目次

UIデザイナーのポートフォリオ作成について
この記事の目的は、UIデザイナーとしての転職活動を成功させるためのポートフォリオ作成の手法を紹介することです。
近年、デジタル技術の発展に伴い、UIデザイナーの需要が高まっています。転職市場でもUIデザイナーは多くの募集がある職種となっており、優れたポートフォリオを作成することが転職成功への鍵となります。この記事では、UIデザイナーのポートフォリオの作り方を具体的な事例を交えて解説します。また、どのようなポートフォリオが転職活動に有利に働くのか、具体的なポイントやアドバイスもお伝えします。無料で作成できる高機能なUIデザイナー向けポートフォリオサービス BRIK PORTFOLIOについても紹介いたします。
また本記事はUIデザイナーについてより注力して記述していますが、ディレクター、エンジニア、プロデューサー職についても十分に応用が効くため、ぜひこれらの職種の場合でも参考にしてみてください。
UIデザイナーの仕事内容
ポートフォリオを準備する前にUIデザイナーの仕事内容についてもおさらいしておきましょう。UIデザイナーとは、ユーザーインターフェース(User Interface、UI)のデザインを担当するデザイナーのことです。UIデザイナーの主な仕事は、ウェブサイトやアプリケーションのデザインを通じて、ユーザーにとって使いやすく魅力的なインターフェースを提供することです。効果的なポートフォリオを作成するために、まずこの章では、UIデザイナーの具体的な仕事内容について詳しく説明します。
デザインリサーチ
UIデザイナーは、まずユーザーが何を求めているのかを把握することが大切です。これには、ターゲットユーザーの分析、ペルソナ作成、カスタマージャーに設計などが含まれます。サービス・アプリの特長を踏まえたこれらの分析や設計をもとに、UIデザインやデザインテイストの方向性、コンセプトを決定します。
ワイヤーフレームの作成
ワイヤーフレームは、ウェブサイトやアプリケーションの基本構造を表現した簡易的なレイアウトです。UIデザイナーは、ワイヤーフレームを作成することで、ページのレイアウトや配置、機能、動線、ナビゲーションなどの基本的な要素を整理し、デザインの基盤となる全体の構成要素を設計します。

モックアップの作成
モックアップは、ワイヤーフレームをもとにしたビジュアル要素を含んだ具体的なデザイン案です。UIデザイナーは、モックアップを作成することを通して、カラーリング、タイポグラフィ、アイコン、ボタンなどのデザイン要素を具体化し、UIやデザインテイストを決定していきます。
プロトタイプの制作
プロトタイプは、実際に動作するモックアップのことです。UIデザイナーは、プロトタイピングツール(例:Figma、Adobe XDなど)を使ってプロトタイプを制作し、UIデザインの動作や画面遷移などのインタラクションを確認します。また場合によっては、プロトタイプを用いてユーザーテストを行い、使いやすさのフィードバックを受け取ることで、デザインの改善点を見つけ出します。
コーディングと実装
コーディングのスキルのあるUIデザイナーは、小規模案件などの場合によっては自分のデザインを自らHTMLやCSSを使ってコーディングし、実装することもあります。また、ライブラリを使ったJavaScriptで簡単なインタラクションの実装も担当することがあるかもしれません。ただし、大規模なプロジェクトやチームでの作業の場合は、フロントエンドエンジニアと分業してデザインを実装することが一般的です。コーディングの際にも、ホバー動作、フェードインなどのインタラクションなど、デザインに関わる演出をフロントエンドエンジニアと詰めていきます。
ユーザビリティテストと改善
UIデザイナーは、デザインが実装された後もユーザビリティテストを行い、使いやすさやアクセシビリティを繰り返し検証していきます。ユーザービリティテストの結果をもとに、UIデザインの改善点を見つけ出し、仮説を立て、課題が改善するかの一連の検証を行っていきます。
