目次

出所:https://trello.com/
Webディレクターとしてプロジェクトを円滑に進めるためには、スケジュール管理方法や効率良くスケジュール管理ができるコツを知っておくことは重要なポイントです。
そこで、今回はWebディレクターのスケジュール管理表の作り方やWebディレクターにおすすめのスケジュール管理ツール、Webディレクターが知っておきたいスケジュール管理のコツなどについて詳しく紹介していきます。
また料金プラン (記事公開日時点) も合わせて掲載していますので、プロジェクトや内容に合わせて導入を検討してみてください。
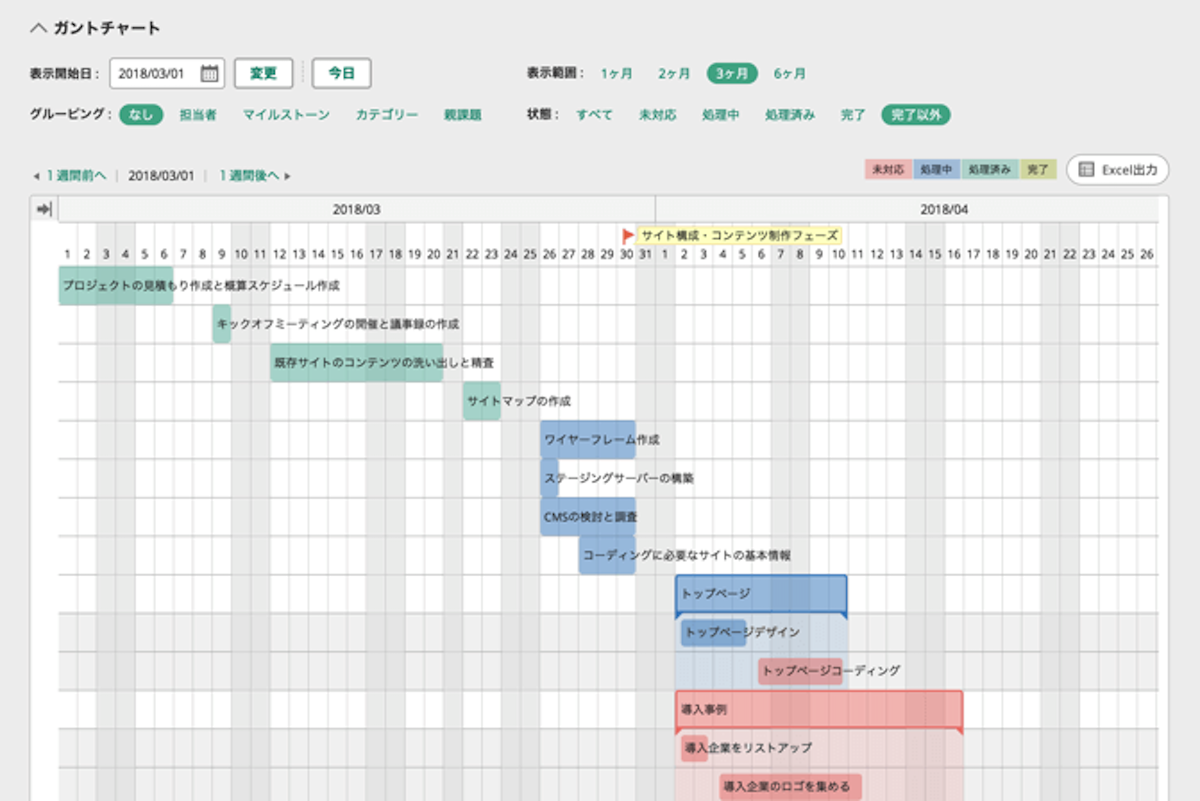
Webディレクターのスケジュール管理表の作り方
まずはWebディレクターのスケジュール管理表の作り方について紹介していきます。
スケジュール管理表は次のような手順で作成していきます。
・プロジェクトの締切を設定し日数を整理
・各工程のタスク分解し工数を割り当てる
・リソースを確認し工数を整備する
・バッファを持たせるタスクと詰めるタスクを決める
それでは、流れに沿って確認していきましょう。
プロジェクトの締切を設定し日数を整理
Webディレクターがスケジュール管理表を作る時は、まずはプロジェクトの締め切りを設定して日数を整理するところから始めてください。
締め切りまでの日数が曖昧の場合、適切なスケジュール管理ができません。
各工程のタスク分解し工数を割り当てる
締め切りまでの日数を整理しましたら、次に各工程のタスク分解をして、工数を割り当てます。
誰がどの作業をするのか、各タスクにかける時間はどのくらいなのか、確認に欠ける工数はどれくらいかかるのかなどを考えながら割り当ててください。
リソースを確認し工数を整備する
それぞれのタスクを分解して工数を割り当てたら、次にリソースを確認して工数を整備しましょう。
ここでは、フェーズ分けや類似タスクのグルーピングなどで工数を整備します。
