目次
はじめに
Webサイトのリニューアルは、ユーザビリティの向上や集客の改善など、様々な目的があります。そのためには、ユーザーのニーズやビジネスにおける目標に合わせたWebサイトを制作することが必要不可欠です。このようなWebサイト制作において、クライアントに対するヒアリング (インタビュー) は欠かせない作業の一つです。本記事では、WebディレクターがWebサイト制作時や、Webサイトリニューアル時などのヒアリングで押さえるべき項目について詳しく解説します。
リニューアルするWebサイトの種類
Webサイトには、コーポレートサイト、ブランドサイト、サービスサイト、オンラインショップ (ECサイト)、ランディングページ (LP)、業務用システムなどのWebアプリケーションなどがあります。またWebサイト以外でも、スマートフォンアプリ、デジタルサイネージ、タブレットアプリなどのデジタルアプリケーションが存在します。ただ、本記事で説明するリニューアルのポイントはどういったものにも適用できる内容ですので、ぜひ参考にしてみてください。
ヒアリングシートの作成📝

まず、ヒアリングシートの作成が必要不可欠です。ヒアリングシートを作成することで、ヒアリングの内容を整理し、漏れがないようにすることができます。また、ヒアリングシートは、提案書の作成にも活用できます。
可能であれば、ヒアリングシートはヒアリング日の前にクライアントに送付し、回答について準備してもらうことで、より詳しい状況把握が可能になるでしょう。
以下に、ヒアリングシートの作成ポイントを解説します。
RFP (提案依頼書) の有無を確認
ヒアリングの前にクライアント側でRFP (提案依頼書) を準備していることがあります。事前に質問されそうな内容についてクライアント側で整理をしておいたり、現在置かれている環境についての説明が記載されていることもあります。もしその様な場合には、一度RFP (提案依頼書) を熟読したうえで、記載されている内容についての不明点・追加の質問、また記載されていない内容についての質問などを考えていくといいでしょう。
質問項目を洗い出す
まずは、ヒアリング時に質問する項目を洗い出しましょう。この際には、事前に企画書や既存のWebサイトを確認することが大切です。ヒアリングシートには、ターゲットユーザーについてやサイトの目的・目標、デザインに関する項目、コンテンツについて、機能について、運用についてなど、必要な項目を記入していきます。
質問の流れを考える
ヒアリングシートには、質問の流れや順序も考慮して記入していきましょう。質問の流れがスムーズになるように、順序通りにしなければならない必要はありません。会話のテンポを大事にしながら、核心と思える事項から質問していきましょう。
質問内容を具体的にする
質問項目を洗い出したら、それぞれの項目について具体的なヒアリング内容を考えましょう。具体的な質問内容にすることで、ヒアリングの内容を深堀りすることができます。例えば、「サイトの目的について」の項目であれば、「目的を達成するためのKPI(成果指標)は何か?」、「コンバージョン(目的達成)を向上させるための具体的な戦略は何か?」といった質問が考えられます。
自社分析🏢
Webサイトリニューアルにあたって、自社分析を行うことも重要です。自社分析は、自社の強みや弱みを把握することで、競合他社との差別化を図ることができます。以下に、自社分析のポイントを解説します。
SWOT分析について
SWOT分析は、クライアント企業やブランドの強み(Strengths)、弱み(Weaknesses)、機会(Opportunities)、脅威(Threats)を分析する手法です。SWOT分析を行うことで、自社の現状を客観的に把握することができます。まずはクライアントにヒアリングをして、自覚しているポイントについてまとめていきましょう。そのうえでWebディレクターは、第三者視点から分析をしていき、ヒアリング項目と合わせて整理していきましょう。
