目次
- デザインのトレンドの分類
- 2025年に注目のWebデザイン・UIデザインのトレンドは?🤔
- Webデザイン・UIデザインのトレンドをピックアップ
- AIを用いたデザイン
- モノクロ
- モーションデザイン・静止画の画像を動画に
- ショート動画の導入
- 90年代風イラスト&カラートーン
- Y2K
- ピクセルアート
- ハンドクラフトなデザイン
- 大胆なフォント使い
- 様々なフォントの組み合わせ
- CSSのブレンドモードを使った反転カラー
- 画面横スクロール
- 動きを組み合わせたフォント
- 画像や要素が歪む・たなびく
- 2Dのイラスト、漫画
- 抽象的な図形・イラスト
- グラデーション
- emoji(絵文字)の使用
- 立体的な3Dデザイン
- ヴェイパーウェイヴ
- サイバーパンク
- クレイモーフィズム
- アイソメトリック
- スクロールテリング
- 手法の組み合わせによる没入感の演出
- ネオ・ブルータリズム
- ミニマリズム
- ボーダーラインの可視化
- ネオンカラー
- グラスモーフィズム
- PCでもスマホ風のレイアウト
- 画像のレイヤー重ね
- ソーシャルプルーフ(社会的証明)の活用
- インクルーシブデザイン
- 質感のあるデザイン
- インタラクティブデザイン
- トレンドを意識したWebデザイン・UIデザインでスキルの幅が広がります✨
- デザインギャラリーサイトもチェックしてデザイントレンドを掴もう✔️
- 経験者デザイナーがこれからの仕事を探すには💨

2025年のWebデザイン・UIデザインはどのようなトレンドになっていくでしょうか?
本記事では、過去のトレンドを踏まえ、2025年に有望と考えられるWebデザイン・UIデザイン手法やアレンジの最新トレンドを解説していきます。BRIKが独自にインタビューした有力デザイナーから注目の手法をピックアップし、内容を編集してお届けしています。注目すべきWebデザイン・UIデザインの最新トレンドを知ることで、ユーザーの興味・関心への理解を促進させ、新たな価値観や考え方を発見できる可能性があります。またデザインギャラリーサイトを見て、様々なデザインをインプットしていくことも有意義でしょう。日々の情報収集でトレンドを抑えておくことで、デザインの引き出しを増やして、いざデザインをするタイミングに生かしていくことができます。
ぜひ最後まで目を通してみてください。
デザインのトレンドの分類
Webデザイン・UIデザインのトレンドは様々な種類がありますが、例えば以下のいずれかに分類することができかと思います。
- 配色、書体、イラスト、モチーフ、動画などのビジュアル面
- 使いやすさ、取り巻く環境への配慮などのアクセシビリティ・ユーザビリティ面
- スクロール、エフェクト、操作感などのインタラクティブ面
それぞれのトレンドの種類を抑えることで、誰に対しどういった効果があるのかを念頭に置いてデザインを取り入れていくことが可能です。
2025年に注目のWebデザイン・UIデザインのトレンドは?🤔
それでは2025年のトレンドはどういったものになるでしょう?ポイントはいくつか挙げられます。BRIKとして様々なデザインを見ていく中で、
(1) モダンな方向性とあえてのアナログ感・レトロ感
(2) 従来の構造からの脱却
(3) 没入感
がピックアップできそうです。
(1) 「モダンな方向性とあえてのアナログ感・レトロ感」ではAIなどの進化によるビジュアル作りもあれば、同時にY2Kや昭和レトロなどのテイストも楽しめるユーザーの許容が増えたこと、(2) 「従来の構造からの脱却」ではWebサイトやアプリの定型の操作に収まらない様にスクロールや配置に新たな工夫が見えること、(3) 「没入感」では動画や全画面表示、大胆なスペース使いによってWebサイトやアプリの世界観に深く入り込むことができるデザイン、が注目だと考えています。
Webデザイン・UIデザインのトレンドをピックアップ
本記事では各デザイントレンドの説明とともに、参考となるWebサイトのリンクもご紹介していきます。合わせてチェックしてみてください。では早速、2025年に注目すべきWebデザイン・UIデザインのトレンドを見ていきましょう!
