目次
はじめに
WebデザインやUIデザインにおいて、カラーコーディネーションは非常に重要です。カラーは、ウェブサイトやアプリケーションの印象を大きく左右するため、適切なカラーコーディネーションを行うことは、デザインの成功に直結します。この記事では、Webデザイナー / UIデザイナーが知っておくべきカラーコーディネーションの基礎について解説します。
1. カラーコーディネーションの基本知識
まずは、カラーコーディネーションに必要な基本知識を確認しましょう。
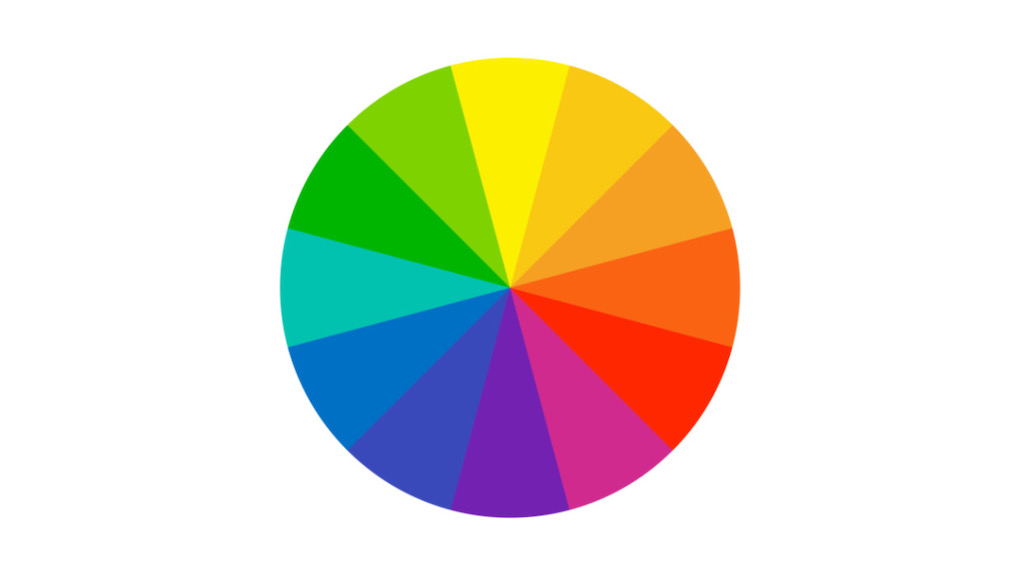
カラーホイールの概念
カラーホイールとは、色相環とも呼ばれ、色の相関関係を円形に表現したものです。一般的には、12色からなる基本的なカラーホイールが使われます。カラーホイールは、色の組み合わせや色相の変化を見る際に便利なツールとして活用されています。
カラーパレットの作り方
カラーパレットとは、デザインに使用するカラーコードを集めたものです。カラーパレットを作るには、カラーホイールを参考に、デザインに使用する色を決定し、その色に対応するカラーコードを取得します。一般的に、WebデザインではRGBカラーコードやHEXカラーコードが使用されます。
カラーコードの種類と使い方
RGBカラーコードは、赤、緑、青の3つの色の強度を0~255の数値で表現したものです。例えば、赤色の場合、RGBカラーコードは「255, 0, 0」となります。
HEXカラーコードは、16進数で表現されたRGBカラーコードです。例えば、赤色の場合、HEXカラーコードは「#FF0000」となります。Webデザインでは、主にHEXカラーコードが使われます。
2. カラーコーディネーションの種類
カラーコーディネーションには、以下のような種類があります。
単色系
単色系とは、一つの色を中心にして構成されたカラーコーディネーションのことです。単色系は、モノトーンデザインやシンプルなデザインに適しています。単色系を使うことで、色合いを統一し、統一感のあるデザインを作ることができます。
類似色系
類似色系とは、色相が近い複数の色を使ったカラーコーディネーションのことです。類似色系は、色の変化が少なく、柔らかい印象を与えるデザインに適しています。類似色系を使うことで、色のトーンを変えながらも、色合いを統一することができます。
コンプリメンタリーカラー系
コンプリメンタリーカラー系とは、カラーホイール上で反対側に位置する色を組み合わせたカラーコーディネーションのことです。例えば、青色とオレンジ色、赤色と緑色などが対になります。コンプリメンタリーカラー系は、対比のある鮮やかなデザインを作ることができます。
トライアドカラー系
トライアドカラー系とは、カラーホイール上で120度ずつ離れた3つの色を使ったカラーコーディネーションのことです。トライアドカラー系は、鮮やかな色合いを作ることができます。
テトラードカラー系
テトラードカラー系とは、カラーホイール上で60度ずつ離れた4つの色を使ったカラーコーディネーションのことです。テトラードカラー系は、鮮やかな色合いを作ることができますが、カラーの組み合わせが難しく、上手く使いこなすことが求められます。