特に、強みと弱みについては、Webサイトの制作において大きな影響を与えるため、重要なポイントとなります。SWOT分析の活かし方としては、強みは他社との明確な差別化ポイントとして打ち出し、弱みは補うか、そもそも弱みと感じさせない様な逆転の発想を用いるなどして、総合力を高めていくことが重要です。
エンドユーザーの声を聞くことの重要性
クライアント企業の分析において、エンドユーザーの声を聞くことも大切です。企業の強みや弱みを把握するだけではなく、ユーザーが実際にどのようなニーズを持っているかを知ることができるでしょう。そのためには、ユーザーインタビューやアンケート調査などを実施することが有効です。ユーザーの声を詳しくヒアリングすることで、求められているニーズを多面的に理解することができ、Webサイトの制作に抑えるべき必要な情報を得ることができます。
競合分析🔥
自社分析と同様に、競合分析も重要です。競合他社のWebサイトを分析することで、自社のWebサイトとの差別化を図ることができます。以下に、競合分析のポイントを解説します。
主要競合サイトの特徴や強み、弱みについて
競合他社のWebサイトを分析することで、強みや弱みを把握することができます。特に、競合他社のWebサイトの特徴や強みについては、自社のWebサイトに取り入れることで、ユーザーのニーズに合わせたWebサイトを制作することができます。
取り入れるべきポイントや避けるべきポイントについて
競合他社のWebサイトを分析することで、取り入れるべきポイントや避けるべきポイントを把握することができます。例えば、競合他社が掲載しているコンテンツが、自社のWebサイトにはない場合、自社のWebサイトに新たなコンテンツを追加することができます。また、競合他社のWebサイトがわかりにくかったり、不便だったりする点がある場合には、自社のWebサイトで避けることができます。
ターゲットユーザー👤

Webサイトを訪れるユーザーは、そのサイトを設計する上での最も重要な要素の1つです。ターゲットユーザーについては、Webサイトの目的や目標、デザインやコンテンツの作成において大きな影響を与えることになります。以下に、ヒアリング時に押さえるべきポイントを解説します。
年齢・性別・職業などの基本情報
ターゲットユーザーについては、年齢、性別、職業などの基本情報 (デモグラフィック情報) をヒアリングすることが必要です。これによって、どのような人々に向けてWebサイトを作成するかを決定することができます。
ターゲットユーザーのニーズや課題
ターゲットユーザーのニーズや課題については、Webサイトの目的や目標、コンテンツの作成に大きく影響します。ヒアリング時には、ターゲットユーザーのニーズや課題、関心事などを確認し、適切な提案を行うことが必要です。
ペルソナの設定
ペルソナの設定には、性別、年齢、職業、興味・関心、行動パターンなどが含まれます。ヒアリング時には、ペルソナをどのように設定するか、どのような情報が必要なのかを確認し、適切な設定を行うことが必要です。
ターゲットユーザーに求めるアクション
Webサイトに訪れるユーザーに対して、Webサイト上でどのようなアクションを求めるかを把握することは重要です。ヒアリング時には、ターゲットユーザーがどのようなアクションを取りやすいのか、どのような情報が必要なのかなどを確認し、Webサイトの動線設計、デザイン、機能開発、コンテンツの作成に反映することが必要です。