AIを用いたデザイン
近年、急速な進化を続ける生成AIを用いたデザインが2025年のトレンドとなるでしょう。例えば、下記の画像は、実際のモデル撮影は行わず人物から背景にいたるまで、画像生成AIを駆使して生まれたものです。AIツールを用いたデザインはクリエイティビティの可能性が確実に広がるだけでなく、最新技術を用いているという事実によって、先鋭的なイメージを与えることができるでしょう。
おすすめのAIツールについてはこちらの記事をチェックしてみてください!

Happy Holidays | PARCO – パルコ –
モノクロ
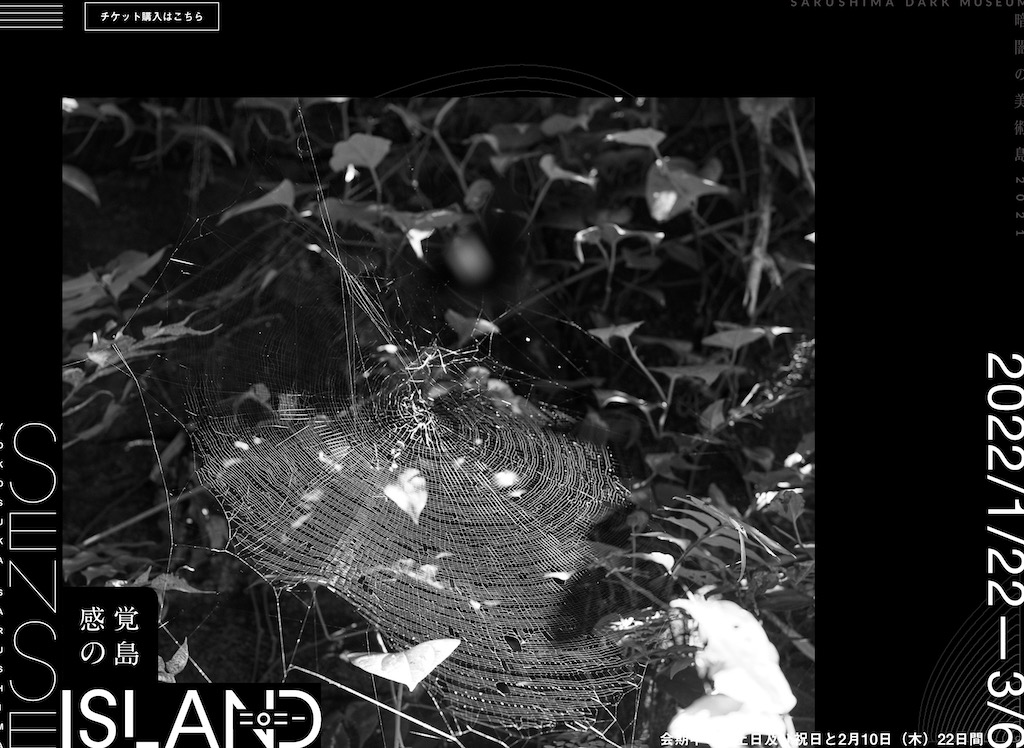
モノクロは、どの時代においても人気のデザインです。「上品」「エッジ」「フォーマル」「シック」「カジュアル」など使い方によってさまざまな印象を与えることができます。色を多用したカラフルなサイトが多い中、あえてモノクロ調で統一されたデザインは見た人に強いインパクトを与えることができるでしょう。
また、強調したいポイントのみ色をつけることで、伝えたい部分を強調させることもできます。

Officiel Louis Poulsen® online shop
Sense Island -感覚の島- 暗闇の美術島 2022