他メンバーとのチームワーク
UIデザイナーは、多くの場合、他のデザイナーやエンジニア、プロダクトマネージャーやマーケティング担当者などとチームで働くことが一般的です。チーム内でのコミュニケーションが円滑に行われることで、プロジェクト全体の効率が向上し、より良いデザインが生まれるでしょう。チームで働く場合には、UIデザイナーもプレゼンテーションやデザイン資料を作成して、自分のアイデアやデザインコンセプトを他のメンバーに伝える能力が求められます。またアニメーションや挙動についてはエンジニアと連携しながら実装していくこともあるでしょう。
デザイントレンドや新しい技術の情報収集
UIデザインのトレンドや技術は日々進化しており、UIデザイナーは常に最新の知識やスキルを身につけることが重要です。ギャラリーサイトを定期的にチェックしたり、コラム記事を読んだりとデザイントレンドを把握することで、時代に適したデザインを理解し、ユーザーにとって魅力的なUIをデザインできるでしょう。また、などの新しいデザインに対する考え方やプロトタイピングツールの習得も、デザインクオリティや作業の効率アップにつながるでしょう。近年では、Adobe XDやSketchからFigmaへと業界標準のツールが移りつつあります。
・Webデザイン・UIデザインの注目最新トレンド!デザイン制作時に参考になる人気の手法やアレンジを総まとめ
UIデザイナーの仕事のまとめ
UIデザイナーの仕事は多岐にわたり、ユーザーニーズの把握からデザインの実装まで幅広いスキルが求められます。また、チームでのコラボレーションやコミュニケーション能力、最新トレンドや技術のキャッチアップも重要な要素です。これらのスキルを身につけ、ユーザーにとって使いやすく魅力的なインターフェースを提供することが、UIデザイナーの目標です。UIデザイナーは、自分のデザインがユーザーの体験に直接関わるため、ユーザーの立場に立ってデザインを考えることが大切です。
また、UIデザイナーはUXデザイナーと協力して働くことが多いため、ユーザーエクスペリエンス(User Experience, UX)に関する知識も必要です。UXデザインは、ユーザーが製品やサービスを利用する際の体験全体を考慮し、それを最適化するデザイン手法です。ペルソナ設計、カスタマージャーニー設計などを行います。UIデザイナーとUXデザイナーは、それぞれの役割を果たしながら、ユーザーにとって最高の体験を提供することを目指します。
UIデザイナーとしてのキャリアを築くためには、実務経験やポートフォリオの充実が不可欠です。実際のプロジェクトで培った経験や、学んだことをポートフォリオにまとめ、自分のスキルや実績をアピールすることが重要です。
UIデザイナーは、デザインのスキルだけでなく、人間の心理や行動に関する知識も必要とされる職種です。これらの知識を活用し、ユーザーが直感的に操作できるUIデザインを実現することで、クライアントの製品やサービスの価値を高めることができます。UIデザイナーとして成功するためには、柔軟な発想や継続的なインプットが重要です。これらのスキルを磨き続けることで、転職やキャリアアップを成功させることができるでしょう。
UIデザイナーの転職市場の動向

UIデザイナーは、ユーザーにとって使いやすく魅力的なインターフェースを提供することが求められる職種であり、その需要は年々高まっています。ポートフォリオを作成した後には転職活動や就職活動が待ち受けています。この章では、UIデザイナーの転職市場の動向について解説します。
UIデザイナーの需要の増加
デジタル化が進む現代社会において、企業はウェブサイトやアプリケーションを通じてエンドユーザーとの接点を持ったり、新規事業や新規サービスを始めることが一般的になっています。そのため、ユーザーエクスペリエンスを向上させるUIデザインの重要性が高まり、UIデザイナーの採用需要が増加しています。
給与水準の高まり