Webサイトの設計において、ターゲットユーザーのイメージを固めることは最も重要なプロセスの1つです。Webディレクターとしては、ターゲットユーザーの年齢、性別、職業などの基本情報、ニーズや課題、アクションなどをヒアリングし、適切なWebサイトの設計を行うことが必要です。また、公開後においてもターゲットユーザーのニーズや趣向の変化に合わせて、Webサイトの改善やアップデートが必要になることがあります。Webディレクターとしては、Webサイトの運用についても事前に考慮し、後にフレキシブルに拡張ができる様な設計をすることが必要です。
Webサイトの目的や目標📍
Webサイトの目的や目標について把握することは、Webサイト制作において欠かせません。Webサイトの目的としては、販売促進や情報提供、ブランドイメージ向上などがあります。また、目標としては、PVなどのアクセス数やコンバージョン(目的達成)などがあります。お問い合わせフォームへのスムーズな誘導を実現できる様なUX (ユーザー・エクスペリエンス) 上の配慮も必要になります。
KPI(成果指標)を設定することで、目標達成度合いを把握することができます。レピュテーション(評判効果)についても、Webサイト制作において重要なポイントです。
Webサイトのコンセプトやデザイン🎨

Webサイトのコンセプトやデザインは、Webサイトのブランディングやユーザビリティに大きな影響を与えます。以下に、ヒアリング時に押さえるべきポイントを解説します。
希望のデザインイメージ
Webサイトのデザインイメージについて、依頼する側が希望するイメージを把握することが必要です。具体的なデザインイメージを伝えることで、制作会社も依頼者が求めるイメージを把握し、適切なデザインを提案することができます。
一方でクライアントが希望するデザインをそのまま具現化しても最適な提案にならない可能性があります。プロフェッショナルである制作会社としては、良い意味で期待を裏切る様な新鮮味溢れるデザインや、クライアントやエンドユーザーが心の奥で求めているイメージを具現化する様なデザインが必要となる場合があります。もし複数のデザイン案を作成するケースであれば、(1) 期待に沿ったデザイン案、(2) 制作会社がエンドユーザー視点で良いと思えるデザイン案、などのバリエーションを作成すると良いでしょう。
参考サイトやキーワード
Webサイトのデザインイメージについて、参考サイトやキーワードを提示することも有効です。参考サイトやキーワードによって、依頼者の求めるイメージをより具体的に伝えることができます。
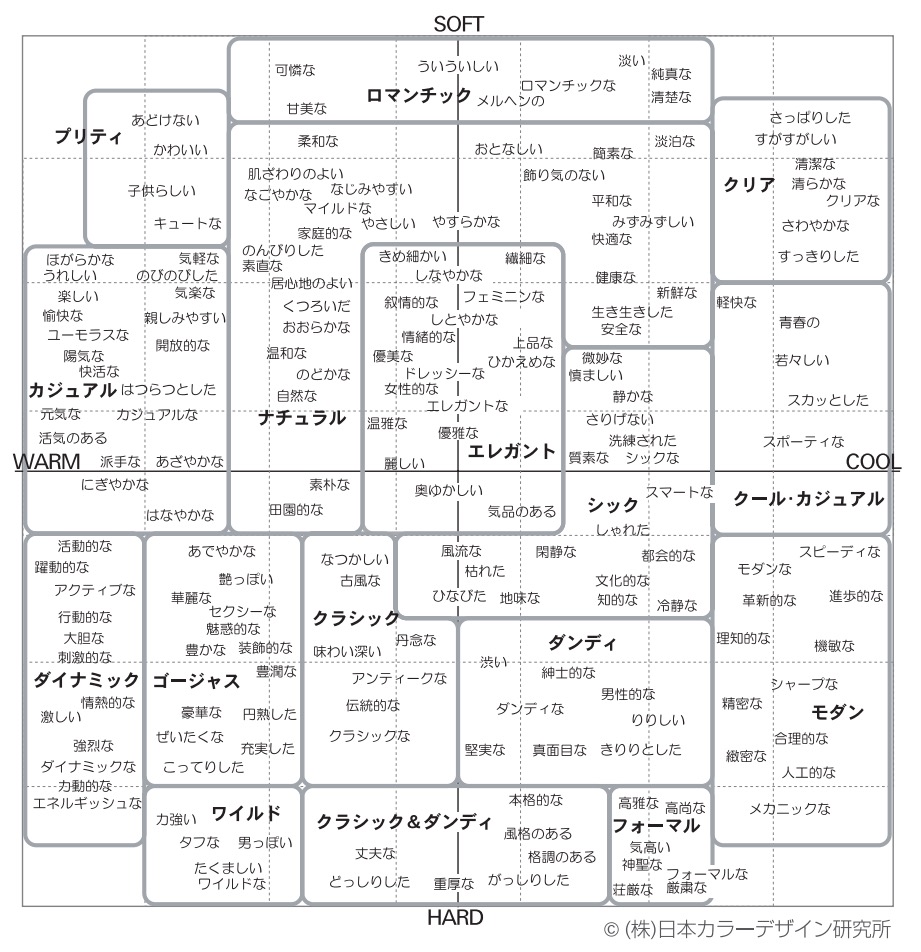
言語イメージスケールの活用
Webサイトのデザインイメージについて、依頼者と制作会社の間でイメージに差異が生じることもあります。そのため、日本カラーデザイン研究所が提案する言語イメージスケールなどのツールを活用して、双方の認識をすり合わせることが必要です。
言語イメージスケールには形容詞や形容動詞など修飾的に使われる語を中心に180の言葉がプロットされています。
私たちが色に対して持っている共通した感覚を研究し、カラーイメージスケールと相互の関係を重視して開発されています。そのため単色イメージスケール、配色イメージスケールと強い互換性があります。
イメージスケールは言語と色、配色が同じ尺度上でプロットできるシステムです。言語(イメージ語)を手掛かりとすることで、色と言葉に限らず、他の様々なモノや事象を同じ尺度で比較・分析することができます。

出典:日本カラーデザイン研究所 http://ncd-ri.co.jp/image_system/imagescale/
デザインガイドラインの有無
Webサイトのデザインガイドラインが存在する場合には、それをヒアリング時に共有することが必要です。デザインガイドラインに沿って制作することで、ブランドイメージの統一やユーザビリティの向上など、Webサイト制作の品質を向上させることができます。
