目次

大規模サイトや複数ページの制作が必要なWebサイト・アプリを作る際に使われるのが「デザインガイドライン」です。
小規模サイトや中規模サイトの制作では使われることは少ないですが、Webデザイナー・UIデザイナーとして仕事をすすめる上で、デザイン制作と並行して先にデザインガイドラインの制作をから依頼される場合もあります。
この記事では、デザインガイドラインの内容やどの要素を整備することが多いのかについて紹介します。
デザインガイドラインとは
デザインガイドラインとは、簡単にいうとデザイン制作のルールです。デザインガイドラインを作ることで複数人のWebデザイナー・UIデザイナーがデザインしても、統一感のあるデザインになります。
デザインガイドラインは、プロジェクト全体のガイドラインです。そのため、Webデザイナー・UIデザイナーだけでなくエンジニアが開発に迷った時も参考にする場合があります。主に配色、余白、フォントなどが決められています。
デザインガイドラインが必要な理由
①コミュニケーションコスト削減
デザインガイドラインがあると、デザインの疑問点はデザインガイドラインをみて各々で解決することができます。
コミュニケーションが発生するということは、そこに割くWebデザイナー・UIデザイナーの時間がコストとして発生します。新たな疑問が出てきたらガイドラインを更新することで、同じ質問に何度も答える必要がなくなります。
Webデザイナー・UIデザイナーだけでなく、エンジニアとのコミュニケーションにも役立ちます。
その他パワーポイントやロゴ等、Webデザイナー・UIデザイナー以外がデザインガイドラインを参考にする場合もあるので、営業や広報担当など誰にでも伝わる表現にしましょう。
②品質を保ちやすい
大規模なWebサイト・アプリだと数百ページも作成する必要があるため、複数人のWebデザイナー・UIデザイナーで作業を行います。そのような時、デザインガイドラインがあれば、統一感のあるデザインができます。
ただ、Webデザイナー・UIデザイナーの人数が多くない場合や、プロジェクト期間が短くチームメンバーの入れ替わりが少ない場合には、デザインガイドラインがなくても品質が一定になります。
そのため、デザインガイドラインが作られるのは下記のようなプロジェクトが中心です。
- ✅数百ページ以上などの大規模ウェブサイト
- ✅システム開発が複雑に絡むプロジェクト
- ✅ブランドイメージが重視されるスマホアプリやオンラインサービス
また、経験が少ないWebデザイナー・UIデザイナーでも、ルールができているとある程度型にはまったデザインをすれば良いので品質が保たれやすくなります。
③制作コストの削減
デザインガイドラインによって、ある程度制作の形ができあがっていれば、新しくページを増やしたり、キャンペーン等でLPを作る際に、コストが削減できます。
既存のパーツを組み合わせるなど1から作るよりも早い制作が可能です。
また、外注する際にデザインガイドラインや、すでに作成されているパーツがあれば、修正が何度も発生しないため修正コストの削減に繋がります。

デザインガイドラインでよく整備される要素
デザインガイドラインでは下記のような要素を決めることが多いです。
ブランドイメージ・コミュニケーション