バッファを持たせるタスクと詰めるタスクを決める
最後に、バッファを持たせるタスクと詰めるタスクを決めましょう。
時間的にも、メンバーの能力的にもゆとりを持って進めるタスクと詰めるタスクを決めておけば、現状を把握することができ、何をどのように進めるべきかを判断する材料となります。
Webディレクターにおすすめのスケジュール管理ツール
続いて、Webディレクターにおすすめのスケジュール管理ツールを5つ紹介します。
Webディレクターにおすすめのスケジュール管理ツールは次の5つです。
・Trello
・Asana / Instagantt
・backlog
・Jooto
・Googleスプレッドシート
それでは、それぞれ紹介していきます。
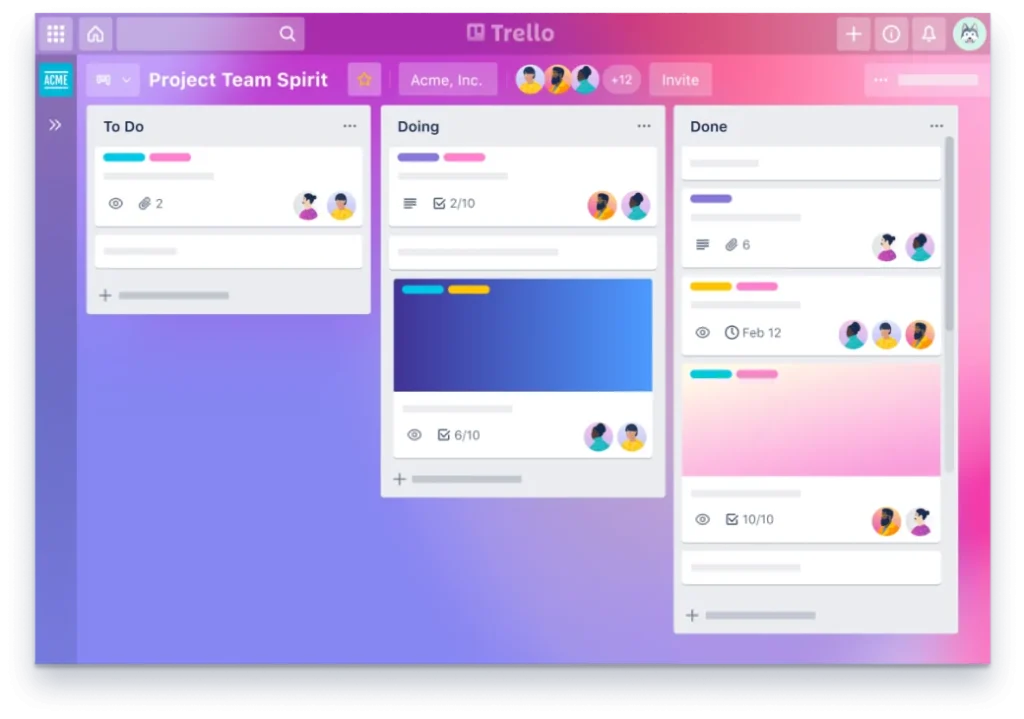
Trello

出所:https://blog.trello.com/
Trelloはボードを瞬時に起動し、面倒なタスクを自動化できるタスク管理ソフトです。
ただ単に作業をこなすだけでなく自社のメンバーや外部のメンバーと連携することができ、プロジェクト管理、タスク整理、チームの連帯意識の構築など、すべてを 1 か所で行えます。世界中で200万を超えるチームが参加しており、Webディレクターには欠かせないツールとも言えます。
ひとつワークスペースあたり最大10件のボードまでは無料で使えるのも魅力です。チームメンバーでの共同作業に加えて、個人の日々のタスク管理にも向いています。
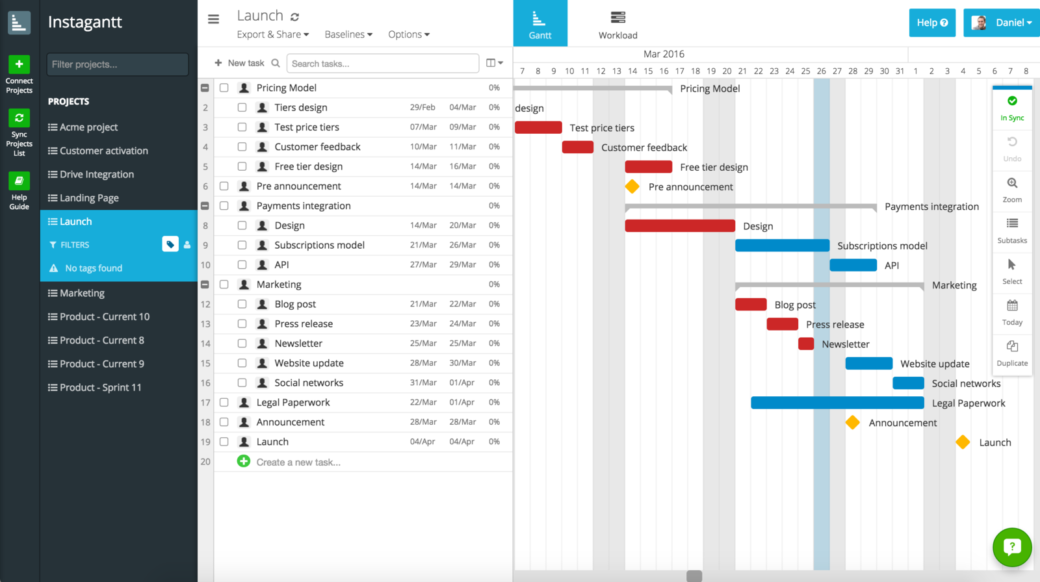
Asana / Instagantt

出所:https://asana.com/ja/apps/instagantt
Asana / Instaganttはリストからボード、カレンダー、ガントチャートまで豊富な機能が使えるツールです。