Webサイトのコンセプトやデザインは、Webサイトのブランディングやユーザビリティに大きな影響を与えます。Webディレクターとして、Webサイトのデザインイメージや参考サイト、キーワード、言語イメージスケールなどを把握し、依頼者の求めるイメージを正確に把握することが重要です。また、Webサイトのデザインガイドラインが存在する場合には、それを共有し、制作会社と共通の理解を持つことが必要です。
コンテンツ🖼
Webサイトに掲載するコンテンツは、ユーザーの興味を引き、Webサイトの魅力を伝える重要な要素です。以下に、ヒアリング時に押さえるべきポイントを解説します。
取材・撮影の必要性
Webサイトに掲載する写真や文章が必要となる場合には、取材や撮影の必要性を確認することが必要です。写真や文章に関しては、クライアント側で用意できる場合もありますが、制作会社側でフォトグラファーを手配して、取材や撮影を行う場合もあります。必要に応じて、取材や撮影のスケジュールや費用についてもヒアリングすることが必要です。
原稿の作成
Webサイトに掲載する文章については、クライアント側で原稿を作成するか、ライターに依頼するかをヒアリングすることが必要です。原稿を作成する場合には、クライアント側のリソースやスキルに応じて、必要な支援を行うことも重要です。また、制作会社がライターを紹介する場合には、費用や納期などについても確認することが必要です。
原稿のトーン&マナー
Webサイトに掲載する文章について、トーン&マナーを確認することも重要です。Webサイトのターゲットユーザーやコンセプトに合わせた文章を制作することで、ユーザビリティの向上やコンバージョン率の向上につながります。
キャッチコピーやタグラインの検討
Webサイトのキャッチコピーやタグラインは、Webサイトのブランディングやコンセプトを伝えるために重要な要素です。Webディレクターとして、クライアントと協力して、適切なキャッチコピーやタグラインを検討することが必要です。
Webサイトのコンテンツについては、取材や撮影の必要性、原稿の作成方法やトーン&マナーの確認、キャッチコピーやタグラインの検討など、様々なポイントが存在します。Webディレクターとして、Webサイトのターゲットユーザーやコンセプトに合わせた適切なコンテンツを制作するために、クライアントとの密なコミュニケーションを行い、適切なアプローチを取ることが重要です。また、Webサイトのコンテンツについては、制作後も更新や改善が必要になることがあります。Webディレクターとしては、Webサイトの運用やメンテナンスについても考慮し、適切な提案を行うことが必要です。
システム・機能⚙️

Webサイトには、CMSやお問い合わせフォーム、システム開発など、様々な機能が存在します。以下に、ヒアリング時に押さえるべきポイントを解説します。
CMS
CMSとは、Webサイトのコンテンツを更新するためのシステムです。CMSを利用することで、Webサイトの管理者が簡単にコンテンツの更新を行うことができます。ヒアリング時には、CMSの有無やCMSの種類、クライアント側でのCMSの利用スキルについて確認することが必要です。
現場では、WordpressやMovable Typeといったブログをベースとした汎用的なCMSが使われることが多いです。
お問い合わせフォーム
Webサイトにお問い合わせフォームを設置することで、ユーザーからの問い合わせや質問に対応することができます。お問い合わせフォームに関しては、必要な項目や確認画面の有無などをヒアリングし、適切な設定を行うことが必要です。
システム開発