UIデザイナーの需要が高まることに伴い、給与水準も高まってきています。経験やスキルに応じて、年収500万円以上やチーフクラスになれば700万円以上を得ることが可能な場合もあります。さらに、フリーランスとして活動することで、より高収入を実現できたり、自分の働き方をコントロールすることもできます。
多様な業界での活躍
UIデザイナーは、IT企業やWeb制作会社だけでなく、ECサイト・アプリ運営企業、デザイン事務所、広告代理店など、多様な業界で活躍することができます。そのため、転職を機に異業界への挑戦も可能です。
スキルアップの機会
転職市場では、UIデザイナーに求められるスキルが多岐にわたります。転職を通じて、新しい技術やデザイン手法を学び、スキルを磨くことができます。また、異なる業界や企業での経験を積むことで、幅広い知識や視点を持つことができます。
キャリアパスの多様化
UIデザイナーは、経験を積むことで、リードデザイナーやデザインマネージャー、ディレクターなど、さまざまなキャリアパスが選択できます。また、自身のスキルや経験を活かしてフリーランスとして独立することも可能です。自分の目指すキャリアに応じて、転職市場で最適な選択肢を見つけることができます。
海外や国外プロジェクトで活躍するチャンス
デジタルツールやコミュニケーションツールの発展により、UIデザインの需要は国内だけでなく、海外でも高まっています。UIデザイナーは、英語やその他の外国語のスキルを持っていると、海外企業への転職や、国をまたいだプロジェクトに携わるチャンスも増えるでしょう。近年の円安も追い風になるでしょう。
UIデザイナーの転職市場は、多様な業界での活躍やスキルアップの機会、給与水準の高まりなど、魅力的な要素が多くあります。しかし、転職市場では実績やスキルが重視されるため、ポートフォリオの充実やスキルの向上に努めることが重要です。自分の目指すキャリアに合った企業や業界を見つけ、転職を成功に導くことで、UIデザイナーとしてのキャリアをさらに充実させることができるでしょう。
UIデザイナーが転職して活躍できる企業
UIデザイナーは、さまざまな業界や企業で活躍することができます。ユーザーにとって使いやすく魅力的なインターフェースを提供することが求められるため、UIデザイナーの役割は非常に重要です。この章では、UIデザイナーが転職して活躍できる企業の例をいくつか紹介します。

Web制作会社・デザイン事務所
IT企業やWeb制作会社では、ウェブサイトやアプリケーションのデザインが主な業務です。UIデザイナーは、ユーザーエクスペリエンスを向上させるためのデザインを提案し、開発チームと連携して実装を行います。また、クライアントとの打ち合わせやデザインの提案も重要な役割です。
スタートアップ企業
スタートアップ企業では、自社で展開する新しい製品やサービスの開発が行われており、UIデザイナーの役割は大きくなります。スタートアップでは、より柔軟な発想やスピード感が求められるため、UIデザイナーは新しいデザイン手法や技術を積極的に取り入れることが大切です。
ECサイト・アプリ運営企業
ECサイトやアプリ運営企業では、ユーザーが直接商品やサービスを利用するため、UIデザインの重要性が高まります。UIデザイナーは、ユーザーが簡単に操作できるインターフェースを提供することで、コンバージョン率やリピート率の向上に貢献します。
広告代理店
広告代理店では、より大きい規模のさまざまなクライアントのデザイン案件に携わることができます。UIデザイナーは、クライアントのニーズに応じたデザインを提案し、プロジェクトを成功させるために他のデザイナーや開発者と連携します。
システム開発会社
システム開発会社ではクライアント企業のWebサービスなどの開発を行っており、UIデザイナーはデジタルプロダクト開発やブランディングに関わることができます。社風がWeb制作会社や広告代理店とはまた異なってくるでしょう。
UIデザイナーが転職のためのポートフォリオをどう作るか