ワークマネジメントツールであるAsanaに、メンバーやプロジェクト、デッドラインの日などを入力していきます。その後、Instaganttを立ち上げて、Asanaアカウントと連携させることで、簡単にガントチャートを作れます。とても操作がしやすく、日々の仕事をタスク管理して効率化することができ、大変魅力的なツールです。
チームとプロジェクトのスケジュールを視覚的に計画することもでき、伝達ミスなどを事前に防ぐこともできます。
同じ会社の中に、複数の社員がいて、複数のプロジェクトが並行している際にその効率性が発揮されます。Instaganttを使うと、プロジェクトの視点で並べ替えられたり、例えばAさんが担当しているタスク一覧で並べ替えられたりなど、非常に便利です。Aさんがどの時期に忙しく、どの時期に手が空きそうかが把握できるため、新しいプロジェクトのアサインを誰にするか検討する際にも有効です。
無料プランは最大15人までのメンバーが使えるため、小規模の組織やチームであれば無料でこれらのツールを使うことができます。
backlog

出所:https://backlog.com/ja/
backlogはガントチャート、Wiki、バージョン管理システムを使ってプロジェクト計画・タスク管理などが簡単に行えるツールです。
ファイルの共有も簡単にでき、シンプルなデザインとなっているため、開発者はもちろん、マーケターやデザイナーなどのチームメンバー全員が直感的に操作して使いこなすことができます。また、スマホからも確認できるため、外出先でもプロジェクトの進行状況をすぐに確認できる点も魅力です。
Backlogは高機能であり、様々な大規模案件で使用されているのもあり、料金は基本的に有料です。ただ様々なプランが用意されているため、プロジェクトに適切な内容を選ぶといいでしょう。
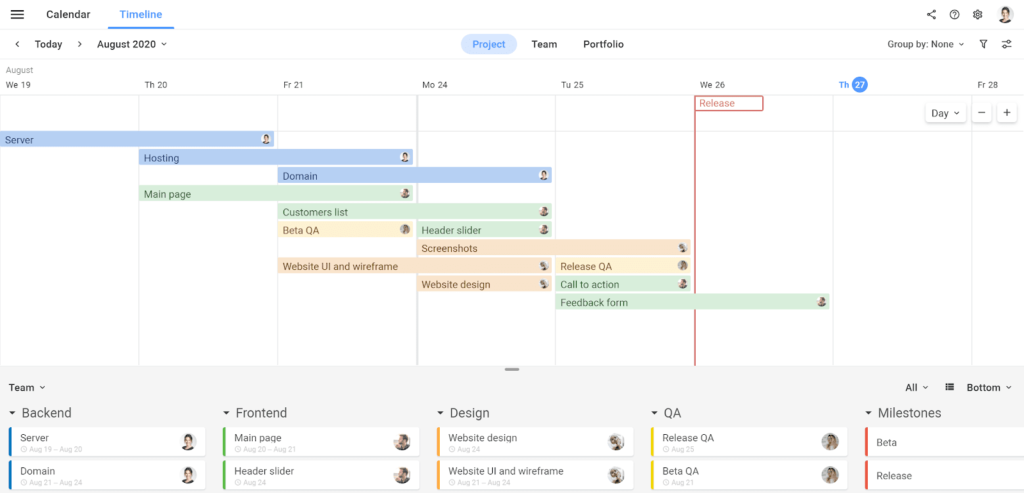
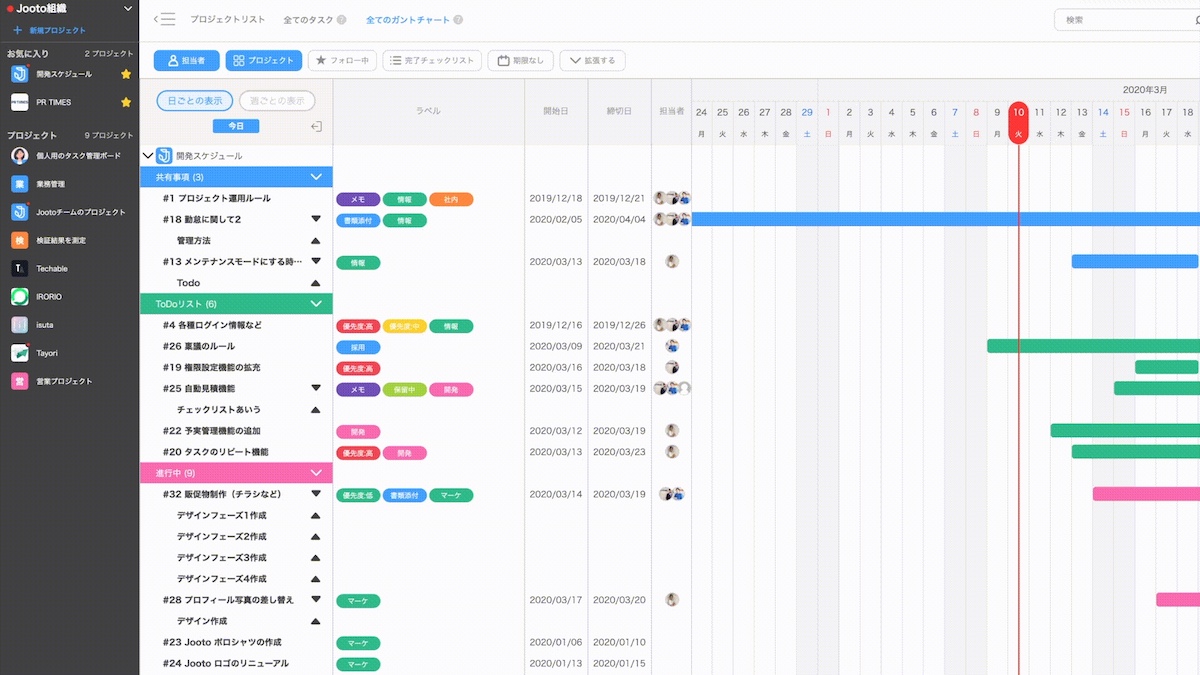
Jooto

出所:https://www.jooto.com/news/takeoverallprojects/