デザインガイドラインはまずブランドイメージを土台にして作成されます。
そのため、先にブランドイメージを言語化したデザインガイドラインを用意すると良いでしょう。
また最初にブランドイメージのデザインガイドラインを置くことで、デザインガイドラインの全体像が掴みやすくなります。
コミュニケーションデザインは、制作物を通じてユーザーにどのようなことを伝えたいのかを設計することです。
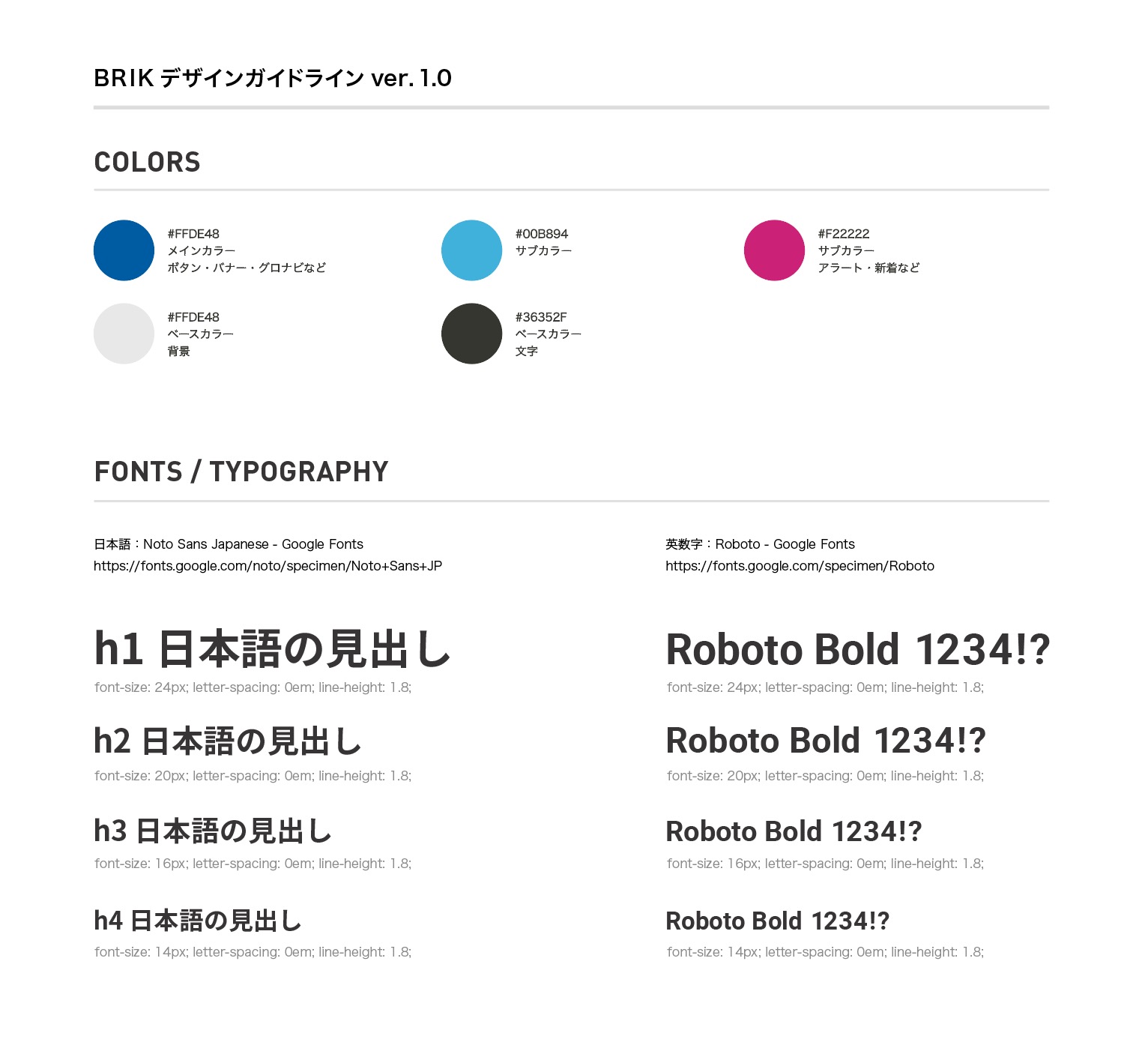
トーン&マナー(配色や余白など)
トーン&マナーは「トンマナ」と略されることが多いです。ブランドのカラーやテイストに統一性を持たせるために作成します。
主に配色を決めることが多く、ブランドのイメージカラー、アクセントカラー、サブカラー、ベースカラー、配色割合等を決めます。Webサイト・アプリではクリック時の色、クリック後の色、ホバーの色、文字色など細かく設定します。
他にも文字間の余白の取り方や、ボタンなどコンテンツ同士の余白を設定します。
書体やフォント
英語や日本語、数字のフォントを設定します。他にも太さや、見出しや標準テキストのフォントサイズを設定します。
忘れがちですが、記号のフォントや半角か全角かも設定してしておくと良いでしょう。
ナビゲーション設計
ナビゲーション設計とはWebサイト・アプリがどのように構成されているか、ユーザーがどのようにページ遷移をするかを設計することです。
このナビゲーション設計に統一性がないと、ユーザーが動きづらいWebサイト・アプリになってしまいます。
PC版とスマートフォン版ではヘッダーやフッターの見え方が変わったり、PC版とカラム数が異なり、ナビゲーションの形が異なることがほとんどです。それぞれのナビゲーション設計をリンクさせて、設定しましょう。
UIパーツ
ナビゲーション設計と同じようにUIパーツも統一性がないとユーザーが動きづらいWebサイト・アプリになってしまいます。
例えば、『次へ』というボタンの種類や色、場所がページごとに異なってしまうと、ユーザーが『次へ』進むにはどうしたら良いかわかりづらいWebサイト・アプリになってしまいます。
アイコン・ロゴデザイン
アプリのアイコンやWebサイト・アプリのロゴデザイン、ファビコン、アプリのアイコンなどはサービスの顔と呼べる重要なデザインの一つです。
またアイコンやロゴはWebデザイナー・UIデザイナー以外の他の部署の方も資料作成などで使う機会が多いので、よりわかりやすくデザインガイドラインを作成する必要があります。
アイコンデザインでは、デザインだけでなく、アイコンの規定サイズに対してのロゴの大きさや、枠の形を設定します。
また、アイコンデザインは立体感やグラデーションなど流行りのデザインがあるので、それらを取り入れるのであれば、デザインガイドラインも更新する必要があります。
ロゴデザインではロゴの周りの余白、配色、背景色が黒の場合のカラーコード、白黒印刷する場合のカラーコードなどを細かく設定します。
ロゴデザインの場合は、比率を変えてはならない、複雑な背景の上に配置してはならない、文字間を変えてはならないなどNGも決めておく必要があります。
ロゴはWebデザイナー・UIデザイナー以外も使うので、下記のように細かくNG項目に記載しておきましょう。