Webサイトに必要な機能が、WordpressやMovable Typeといった汎用的なCMSでは実現できない場合には、独自のシステム開発が必要になることがあります。システム開発については、必要な機能や開発期間、開発費用などをヒアリングし、適切なプランニングを行うことが必要です。
Webサイトには、CMSやお問い合わせフォーム、システム開発など、様々な機能が存在します。Webディレクターとしては、クライアントが求める機能についてヒアリングし、適切な機能の設定やシステム開発の必要性を判断することが必要です。また、Webサイトの機能については、制作後も改善やアップデートが必要になることがあります。Webディレクターとしては、Webサイトの運用やメンテナンスについても考慮し、適切な提案を行うことが必要です。
公開後の運用💻
Webサイトを運用する上で、定期的な更新やメンテナンス、SEO対策などが必要になります。以下に、ヒアリング時に押さえるべきポイントを解説します。
運用計画・更新頻度
Webサイトの運用計画についてヒアリングすることで、運用の方向性や方針を共有することができます。運用計画には、更新頻度や更新担当者、更新内容などが含まれます。
メンテナンスとその方法
Webサイトのメンテナンスについては、定期的なチェックや保守作業が必要になります。ヒアリング時には、メンテナンスの頻度や作業内容、費用などを確認し、適切な運用を行うことが必要です。
SEO対策
WebサイトのSEO対策については、Webサイトのアクセスアップやコンバージョン率の向上につながります。ヒアリング時には、SEO対策の必要性や対策内容、予算などについて確認し、適切な提案を行うことが必要です。
コンテンツマーケティング
Webサイトのコンテンツマーケティングについては、Webサイトにアクセスするユーザーを増やすことができます。ブログなどのオウンドメディアを設置して鮮度の高い情報発信を行うことが効果的です。
ヒアリング時には、コンテンツマーケティングの必要性や対策内容、予算などについて確認し、適切な提案を行うことが必要です。
Webサイトの運用には、定期的な更新やメンテナンス、SEO対策、コンテンツマーケティングなどが必要です。Webディレクターとしては、クライアントの運用計画や運用方針をヒアリングし、適切な提案を行うことが必要です。また、Webサイトの運用やメンテナンスについても考慮し、適切な提案を行うことが必要です。Webサイトの運用については、定期的なチェックや改善が必要になることがあります。Webディレクターとしては、Webサイトの状況を把握し、適切な対策を行うことが必要です。
コミュニケーションツールの希望 🤝🏻
Webサイト制作において、コミュニケーションツールの選定は非常に重要です。コミュニケーションツールを適切に活用することで、スムーズなコミュニケーションが行え、プロジェクトの進行が円滑になります。
代表的なコミュニケーションツールとしては、SlackやTeams、メールなどがあります。それぞれのツールの特性や機能を理解し、プロジェクトに合ったコミュニケーションツールを選定することが必要です。また、コミュニケーションツールの利用方法や連絡先の共有など、適切なルールの設定も必要です。
サーバー🔒

Webサイトを運用する上で、サーバの選定や設定は非常に重要です。以下に、サーバについて考慮すべきポイントを解説します。
サーバーの種類
Webサイトを運用する上で必要なサーバの種類には、専用サーバ、VPS、クラウドサーバなどがあります。サイトの規模や予算、セキュリティ対策などに合わせて、適切なサーバを選定することが必要です。比較的小規模のウェブサイトの場合は、レンタルサーバを使うケースが多いです。
サーバーのスペック