Jootoは基本操作はドラッグ&ドロップだけで簡単にガントチャートやプロジェクトの進行をサポートしてくれるツールです。
直感的に使えるレイアウトでシンプルなデザインが特徴になっています。複数プロジェクトを抱えていても、 Jootoで一元管理することも可能です。
Jootoはメンバー4人までが無料で利用することが可能です。
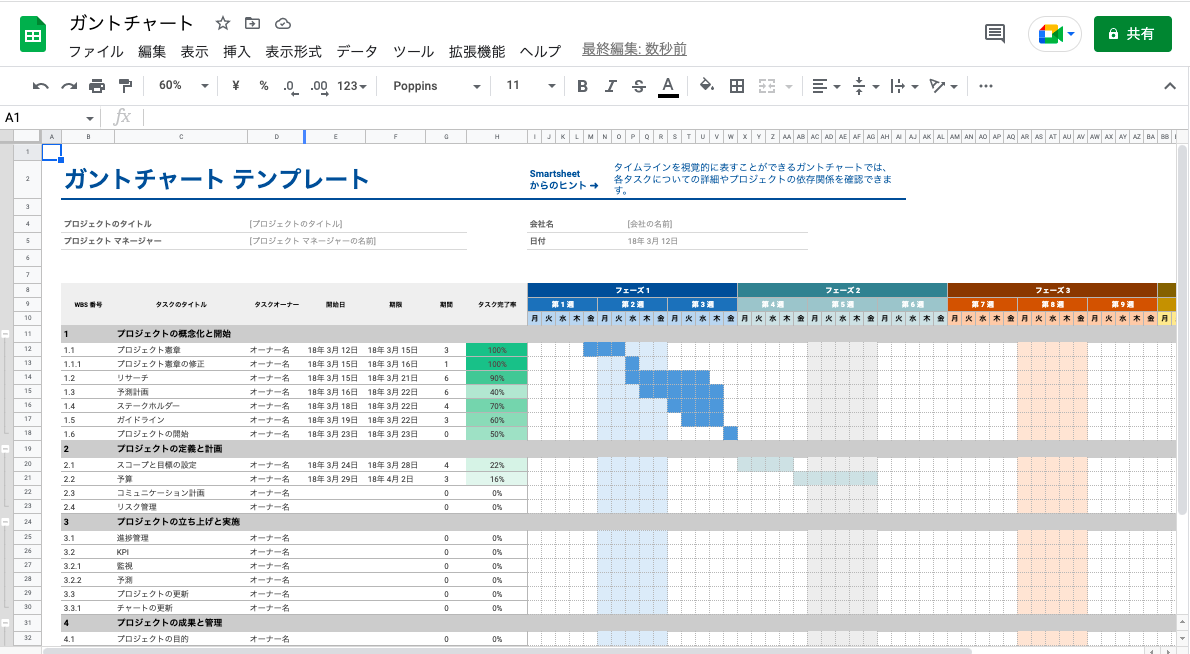
Googleスプレッドシート
GoogleスプレッドシートはGoogle社が提供している表計算ソフトです。
普段使用しているExcelなどとほぼ変わらない仕様で、セルを自由に色分けしたり、レイアウトを自由に作ることができる点が強みです。
普段からGoogleスプレッドシートやExcelなどを使用しているチームであれば、すぐに使いこなすことができるでしょう。
予め用意されているテンプレートを使用すると、見やすいガントチャートをお手軽に作成可能です。土日をグレーアウトしたり、祝日を別途管理することで同様にグレーアウトし、見やすい日程を作成できます。そのうえで、タスクの開始日や終了日を数値で入力することで、その期間のセルの色を変更できるなど便利な機能が満載です。
Googleスプレッドシートは、Googleアカウントを持っていれば基本的には無料で利用できることが強みです。
Webディレクターが知っておきたいスケジュール管理のコツ

ここでは、Webディレクターが知っておきたいスケジュール管理のコツを紹介していきます。
Webディレクターが知っておきたいスケジュール管理のコツは次の6つです。
・バッファを必ず持たせる
・メンバーや実装者に工数感を確認する
・進捗状況は見える化できるようにする
・マイルストーンで途中経過観察をする
・都度修正作業がある前提でスケジュールに入れる
・クライアント確認中に並行して作業できる項目の有無を確認する
それでは、それぞれ確認していきましょう。