HAUT(オウ)オンラインストア
渋谷夜市: SHIBUYA YOICHI
モーションデザイン・静止画の画像を動画に
動きを取り入れたデザインは、今後さらに主流となっていくでしょう。
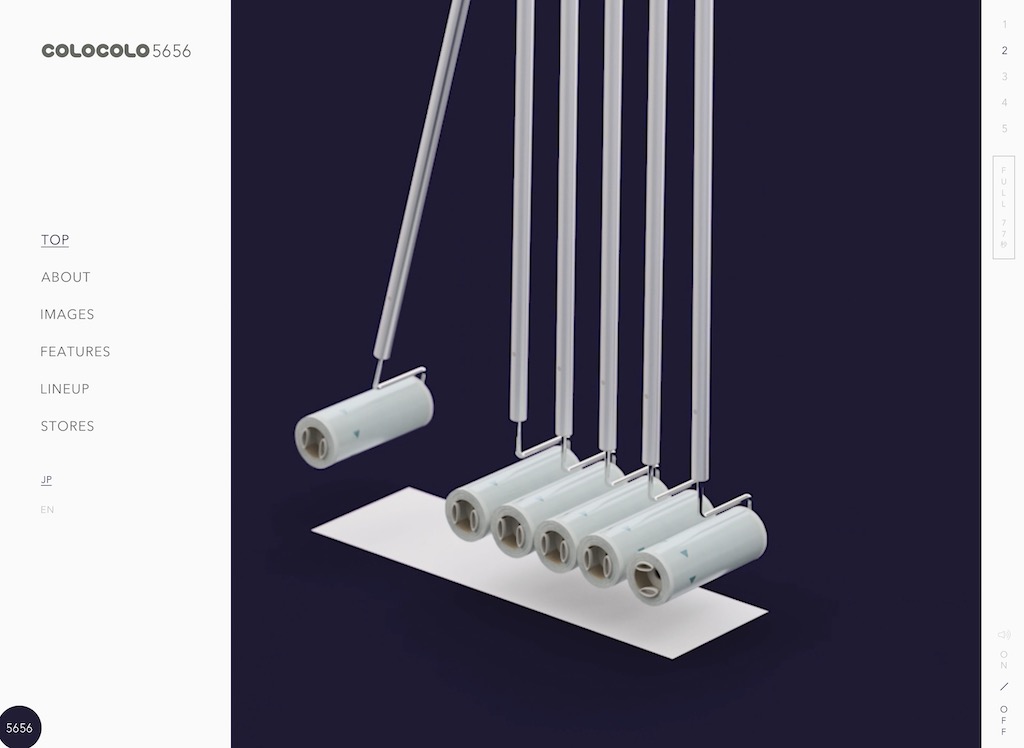
具体的な手法には、ショートムービーやアニメーションが挙げられます。これまでのデザインで静止画像を配置していた箇所に動画を埋め込んでいく形です。動画は、静止画より多くの情報を伝えることができ、商品であれば様々な角度で表現することができるため、魅力をより高めることができるのです。
またファッションブランドのウェブサイトにおいて、モデルさんがアイテムを着用したスタイリング画像をGIFアニメーションでデザインするなどの活用が以前多く見られましたが、最近は同様のやり方が他業種のウェブサイトでも用いられる様になってきました。このような近年のデザインの変遷からも、モーションデザインにはより注目していきたいところです。
しかし動画の埋め込みを使い過ぎてしまうと、情報過多になってしまう場合もあるため、動画と静止画のメリハリをつけることを意識しましょう。

COLOCOLO5656
SOLES GAUFRETTE | バターゴーフレット専門店
令和4年度警視庁採用サイト
THE FLAT HEAD