サーバのスペックには、CPU、メモリ、ストレージ容量などがあります。Webサイトのアクセス数やコンテンツの種類に合わせて、十分なスペックを持ったサーバを選定することが必要です。
セキュリティ対策
Webサイトを運用する上で、セキュリティ対策は欠かせません。サーバのOSの更新やファイアウォールの設定、SSL証明書の導入など、適切なセキュリティ対策を行うことが必要です。
バックアップ
Webサイトを運用する上で、バックアップは欠かせません。サーバのバックアップ設定を行い、Webサイトのデータを定期的にバックアップすることが必要です。レンタルサーバによってはオプション機能となっていることがあります。
アップロード作業の可否
クライアント側でサーバを管理している場合は、制作会社がFTPやSSHといった方法で直接アップロードすることが難しい場合があります。その場合には、必要なファイルをgitやzipなどで渡す方法もありますので確認しておきましょう。また本番環境やテスト環境などの複数の環境がある場合にも同様です。
Webサイトを運用する上で、サーバの選定や設定は非常に重要です。サーバの種類やスペック、セキュリティ対策、バックアップ、サポート体制など、考慮すべきポイントは多岐にわたります。Webディレクターとして、Webサイト制作にあたっては、サーバについても十分に考慮し、適切なサーバを選定することが必要です。Webサイトを運用する上で、サーバのトラブルに遭遇することもあります。そのため、適切なサポート体制を持ったサーバを選定することが必要です。また、運用管理の面でも、適切なバックアップやセキュリティ対策を行うことが必要です。Webサイトの運用においては、サーバの性能やセキュリティ対策、運用管理など、あらゆる側面において適切な対応が求められます。
Webサイトの公開方法や手順
Webサイトの公開方法は、既存Webサイトの有無、前項のアップロード作業の可否などによって変わってきます。一番多いパターンであると思われるWebサイトリニューアルのケースで考えてみましょう。既存Webサイトが存在していて、かつ全て制作会社にお任せの場合は、本番サーバもしくはテストサーバに開発環境を用意してリニューアル作業を進めます。開発環境にて確認やテストが終了し、本番公開をするタイミングで、ドメインのDNSを変更したり、ドキュメントルートのディレクトリを変更したり、既存ファイルを削除やバックアップをしたうえで新しいファイルをアップロードする、などの手順が考えられます。
Webサイトの公開方法は、当初のヒアリングでは見落としがちなポイントですが、公開方法によっては手間や工数が増える可能性もありますので、できるだけ早いタイミングでヒアリングをして確認しておくといいでしょう。
コンペ/相見積もり実施の有無📄

Webサイトのリニューアルにあたり、複数の制作会社にコンペや相見積もりを依頼することがあります。以下に、ヒアリング時に押さえるべきポイントを解説します。
コンペ/相見積もりの有無
Webサイトのリニューアルにあたり、コンペや相見積もりを行う場合には、その有無をヒアリングすることが必要です。クライアントの視点としては、コンペや相見積もりを行うことで、複数の制作会社から提案を受け取ることができ、適切な制作会社の選定につながります。
制作会社としては、クライアントのニーズを掴み、的確な提案をすることで受注に結びつきます。厳しい世界ではありますが、力をつけてぜひコンペを勝ち抜ける様になりましょう。
提出物の詳細
コンペや相見積もりの場合には、提出物の詳細についてもヒアリングすることが必要です。提出物の形式や提出期限、提出する情報の詳細などについて確認し、スムーズなコンペや相見積もりを実施することが必要です。多くの場合は、企画提案書、デザイン案、見積書の3点が必要になることが多いです。
コンペの審査方法
