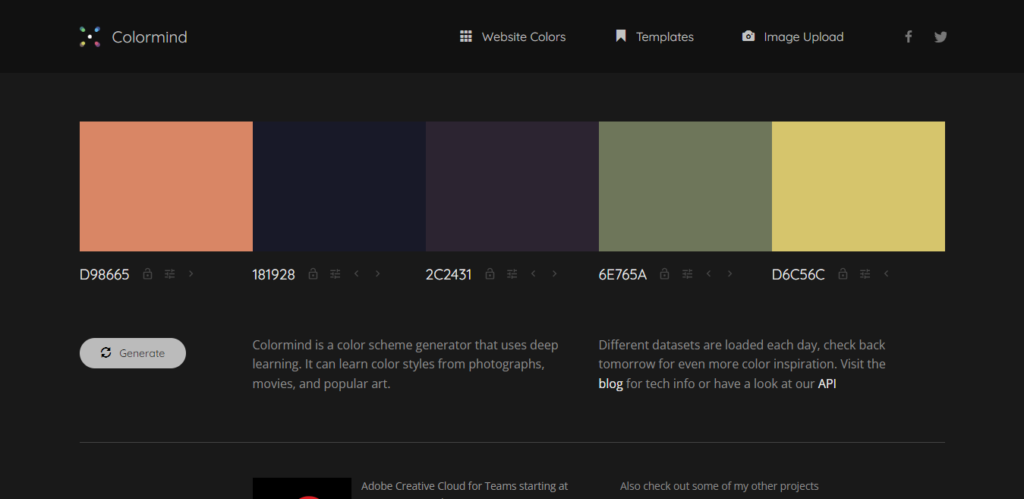
ランダムでカラーパレットが生成される|ColorMind
ColorMindはランダムでカラーパレットが適当に生成され、調和のとれた色が提案されるようになっています。
生成されたカラーパレットの中から自分の気に入った色をロックすることができ、ロックされた状態で新たな色を生成することでその色を基にカラーパレットを自動で生成してくれます。
ColorMindはどんな配色がいいのか、自分の決めたベースカラーに合う色が何なのかを知りたい人などにもおすすめのツールです。
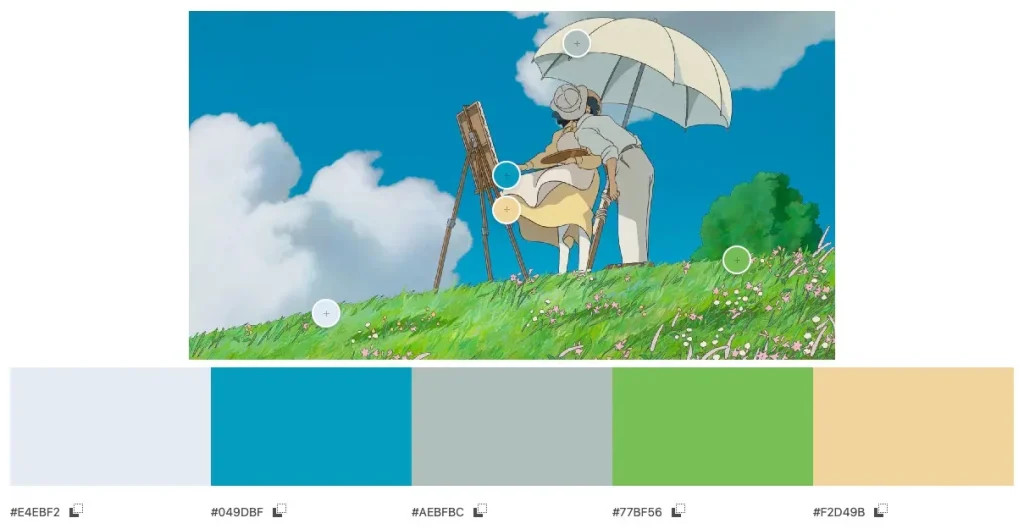
あの名作からヒントを得たい|スタジオジブリ作品の配色カラーパレットを調べてみた
 https://photoshopvip.net/143438
https://photoshopvip.net/143438
スタジオジブリの11作品のカラーパレットを掲載したブログ。
千と千尋の神隠し、となりのトトロ、魔女の宅急便など15作品がピックアップされています。唯一無二の世界観がどのような色で構成されているのか知ることができます。好奇心を満たしてくれるサイトです。
カラーパレットツールを選ぶ時のポイント
次に、カラーパレットツールを選ぶ時のポイントを紹介します。
- 操作性で選ぶ
- 使用する色数で絞る
それでは、それぞれ解説していきます。
操作性で選ぶ
カラーパレットツールを選ぶ時は操作性で選ぶことが大切です。
今回色々なツールを紹介してきましたが、画面をクリックするだけでサイト全体の配色が変わり、自分のサイトやLPの作成に役立つツールや、ベースカラーから配色を自動的に選んでくれるツールなどさまざまです。
そのため、操作性に優れた自分の目的に合うものを選ぶことが大事になります。
使用する色数で絞る
カラーパレットツールを選ぶ時は使用する色数で絞ることも大切です。
カラーパレットツールの中には、2色〜5色と使用する色数が異なります。
自分のサイトや目的などから、使用する色数で絞り、ツールを選ぶことが大切です。
カラーパレットツールは誰でも簡単に適切な配色を作れる
今回は配色の重要性や2025年におすすめしたいカラーパレットツールについて詳しく紹介してきました。
カラーパレットツールを使用すれば、配色に関する知識がない人でも適切な配色を知ることができ、サイトやLPに簡単に反映することもできます。
Webデザインにおいて配色は重要なポイントとなりますので、初心者は特にカラーパレットツールを活用して適切なWebサイトを構築しましょう。



 https://colorhunt.co/
https://colorhunt.co/ https://nipponcolors.com/
https://nipponcolors.com/ https://www.happyhues.co/
https://www.happyhues.co/
 https://colordrop.io/
https://colordrop.io/ https://uigradients.com/
https://uigradients.com/ https://copypalette.app/
https://copypalette.app/ http://colormind.io/
http://colormind.io/