大相撲ユーモア場所 | フェリシモ
ショート動画の導入
近年tiktokやYoutube Shortsなどの流行をきっかけに、マーケティングにおいても動画の時間の尺が短い、いわゆるショート動画の活用が重要となってきています。
活用方法の例としては、ショート動画をそのままサイトに埋め込むのもひとつの手ですが、下のサイトのように再生速度が高速の動画を用いることもショート動画と同じような効果をもたらすでしょう。
特に若者は長尺の動画よりもショート動画を好む傾向にあるため、ターゲットによって用いる動画の種類を使い分けるのが良いでしょう。

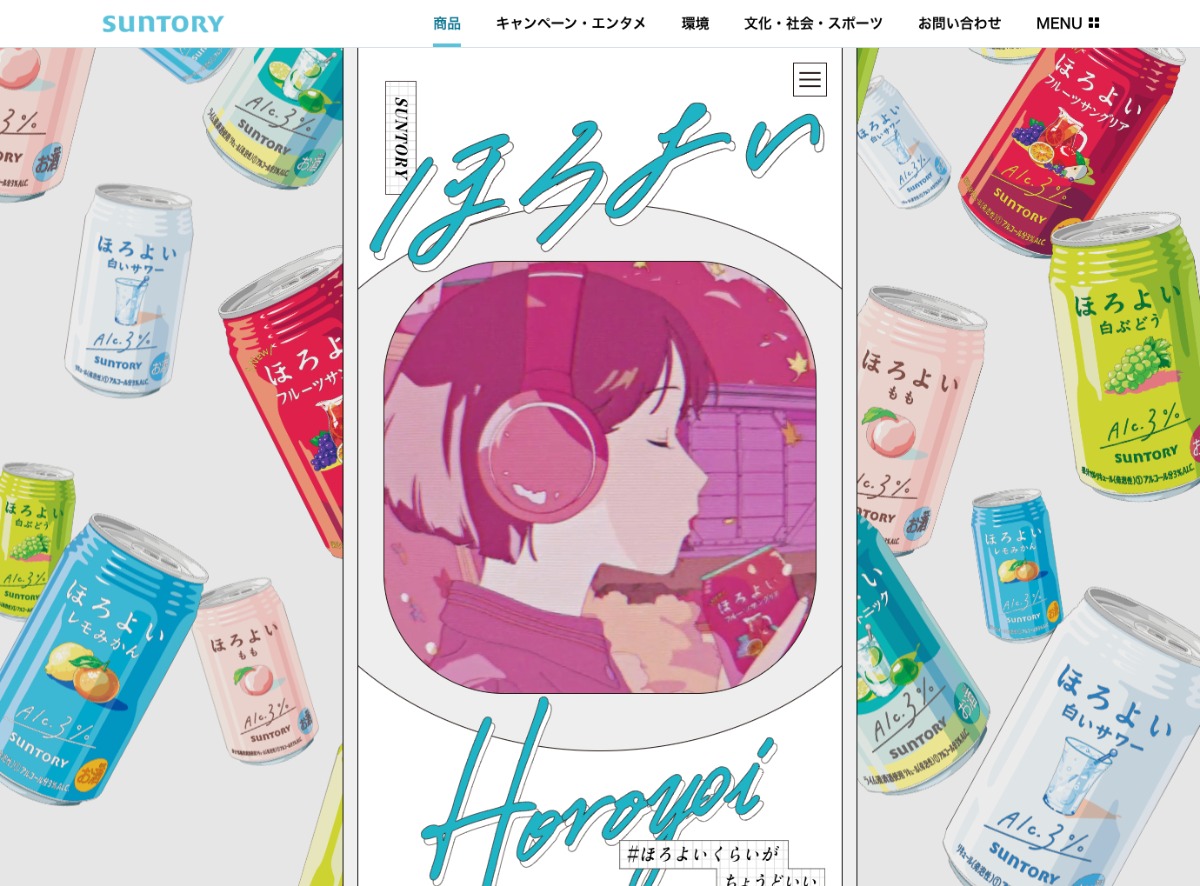
90年代風イラスト&カラートーン
90年代風のややレトロなイラストや淡いパステル調のカラーを組み合わせたデザインも数年前から継続している人気トレンドです。80年代後半から90年頃の日本が好景気の時代に多く用いられた、やや希望を感じさせる明るいデザインテイストが特徴です。
具体的なデザインディテールとしては、淡いカラーの塗りや線が強調されたイラスト、ピンク・ライトブルー・ライトグリーンといったパステル調のカラーの複数の組み合わせ、右斜め上に向かったシアー変形、ペン字風の手書き文字、テクノ風書体、書体やブロックにある立体的な影などが挙げられます。