ポートフォリオは、自己紹介、スキルや実績の証明、面接前の印象づけに役立ちます。自分のデザインスキルをアピールすることで、転職先の候補となる企業があなたを採用する意欲を高めることができます。また、ポートフォリオはあなたのキャリアの実績を示す貴重な資料でもあります。将来的にフリーランスや起業を検討する際にも、ポートフォリオは強力な武器となります。魅力的に映るポートフォリオの作り方をマスターしてUIデザイナーとしての価値を高めていきましょう。
デザインポートフォリオの種類
デザインポートフォリオは、大きく分けて以下の3つのタイプに分類されます。それぞれのメリットや表現方法、企業や他社への共有のしやすさなどの観点から比較してみましょう。
プリントポートフォリオ
紙に印刷したポートフォリオで、対面での面接時に持参することが一般的です。サイズはA4が一般的ですが、A3で表現することがあっても問題ないでしょう。複数ページのポートフォリオを留める場合には、ガチャ玉や厚紙対応のホチキス留め、クリアバインダーなどが使われることがあります。
PDFポートフォリオ
PDFファイル形式で作成されたポートフォリオで、メールで送付したり、ファイル転送サービスなどを利用して送付が可能です。一般的にファイルサイズが大きくなりがちなため、外部ストレージにアップロードすることが多いです。面接官の好みにもよりますが、ダウンロードが必要なストレージサービスより、ブラウザで閲覧できるGoogle Driveが好まれる傾向にあります。
オンラインポートフォリオ
ウェブサイト、ポートフォリオ専用プラットフォーム、ノーコードツールなどで公開されるポートフォリオで、ブラウザでアクセス可能です。ファイルをダウンロードする必要もなく、必要な情報をすぐに見られるため、面接官に好印象を与えることができるでしょう。オンラインポートフォリオのサービスによっては、パスワード制限をかけることも可能なため、非常に便利です。
UIデザイナーにとって、どのポートフォリオが便利なのか?
各タイプのポートフォリオにはそれぞれ利点がありますが、現在ではオンラインポートフォリオが主流となっています。オンラインポートフォリオは、アクセスしやすく、更新も容易で、さまざまなデバイスや画面サイズに対応したレスポンシブデザインが可能です。また、フリーランスの方の場合はSNSやブログでのシェアやプロモーションが容易であり、広範囲にアピールできます。本稿では、オンラインポートフォリオの作成に焦点を当てて解説します。また、本記事を提供しているBRIKでも無料で使えるデザイン性の高い高機能オンラインポートフォリオを用意しています。ぜひBRIK PORTFOLIOを使って転職活動を成功させてください。
ポートフォリオの構成要素
UIデザイナーが転職をしようとする際のポートフォリオには、以下の構成要素が含まれることが一般的です。
自己紹介・プロフィール
転職やフリーランスとしてのお仕事受付などポートフォリオの目的を意識しながら、自己紹介について記述します。自身の人柄やこれまでの経歴・職歴といったバックグラウンドを紹介します。これまでのデザインに関わる業務経験、仕事に向き合う姿勢、経験してきた仕事、自身の強みについて記載していきましょう。
学歴や職歴
学歴や職歴を簡潔に紹介し、自分のバックグラウンドを説明します。特に重要な経歴や経験があれば、その価値を強調しましょう。デザインやプログミングなどの情報系の学習歴があれば、どういったことに取り組んだのかと書くと良いでしょう。
応募の際にはポートフォリオに加えて、履歴書や職務経歴書の作成が必要になるケースが多いですが、作品と合わせて学歴や職歴をポートフォリオに記載することで、実績との関連がわかりやすく伝わるため、必要に合わせてポートフォリオにもまとめていきましょう。
職務経歴書に記載する職歴ですが、多くの場合は前職の仕事内容が応募先企業の職務に関連していることがあ多いため、最も活躍している現職が一番上に表示できる様に、時系列が新しい順に記載するとより目に留まりやすくなるでしょう。