バッファを必ず持たせる
スケジュール管理をする時は、バッファを必ず持たせるようにしてください。
スケジュールの進行はプロジェクトに関わる人数やタスクが多ければ多いほどトラブルが起こる可能性も高くなります。
トラブルが起きてからではスケジュールに影響を及ぼしてしまうため、バッファは必ず持たせるようにしてください。
メンバーや実装者に工数感を確認する
メンバーや実装者に工数感を確認することが大切です。
Webディレクターが立てたスケジュール感に対して、実際に現場で作業する人間がそのスケジュールで対応できるのかを確認しておかないと、後々スケジュールのズレが生じてしまいます。
スケジュール管理をするのはWebディレクターの仕事ですが、メンバーや実装者に工数感を確認することは重要なポイントです。
進捗状況は見える化できるようにする
プロジェクトの進捗状況は見えるかできるようにしましょう。
見える化することで、スケジュールに対して何が必要で上手く進んでいるのかをすぐに把握することができます。
見える化することで、今まで気づけなかった問題にもすぐに気付けるようになり、迅速なアプローチが可能になります。
マイルストーンで途中経過観察をする
マイルストーンで途中経過観察をすることも大切です。
途中経過観察はプロジェクトを円滑に進めるために重要なポイントです。
円滑に進んでいれば問題ありませんが、予定通り進んでいない場合途中経過観察で上手く方向転換することができます。
都度修正作業がある前提でスケジュールに入れる
スケジュールを立てる時は都度修正作業がある前提でスケジュールに入れることも大切です。
プロジェクトを進行している最中に、クライアントからの要望が変更したり、作業内容に修正が出ることは多いです。
修正にかかる時間を計算しておかないと、一つでも修正作業が発生した時に全てのスケジュールを見直さなければいけないこともあります。
そのため、修正がある前提でスケジュールに入れることは重要なポイントです。