サントリー ほろよい
粥粥好日 | アジアを味わう、新感覚お粥。
PeachでGo! 空飛ぶクリームソーダ。
信州大学農学部 受験生向けサイト
手のひらにエコ「COE365(コエサンロクゴ)」
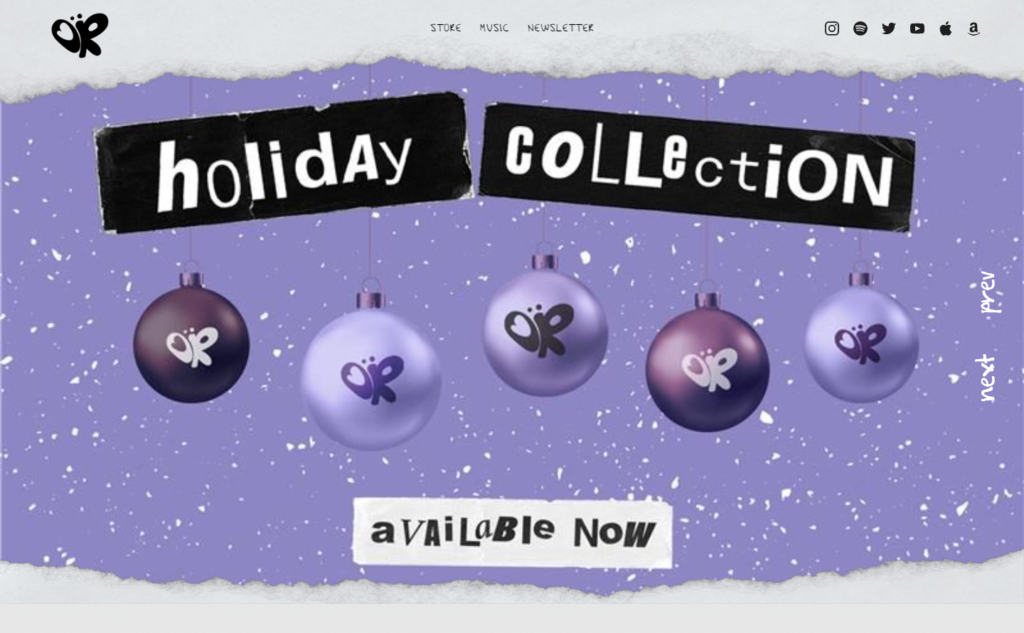
Y2K
Y2Kとは、2000年代初頭に流行したビジュアルのことです。「浮かれていて、フワフワしてて、なんだか楽しく、未来的」といった印象を人に与えるのが特徴です。新世紀を迎え、Windows95やPlayStationなど新しいテクノロジーが台頭してきた時代背景に影響を受けています。
グラフィックデザインとしては、大胆な色使い、メタリックやグリッターの効果、未来的なフォント、大文字小文字を組み合わせたフォント、3D形状などが要素として挙げられます。
2020年頃からファッション業界などで注目されてきたY2Kの美学ですが、2025年のWebデザイン、UIデザイン業界においても脚光を浴びることになるでしょう。


NewJeans
Olivia Rodrigo
kemio store
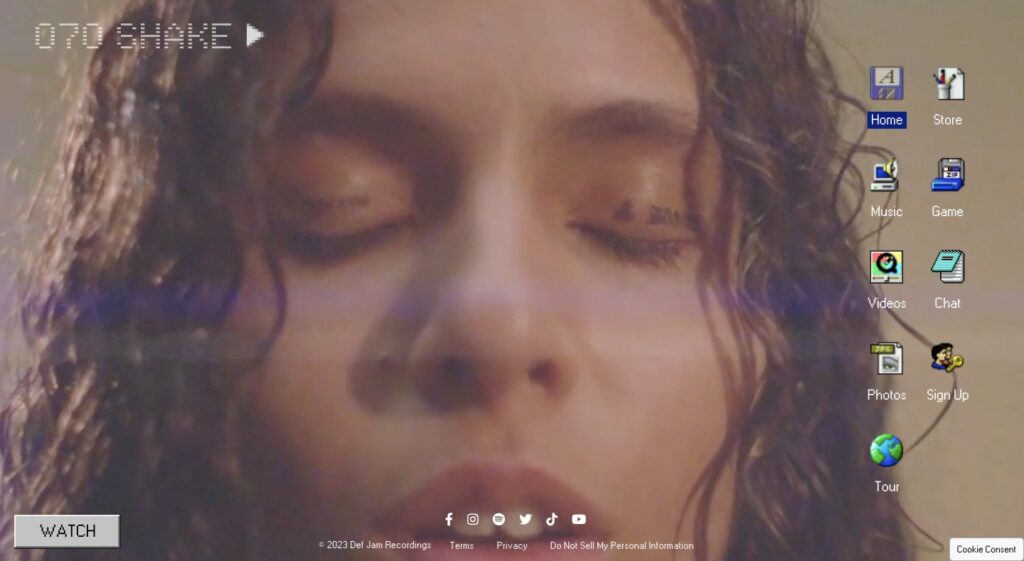
ピクセルアート