スキルと実績
UIデザインに関するスキルや実績を具体的に紹介します。デザインの中でも、Webサイト、スマートフォンアプリ、UIデザイン、UXデザイン、CI/VIデザイン、グラフィックデザイン、イラスト・キャラクター、プロダクトデザインなどの具体的な分野や、ソフトウェアの操作に関しての経験年数を記入すると他者にわかりやすいでしょう。PhotoshopやIllustrator、Sketchなどのデザインツールや、プロトタイピングツール(Figma、Adobe XDなど)の使用経験をアピールします。
作品の説明
過去の作品やプロジェクトを詳細に紹介し、そのプロジェクトで自分がどういった役割を勤めたかを明示します。この項目については詳しく後述します。
連絡先表記・お問い合わせフォーム
ウェブサイトなどのオンラインポートフォリオの場合は、採用オファー、仕事の依頼・相談などを受け付けるためのお問い合わせフォームを設置しておくと良いでしょう。もしくは場合によってはメールアドレスなどの連絡先を表記するケースもあります。
表記揺れをなくし表記統一する
ポートフォリオの中でも、特にプロフィールや経歴の文章の中で繰り返し表記がありえる、Web、WEB、web、ウェブなどの語句は同じ表記に統一し表記揺れを無くしましょう。
また会社名表記でも、株式会社、「(株)」などの略称であったり、アルファベット表記、カタカナ表記、「株式会社」などを省略した表記が混在してしまうこともあります。
これらは見落とされがちですが、採用担当者目線では気が付きやすい箇所ですし、ケアレスミスでネガティブな印象を与えてしまいかねません。会社名については正式表記で統一するのが良いでしょう。またそれ以外の語句でも統一した表記を心がけましょう。
記載した内容に問題がないか、添削を希望したい、そういった場合はキャリアカウンセリングサービスを利用すると良いでしょう。BRIKでは無料の転職カウンセリングを行なっており、応募書類の添削などを行なっています。
実務の作品・プロジェクトをどこまで掲載するか
これまでに仕事で関わった作品・プロジェクトについてどこまで詳細を掲載すべきかを悩むケースがあるかもしれません。まずポートフォリオにパスワードをかけることで第三者がその作品の詳細について見ることはできなくなります。そのうえで、可能な限り自身の作品やその途中成果物なども示すことで、どの様に仕事に取り組んでいるかの過程についてもアピールすることができるでしょう。
ポートフォリオの作品・プロジェクトを見る人事採用担当者も、あくまでスキル判定をして採用可否を検討するためだけに閲覧をしています。人事採用担当者にしっかりとポジティブな判断をしてもらうためには作品・プロジェクトの詳細を伝えることが効果的だと思われます。

オンラインポートフォリオがおすすめ
オンラインポートフォリオは、PDFよりも見やすく、簡単にアクセスできるため、選考をする採用企業や応募するデザイナー双方にとって有益です。オンラインポートフォリオの作成には以下のポイントを注意しましょう。
限定公開にしたい場合はパスワード制限をかける
特定の企業や人にだけ公開したい場合は、パスワード制限をかけることが大事です。個人情報を詳細に記述していたり、ファイルをアップロードしている場合、また制作した作品について、うまく許可が取れていない場合などは、見る人を限定できるパスワードをかけると良いでしょう。
ポートフォリオ作成に時間をかけずに作品準備に時間をかけよう
ポートフォリオの作成に時間をかけすぎると、普段のお仕事や、作品の準備に十分な時間が取れなくなる可能性があります。効率的にポートフォリオを作成し、掲載する作品のクオリティに力を入れましょう。
フリーランスの方の場合は、ポートフォリオをオンライン化したら、積極的に周知してアピールしましょう。SNSやブログでのシェアや、デザインコミュニティに参加して作品を紹介することで、より多くの人に自分の作品を見てもらうことができます。