クライアント確認中に並行して作業できる項目の有無を確認する
クライアント確認中に並行して作業できる項目の有無を確認するのも一つのポイントです。
クライアントの確認するタイミングで手を空けていてはもったいないですので、その間に確認中とは別のコンテンツの制作を配置することで稼働率を上げながら、工期短縮を狙いましょう。
クライアントの確認作業は1日で終わることもあれば、数日かかることもあります。
Webディレクターはスケジュール管理で差が出る
Webディレクターはスケジュール管理で差がでます。
スケジュール管理はプロジェクトを円滑に進行するための軸になります。
この軸がブレブレだとチームメンバーから不満が出ることもあれば、要望通りの成果物を納品できないこともあります。
余裕を持ってスケジュール管理をすることで、スケジュールに空きができれば、要望以上の成果物を作ることも可能です。
Webディレクターとしての案件獲得ならポートフォリオ作成から始めよう
Webディレクターとしての案件獲得ならポートフォリオ作成から始めましょう。
Webディレクターは様々な知識やスキルが問われ、プロジェクトを円滑に進める重要な役割を果たす存在です。そのため、Webディレクターを募集している側でもよりスキルや経験がある人材を欲しています。
ポートフォリオがなければ、どんなことができるのか、今までどんな制作物を作った経験があるのかが不明確になります。
ポートフォリオは自分の経験やスキルを直感的に伝えることができるため、Webディレクターとして案件を獲得したいなら、ポートフォリオの作成から始めてみてはいかがでしょうか。
BRIK PORTFOLIOでは、Webディレクターのポートフォリオも簡単かつ無料で作成できます。クリエイター向け求人サービス「BRNK JOB」との連動により、ポートフォリオを見たクライアントから依頼されるチャンスも得られます。

Webディレクターのリモートワーク案件を獲得したい方は、ぜひ一度BRIK PORTFOLIOを利用してみてください。