コンピュータの黎明期に技術的に必要だったピクセルアートは、Y2Kの美学の盛り上がりと共に2025年再び注目されることになるでしょう。ピクセルアートとは、画像を構成する最小要素としてのドット(ピクセル)で描かれた絵のことを指します。
フォントやアイコン、画像など数箇所にピクセルを使ったり、サイト全体にピクセルアートを施したりすることで、視覚的な面白さやユニークな世界観を演出することができます。


070shake
ノーミーツ/ NOMEETS
放課後カルピス
レトロ千鳥ゲーム・塗レ剃レ!レボリューション
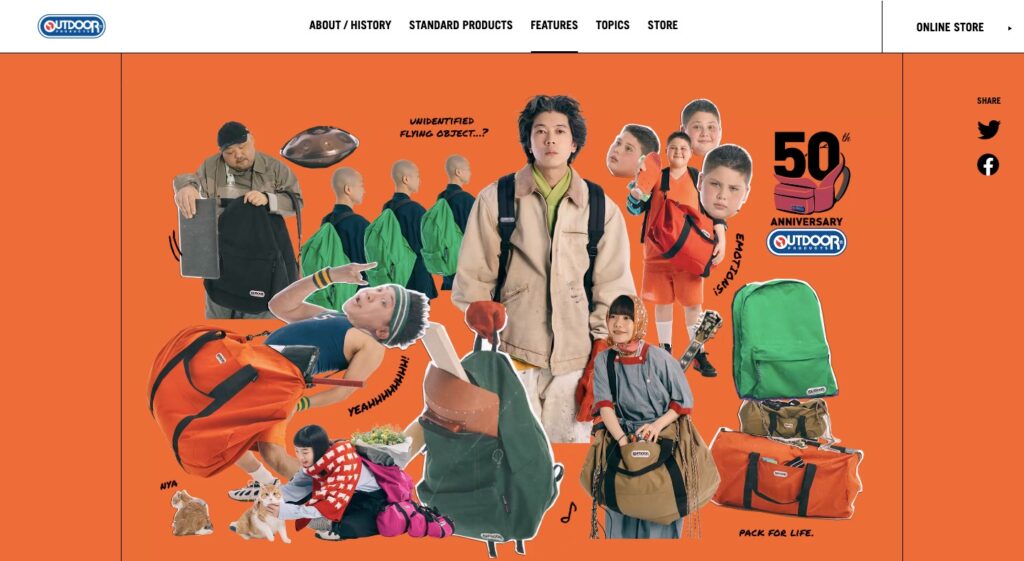
ハンドクラフトなデザイン
スクラップブックやDIY的な要素を組み合わせた、ハンドクラフト (手作り) を感じさせるデザインにも注目です。
具体的デザインディテールには、落書き、手書きの文字、ステッカー、写真を切り貼りしたコラージュなどが挙げられます。これらの要素は、昔の雑誌を手に取ったような懐かさを味わえるだけでなく、「親密さ」や「不完全さ」などの印象も与える点が特長です。動画や3D形状などハイテクなデザインの上に、あえて上記のローテクを感じさせるパーツを組み合わせることで、新鮮なイメージを作り出すことができるでしょう。
 https://marunouchi-palette.com/article/626/