3. カラーコーディネーションのポイント

カラーコーディネーションを行う際には、以下のポイントに注意しましょう。
アクセントカラーの使い方
アクセントカラーとは、デザインの中で特別な役割を持つ色のことです。アクセントカラーを使うことで、デザインの重要な要素を際立たせることができます。ただし、アクセントカラーを多用しすぎると、デザインがごちゃごちゃしてしまい、読みにくくなってしまうことがあります。適度に使うことで、バランスの取れたデザインを作ることができます。
カラーの明度と彩度のバランス
カラーコーディネーションを行う際には、明度と彩度のバランスにも注意が必要です。明度とは、色の明るさのことで、彩度とは、色の鮮やかさのことです。明度と彩度のバランスが悪い場合、見づらいデザインになることがあります。カラーパレットを作る際には、明度や彩度を考慮した色の選定を心がけましょう。
テキストの読みやすさとカラーの相性
カラーコーディネーションを行う際には、テキストの読みやすさとカラーの相性にも注意が必要です。例えば、背景色と文字色のコントラストが悪い場合、テキストが読みにくくなってしまいます。また、文字色と背景色の色相の相性も重要です。カラーパレットを作る際には、テキストの読みやすさやカラーの相性を確認することが大切です。
4. カラーコーディネーションのツール
カラーコーディネーションを行う際には、以下のようなツールを活用すると便利です。
カラーピッカー
カラーピッカーは、画面上の色を選択することで、その色に対応するカラーコードを取得することができるツールです。デザインに使用する色を決定する際には、カラーピッカーを使って色を取得すると便利です。
カラースキームジェネレーター
カラースキームジェネレーターは、与えられた色から、類似色やコンプリメンタリーカラー、トライアドカラーなどのカラーコーディネーションを生成するツールです。カラースキームジェネレーターを使うことで、効率的にカラーパレットを作ることができます。
カラーコントラストチェッカー
カラーコントラストチェッカーは、背景色と文字色のコントラストをチェックするツールです。Webアクセシビリティの観点からも重要なツールであり、テキストの読みやすさを確認する際には、カラーコントラストチェッカーを使って、コントラストが適切であることを確認しましょう。
まとめ
カラーコーディネーションは、Webデザインにおいて非常に重要な要素です。適切なカラーコーディネーションを行うことで、デザインの成功につながることがあります。
カラーコーディネーションには、単色系、類似色系、コンプリメンタリーカラー系、トライアドカラー系、テトラードカラー系などの種類があり、それぞれ異なる効果があります。カラーパレットを作る際には、明度や彩度、テキストの読みやすさやカラーの相性などにも注意が必要です。また、カラーピッカーやカラースキームジェネレーター、カラーコントラストチェッカーなどのツールを活用することで、効率的にカラーコーディネーションを行うことができます。
適切なカラーコーディネーションを行い、見やすく美しいデザインを作成しましょう。