現役UIデザイナーのポートフォリオ参考例
またこのセクションでは、実際にポートフォリオを作成するうえで参考になる、他の現役UIデザイナーのポートフォリオ例を紹介いたします。これまで解説してきたポートフォリオを作成するうえでの必要点が抑えられていながら、独自の個性やデザイン性を発揮していますので、ぜひ参考にしてみてください。
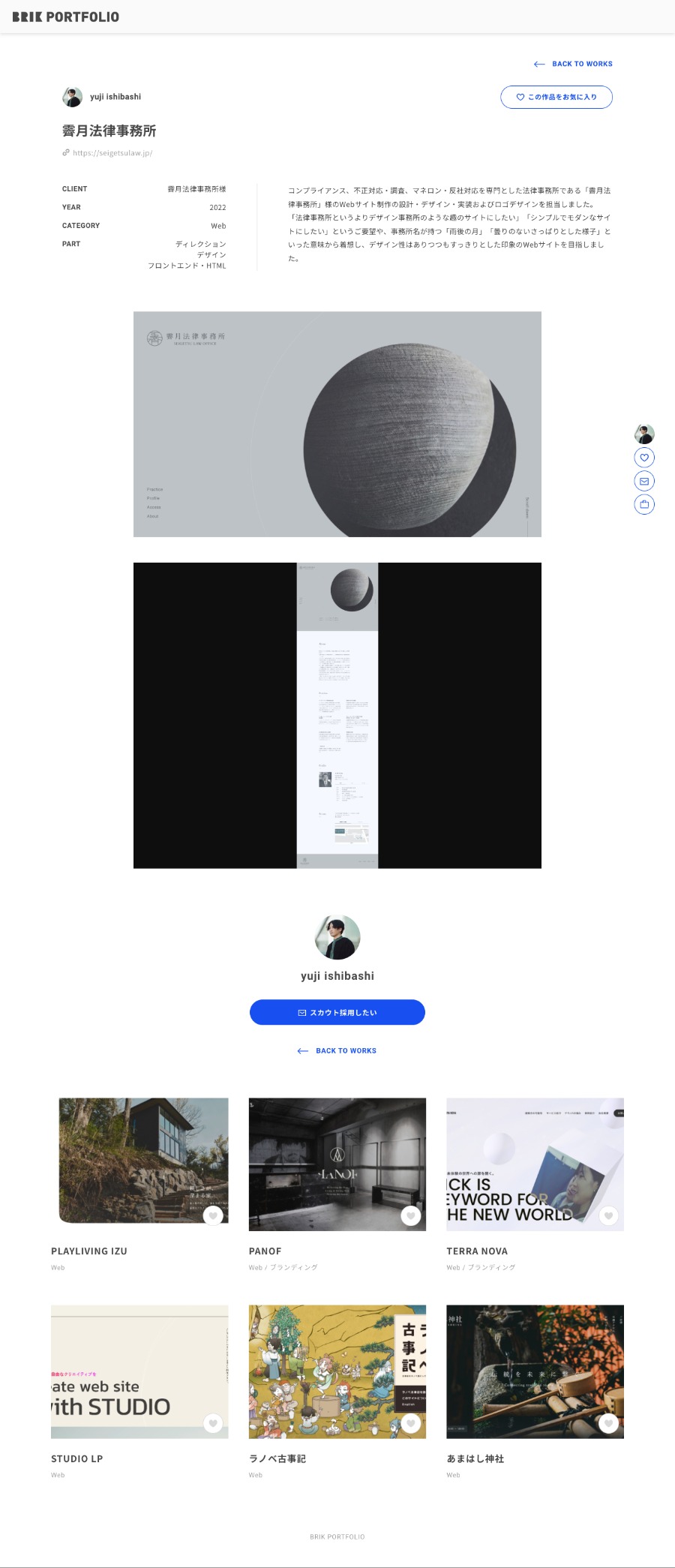
yuji ishibashi氏ポートフォリオ|BRIK PORTFOLIO

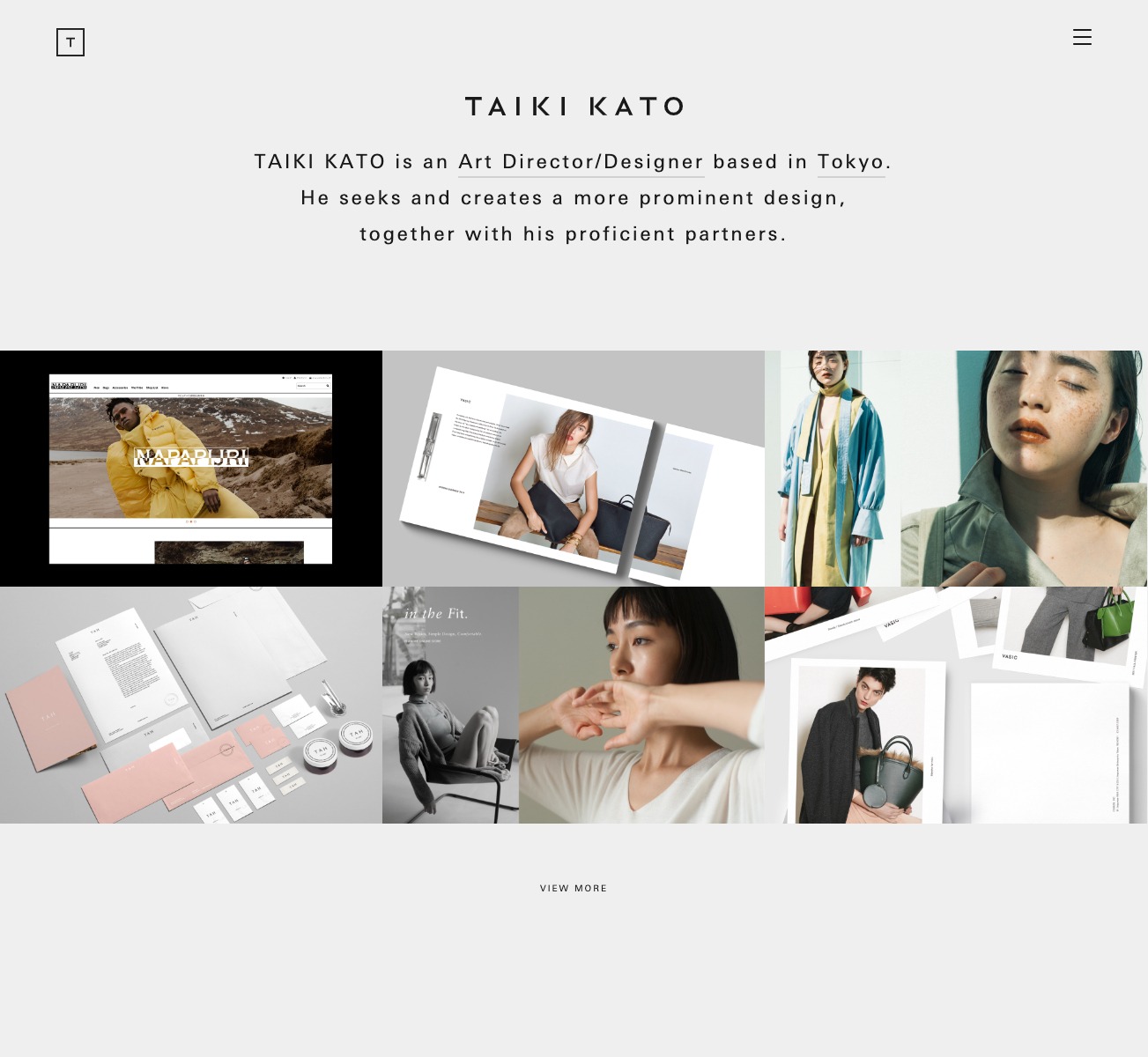
TAIKI KATO

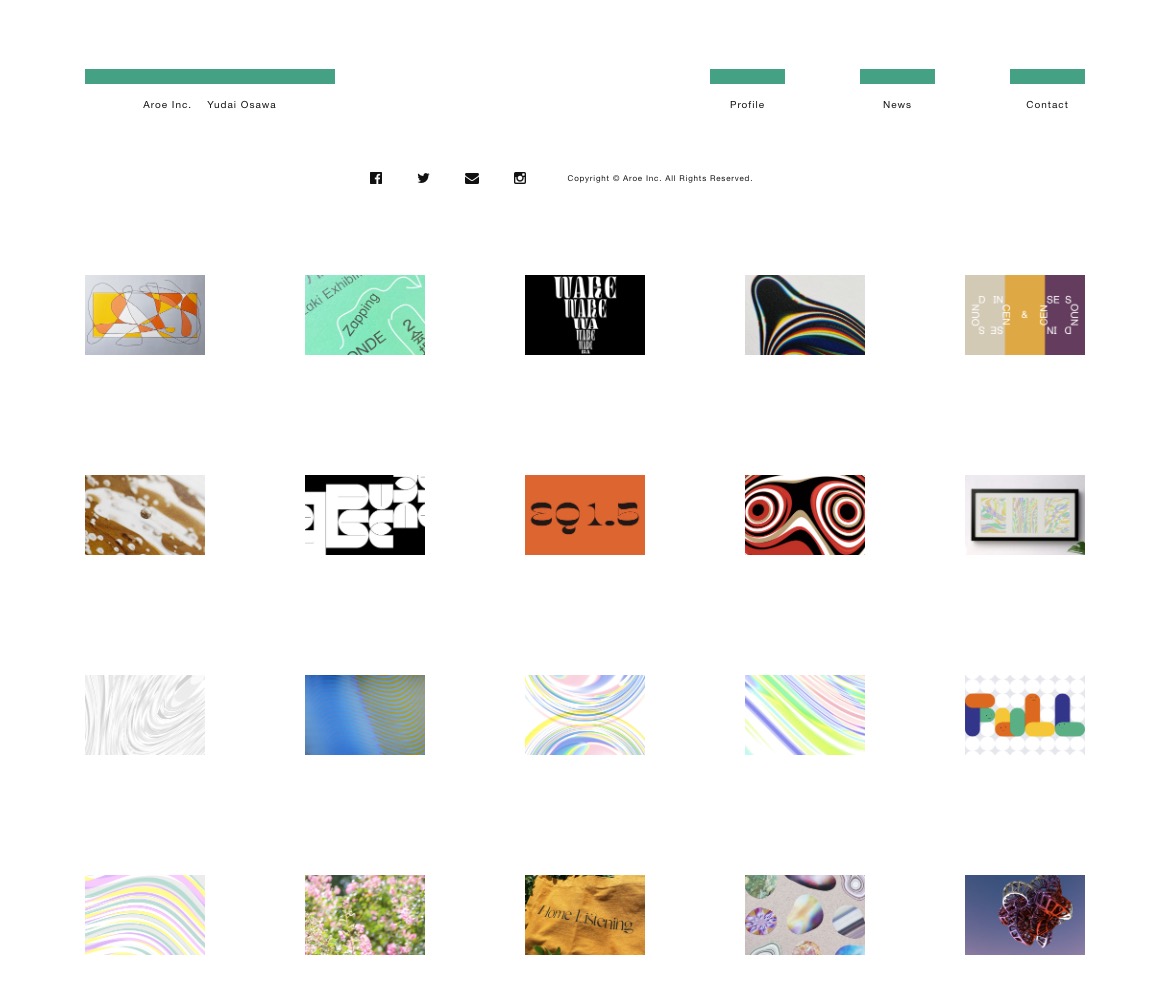
Yudai Osawa

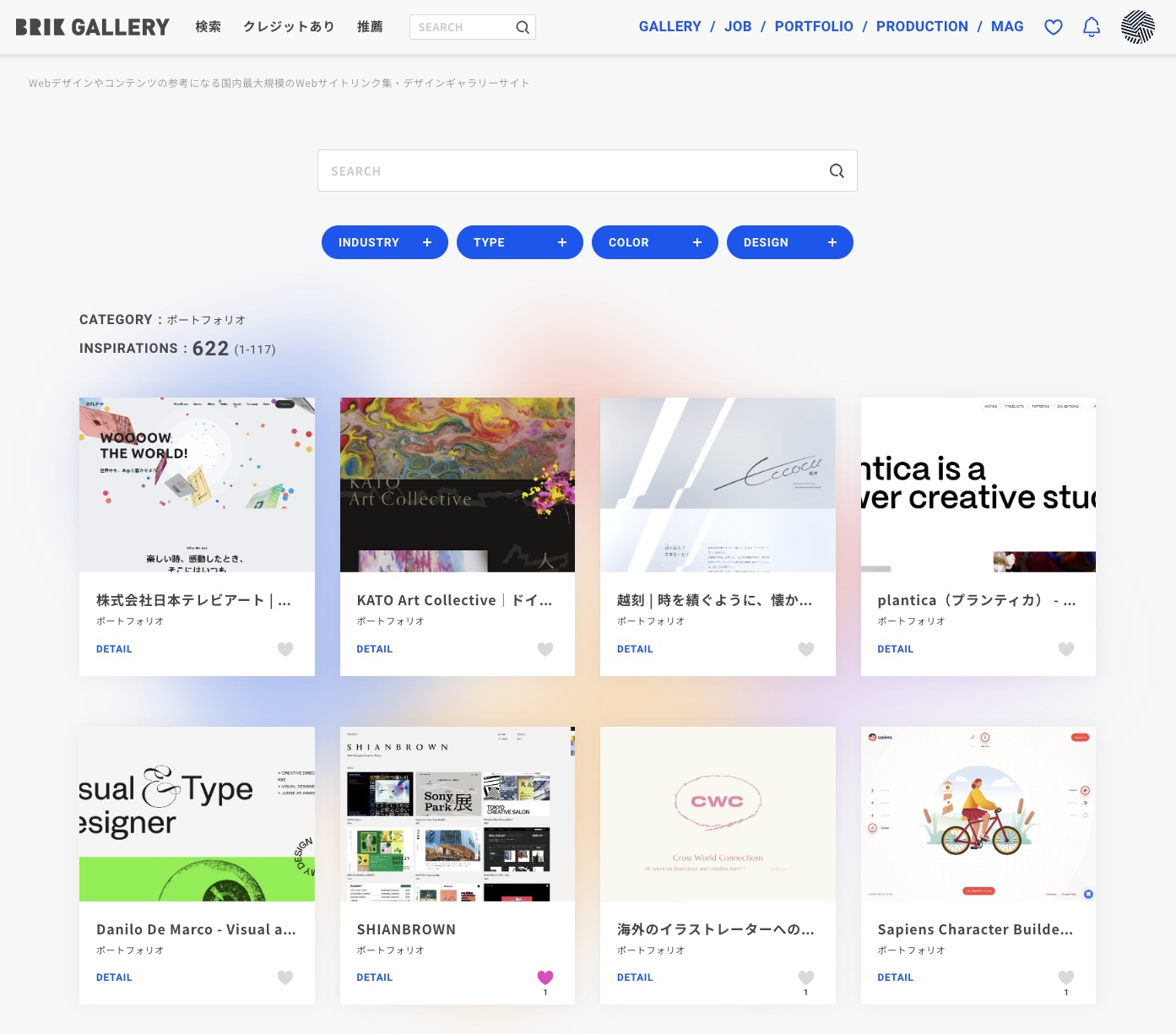
BRIK GALLERYのポートフォリオカテゴリー

UIデザイナーがポートフォリオで作品の説明をすべきポイントの解説
UIデザイナーのポートフォリオでは、作品のビジュアルだけでなく、その背後にあるプロセスや考え方も伝えることが重要です。この章では、ポートフォリオで作品の説明をする際に重視すべきポイントについて解説します。以下を抑えて転職活動に臨みましょう。

プロジェクトのタイトル
どういったプロジェクトであったかを示すタイトルを簡潔につけていきましょう。プロジェクトの詳細がイメージできる様にするためにはプロジェクトのタイトルを以下の様に組み合わせて作成することができます。一定程度の具体性を示すことが重要です。
・「プロジェクト名」
・「クライアント名」or「プロジェクト名」+「プロジェクト趣旨」
良い例1)株式会社AA コーポレートサイト リニューアル (2024)
良い例2)オンラインヘルスケアプリ HEALTH CHECK 新規リリース | 2024年
わかりづらい例1)コーポレートサイト
わかりづらい例2)リニューアル案件
プロジェクト・作品の画像
プロジェクトを視覚的に最も伝えられるのがプロジェクト・作品の画像です。最終的に仕上がったキャプチャ画像を掲載するのはもちろん、画像を多面的に掲載することで制作のプロセスについてもわかりやすく伝えることができるでしょう。具体的には以下を掲載すると良いでしょう。
トップ画面の画像
通常最も良く掲載され、かつどういったプロジェクトであったのかを端的に示すためには、トップ画面の画像が良いでしょう。もしくはユーザーが最も良く見る画像でも良いでしょう。
下階層の画像
トップ画面だけでなく、下階層画面の画像も重要です。一覧ページ、詳細ページ、特集ページなどの画面の画像を掲載することで、全体のデザイントーンをどの様に設計したのかが伝わります。
プロトタイプ・ワイヤーフレームの画像
仕上がったデザインの画像だけでは情報設計の面が伝わりにくかったり、どの様なプロセスを経て最終成果物に至ったのかが伝わりにくいこともあります。その場合には、途中制作物であるプロトタイプやワイヤーフレームの画像を掲載することも重要です。特に最近ではUX (ユーザーエクスペリエンス) の観点からサービスやウェブサイトをどの様に全体設計したのかが問われるケースが多いため、途中成果物でも高いクオリティを提示できることで、スキルの高い仕事をしてきたということが伝えやすいでしょう。
企画提案書の画像
実際にエンドユーザーが見ることができる画面だけでなく、デザインを作るために必要となった企画提案書の資料を掲載することも有効です。具体的には、ペルソナ設計をしたスライド画像、カスタマージャーニー分析をしたスライド画像、デザインコンセプトを説明するためのスライド画像などが挙げられます。優秀なデザイナーは資料についてもしっかりとまとめられていることが多いため、これらを見せることで、どの様に仕事に取り組んでいるかが示せることでしょう。
プロジェクトの概要・背景