https://marunouchi-palette.com/article/626/
MARUNOUCHI BUILDING
PACK FOR MY STYLE | PACK FOR LIFE|アウトドアプロダクツ(OUTDOOR PRODUCTS)
FREAK MAG
ni yori
大胆なフォント使い
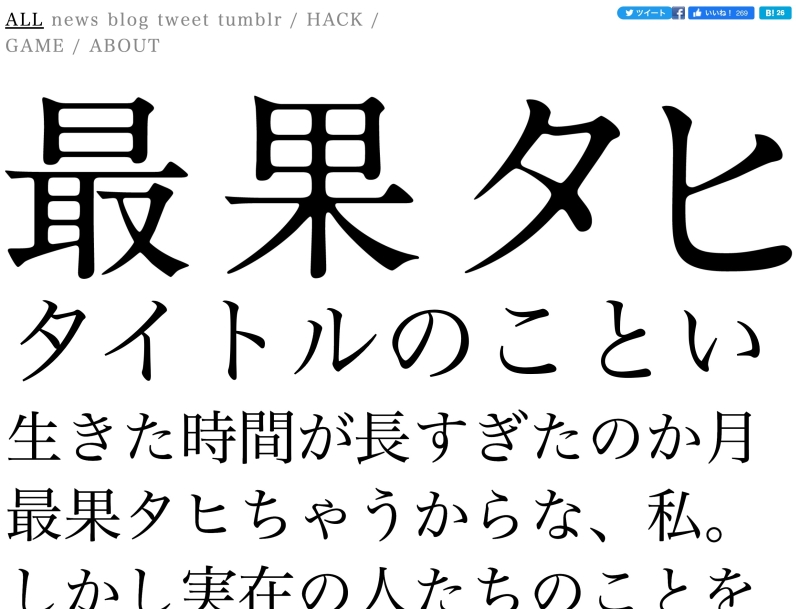
数年前からのトレンドであるタイプグラフィーを強調する手法も引き続き注目です。大きすぎとも言えるサイズのフォントをあえて使用したり、個性的なフォントを選んだりすることで、ユーザーに強烈な印象を与えることができます。
フォントの色やデザインだけでなく、アニメーションを組み合わせたりと他の技法との効果的なコラボレーションを模索してみるのもおすすめです。
近年はブラウザ上で表現できるWebフォントが更に充実してきています。またより新鮮味を与えるための、手書き文字、作字、あえての画像文字などを使用するケースも増えてきており、グラフィックデザインの強みを取り入れたWebデザインへと進化してきています。


最果タヒ.jp
商工クラブ|清く、正しく、謎めかしく。
幻想的にきらめくカラー Trip in My Dream
THE NORTH FACE|Conditioning