- ✅「指定の色以外は使ってはならない」
- ✅「傾けてしようしてはならない」
- ✅「反転してしようしてはならない」
アニメーション
ボタンを押したときのアニメーションの動きや、同じオブジェクトにアニメーションを設定する際は同じアニメーションを使用する必要があります。
例えば同じボタンなのに、ページごとに動きの秒数に差があるとスムーズではなく、違和感
に繋がります。
オブジェクトごとにアニメーションをデザインガイドラインで設定しておくと良いでしょう。
写真フォト・イラスト
こちらもロゴデザインと同様、Webデザイナー・UIデザイナー以外の他部署もデザインガイドラインを参考にすることが多いです。
素材として自社以外の写真やイラストを使う場合、統一性が損なわれやすいので、選ぶ基準を設定する必要があります。
例えば温かみのあるイラストは避け、できるだけアイソメトリックのイラストを使う。オフィスの様子を表す写真を使うときは、海外のおしゃれオフィスではなく、なるべく自社のイメージに近い写真を使うなどがあります。
実際の写真やイラストを用いて説明するとわかりやすいでしょう。
再利用可能なコードやコンポーネント
再利用可能なコードやコンポーネントは、すぐに取り出せるようにしておきましょう。
1から作るよりも、時短できるということと、エンジニアが修正するときに、同じものを使っていれば構成の理解の時短に繋がります。
また同じコンポーネントを使うことで、ユーザーにもわかりやすいWebサイト・アプリになります。
デザインガイドラインは「誰が使うのか」に合わせて運用する!
デザインガイドラインは誰が使うかにより、中身が変わってきます。自社のWebデザイナー・UIデザイナーだけが使うなら、デザインを細かく設定しましょう。
エンジニアも使うならデザインスキルを持ってない人でもわかる言葉で設定しましょう。
またコミュニケーションコスト削減のため、疑問点が発生した場合は、発生した疑問点をまとめ、デザインガイドラインを随時更新しましょう。
ロゴや配色などWebデザイナー・UIデザイナーやエンジニア以外が使用する部分は、できるだけ簡単な言葉を使い、当たり前のことでも詳しく説明しましょう。
また、自社だけでなく外部のWebデザイナー・UIデザイナーにデザインガイドラインを渡すのであれば、素材の場所や使い方なども一緒にデザインガイドラインに記載しておくと良いでしょう。
「開発チームが少人数なので必要ない!」という場合にも、異動での引き継ぎや規模が大きくなると必要になってくるので、今すぐにでもデザインガイドラインを作成することをおすすめします。
経験者デザイナーがこれからの仕事を探すには
実際の仕事の現場でこれらのデザインガイドラインを使いこなすことができるデザイナーであれば、様々なお仕事環境の選択肢があることでしょう。
経験者デザイナーの場合、自身で仕事を探すより、専門転職エージェントに依頼することで様々なメリットを享受できることがあります。より良い条件の会社やポジションを紹介してもらえる、採用確度を高めるためのアドバイスや添削サービスを受けられる、最新の転職市場の動向を教えてもらえる、などがあるため、まずは気軽に相談をしてみると良いでしょう。クリエイター支援メディアのBRIK JOBではカウンセリングサービスを行っています。