作品の説明では、まずプロジェクトの概要を明確に伝えることが大切です。プロジェクトの目的や背景、課題、ターゲットユーザー、期間、チーム構成などを簡潔にまとめることで、閲覧者にプロジェクトの全体像を理解してもらいやすくなります。クライアントからまず何が求められていたのかを整理したうえで、どの様にUIデザイナーとして解決策を考えていったのかの経過がわかりやすくなります。
実施した年度も書いておくと、その当時のデザインテイストや時代傾向も伝わりやすくなるため明記しておきましょう。
プロジェクトでの役割
自分がプロジェクトでどのような役割を担い、どの部分のデザインや開発に責任を持っていたのかを具体的に示すことが重要です。これにより、自分のスキルや実績を明確にアピールできます。プロジェクトに臨むチームメンバーの数や役職などを具体的に表記することで採用担当者にイメージを湧きやすくすることができます。例として以下の様な表記も良いでしょう。
プロデューサー:1名
ディレクター:2名
UXデザイナー:1名
UIデザイナー:3名 (自身、リードデザイナーとしての役割)
フロントエンドエンジニア:3名
見つけたユーザーニーズ
プロジェクトに取り組んでいる際に見つけた、ユーザーニーズを整理することで、ユーザーを中心にしてプロジェクトに取り組んでいることを示すことができます。また、完成したUIデザインだけでなく、途中経過のワイヤーフレームやプロトタイプの画像を掲載したり、カスタマージャーニーマップやペルソナ設計、ユーザーリサーチ資料など、どのようなリサーチや分析を行ったのかも記載することで、実際に行ったUIデザインやUXデザインの過程をわかりやすく伝えることができるでしょう。
デザインコンセプトや工夫したポイント
デザインのコンセプトや工夫したポイント、どの様な考え・アイデアを持って取り組んだのかを説明することで、デザインに対する考え方、デザインテイストの作る過程、バリエーションの展開力、クリエイティビティをアピールすることができるでしょう。また、なぜそのデザインに至ったのか、どのような選択肢を検討したのかも伝えることで、デザインへの取り組みに対して理解を深めてもらえます。
ユーザーテストでのフィードバックを記載
プロジェクトによっては、実際にブラウザ上で画面遷移が動作するプロトタイプを作成し、クライアントや想定するターゲットユーザーからどのような反応やフィードバックを確かめるユーザーテストを行うことがあります。このユーザーテストで得られたフィードバックをポートフォリオに記載することで、デザイン改善のプロセスに取り組んでいることを示すことができます。
Webサービスやアプリは一度作って終わりではなく、継続的にUIや機能の改善を図るものであるため、ここの経験があるかもUIデザイナーとして確認されるポイントでしょう。場合によっては、Webサービスやアプリのデザインシステムに対してどの様に関わっていたかも表記できると良いでしょう。
サービスリリース後のフィードバック
最終的なデザインがどのように実装されたのか、そしてその成果や効果を具体的な数値や事例で示すことができればなお良いでしょう。CV率、滞在時間、セッションあたりのPVなどによって、自分のデザインが実際にユーザーやサービスにどの様にポジティブな影響をもたらしたことを示すことができます。
上記の様な定量的なデータがあれば良いですし、それ以外ではエンドユーザーのデザインに対する印象の向上 (レピュテーション) や、クライアント企業からのコメントなどの定性的な評価もポートフォリオに記載できると良いでしょう。
今後への学び
プロジェクトを通じて得た学びや反省点を共有することで、自分が成長意欲があり、繰り返し改善に努めていることをアピールできます。また、今後どのようにスキルを磨いていくのかも明確に示すことで、将来性を感じさせることができるでしょう。