コンペを実施する場合には、その審査方法についてもヒアリングすることが必要です。審査基準や審査方法を共有し、公平かつ適切な評価が行われるようにすることが重要です。とはいえ、審査する人も人間であるため、好みに多少左右されることもあります。全体のクオリティを維持しながら、どの様に好印象を持ってもらうかを考えることも重要です。
契約について
コンペや相見積もりの場合には、契約に関する詳細についてもヒアリングすることが必要です。契約内容や契約期間、契約金額などについて確認し、円滑な業務を行うための条件を整えることが必要です。デザイン会社にとってはコンペ参加費用 (コンペフィー) が捻出されると望ましいことでありますので、可能であれば相談してみましょう。
コンペフィーの有無
特にデザイン作成を伴うコンペの場合は、準備に相応の時間や工数がかかってしまいます。そのためケースとしては全てではありませんが、クライアントやプロジェクトによっては参加や準備のためのコンペフィーを用意してくれることがあります。コンペフィーを用意してくれるプロジェクトの場合は、クライアントもしっかり良い提案を期待していたり、むやみに多くの制作会社にコンペ依頼をしていないことが伺えたり、とプラスの要素が考えられます。ヒアリングの際にはコンペフィーの有無についても確認してみましょう。
Webサイトのリニューアルにあたり、複数の制作会社にコンペや相見積もりを依頼することがあります。Webディレクターとしては、コンペや相見積もりの有無をヒアリングし、クオリティ面、コンテンツ面、コスト面でクライアントにどう好印象を与えられるかを検討してみましょう。
コンペにおけるDay0の重要性✅
Webサイトのリニューアルにおいて、コンサルティング会社が使う用語のDay0とは、プロジェクトがスタートする前に必要な初期段階の作業のことを指します。
つまりヒアリングの日 (Day1) の段階で、既にコンペ審査が開始されているのです。ヒアリングの前の段階 (Day0) で予め現状把握、課題分析、解決のための仮説を持ってヒアリングに望み、質問をしながら軽く提案をぶつけてみて反応を見ながら質問を掘り下げることができるとコンペの勝率を高めることができるでしょう。
以下に、コンサルが使う用語のDay0について、ヒアリング時に押さえるべきポイントを解説します。
現状の環境の確認
Webサイトをリニューアルする目的や目標を確認し、それに沿ったビジネス戦略を確認することが必要です。ビジネス戦略に沿ったWebサイトのリニューアル計画を策定し、コンセプトやデザイン、コンテンツ、機能を予め考えておくことが重要です。
課題分析
現在のWebサイトにおける問題点を洗い出し、課題点を予め考えることが必要です。ユーザビリティ、デザイン面、コンテンツ面をWebディレクターの視点で見た時にどういった課題があるかを予見しておきましょう。
解決のための仮説
質問をぶつけながら課題が正しかった時は、解決策の案もいくつか提示してみましょう。過去の他事例、他社の成功事例などを織り交ぜながら、解決策を提案することで、あなたの評価も上がり、信用を勝ち取り、より深い話をしてくれることがあるでしょう。
リニューアルにおけるヒアリングまとめ
本記事では、WebディレクターがWebサイト制作時、Webサイトリニューアル時のヒアリングで押さえるべき項目について解説しました。Webサイトのターゲットユーザーや目的、目標、コンセプトやデザイン、コンテンツ、機能、運用、そしてサーバについて、押さえるべき項目は多岐にわたります。
またヒアリングシートを作成することで、ヒアリングの内容を整理し、漏れがないようにすることができます。Webディレクターとして、これらの項目を把握することで、より良いWebサイトを制作することができます。