UIデザイナーのポートフォリオでは、作品の説明を通じて自分のデザインプロセスや考え方、成果を具体的に伝えることが重要です。上記のポイントに注意して作品の説明を行うことで、閲覧者に自分のデザイン力や仕事への向き合い方を理解してもらいやすくなり、転職活動を成功へと導くデザインポートフォリオを作成することができるでしょう。
UIデザイナーが転職のためのポートフォリオで抑えること

UIデザイナーのポートフォリオ作成は、転職活動を成功させる上で非常に重要な位置付けです。ポートフォリオは、自分のスキルや実績を証明するだけでなく、仕事に取り組む姿勢や人柄をアピールするためのツールでもあります。以下のポイントを押さえて、効果的なポートフォリオを作成しましょう。
- イントロダクションで目的を意識しながら、簡潔に自己紹介を行う
- スキルと実績を具体的に紹介し、自身の価値をアピールする
- プロジェクト紹介で過去のプロジェクトを詳細に紹介し、自分の役割や貢献を明示する
- プロフィールで人柄や仕事に向き合う姿勢を紹介し、個性をアピールする
- メールアドレス、もしくはお問い合わせフォームを掲載する
- デザイン性や見やすさにこだわり、クリエイターとしてのスキルを感じさせる様にする
- オンライン化、もしくはGoogle Driveにアップし採用担当者が閲覧しやすい様にする
最後に、ポートフォリオは定期的に更新し、自分の最新のスキルや実績を反映させることが大切です。また、書類審査の結果などで得られたコメントやフィードバックを取り入れて改善し続けることで、より魅力的なポートフォリオに仕上げることができます。この記事を参考にして、良いUIデザイナーのポートフォリオを作成して転職をぜひ成功させましょう。
無料で作成できる高機能なUIデザイナー向けポートフォリオサービス BRIK PORTFOLIO
UIデザイナーやUXデザイナーが魅力的なポートフォリオを簡単に作りたいなら、「BRIK PORTFOLIO」がおすすめです。無料のオンラインポートフォリオ作成ツールであるBRIK PORTFOLIOは、以下の様な特長があります。
- 全て無料で利用可能
- デザイン性の高いテンプレートを提供
- HTMLなどのプログラミングを使用することなく、管理画面からアップロードも容易
- 特定の人のみに見せるパスワードロック機能
- 副業やフリーランスのお仕事を受け付ける、お問い合わせフォームが付随
- 作品や経歴を見た企業からのスカウト機能 (オフにすることも可能)
- 学歴、職歴を一般公開から非表示に設定可能
- 短縮URLが発行可能
また、無料のオンラインポートフォリオ作成ツールであるBRIK PORTFOLIOは、次のようなクリエイター向けにおすすめです。
- UIデザイナー
- UXデザイナー
- Webデザイナー
- グラフィックデザイナー
- モーションデザイナー・映像作家
- イラストレーター
- Webエンジニア (フロントエンドエンジニア・サーバサイドエンジニア)
- ライター
- Webディレクター
- Webプロデューサー
- Webやデジタルに関連するセールス
- 広告プランナー
BRIK PORTFOLIOは、ウェブ・デザイン・映像・クリエイティブ業界の転職・求人サイトBRIK JOBと連動しているため、ポートフォリオを作成するだけで、登録したスキル、経験、実績などを見た様々な企業からスカウトが届きます。自分から仕事を探すだけでなく、企業からのメッセージを直接受け取れることは、その企業の仕事内容や姿勢を知るうえでとても参考になることでしょう。
デザイン性の高いポートフォリオをサクッと作りたいUIデザイナーや、転職活動に割く時間がなかなか取れないUIデザイナーは、ぜひ一度BRIK PORTFOLIOを利用してみてください。
またポートフォリオを作成した後には、本格的な転職活動が待っています。BRIKでは、UIデザイナー、UXデザイナー、Webデザイナー、ディレクターをはじめとするクリエイターに向けたウェブ・デザイン・映像・クリエイティブ業界の転職・求人サイトBRIK JOBを運営しますので、こちらも合わせてチェックしてみましょう。