ASH&D Corporation | アッシュ・アンド・ディ・コーポレーション
様々なフォントの組み合わせ
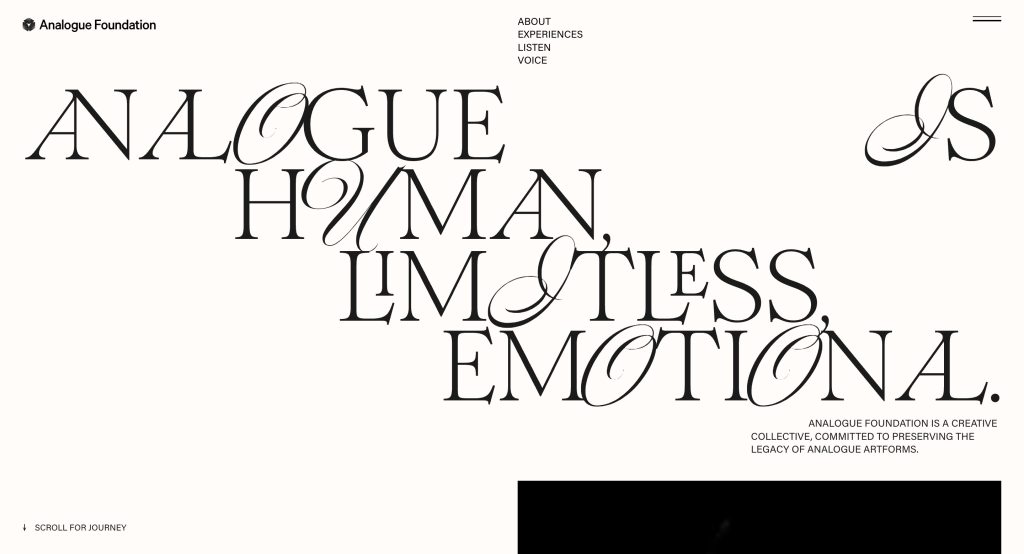
2024年まではフォントのサイズを大きくしてインパクトを作り出すことがトレンドとなっていましたが、2025年は複数のフォントを組み合わせて生まれる化学反応を魅せる手法がトレンドとなりそうです。
例えば、単語ごとにフォントを変えると、フォントごとに「意味」が生まれるでしょう。他にも、下のサイトのように単語の中の一文字を筆記体にすることで、緊張感が解け優雅さや上品さをプラスできたりとサイトの印象に奥行きを出すことも可能です。このようにフォントを変える位置やフォントの種類によって、様々な印象を生み出せるので、表現の幅が広い点もこの手法の魅力とも言えます。


interoffice
Analogue Foundation
SHUTL
CSSのブレンドモードを使った反転カラー


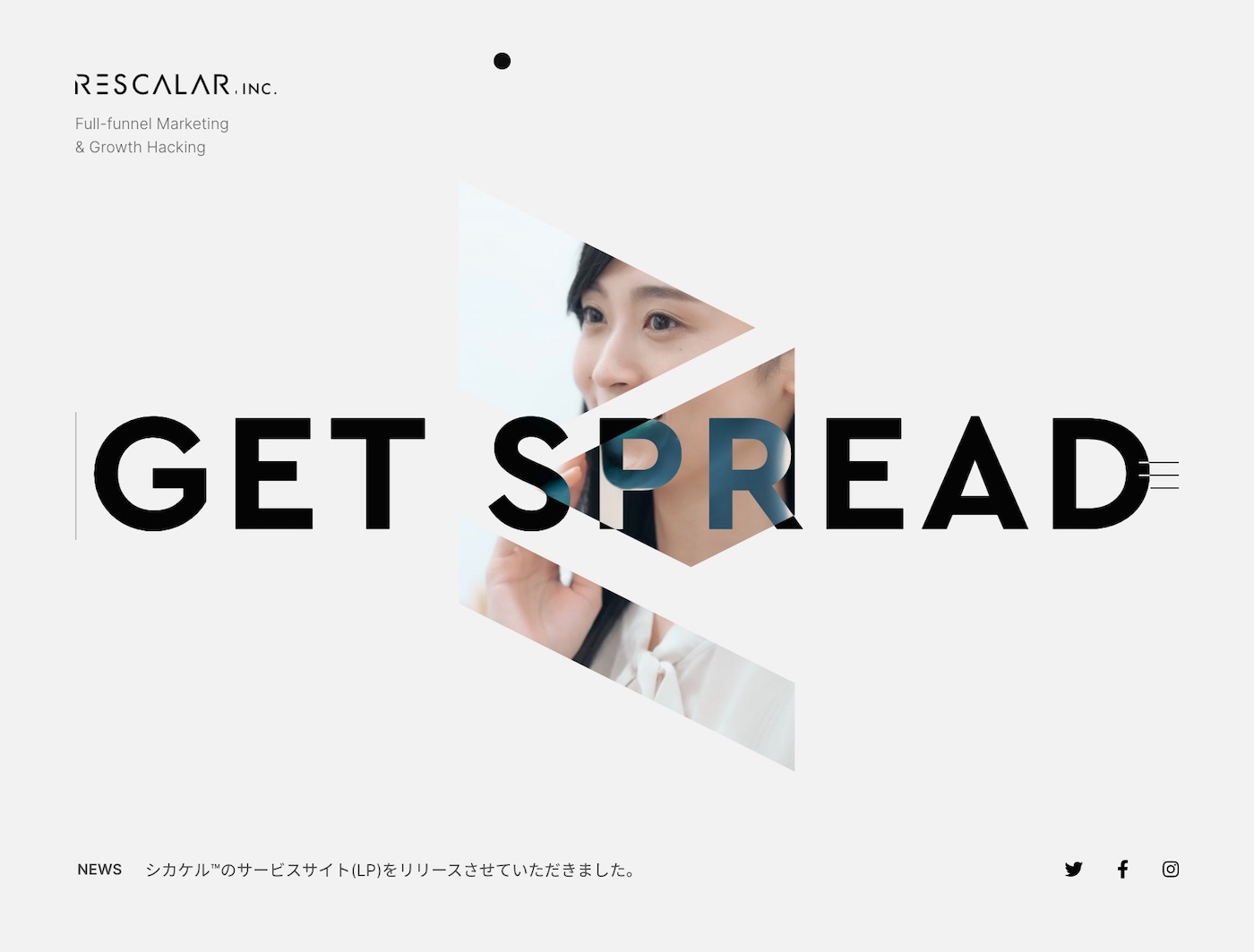
最近多く見かける様になったデザイントレンドです。Adobe XD や Photoshop を使うとレイヤーパネルで塗りの効果を、「乗算」や「スクリーン」などに指定でき、効果的なカラーリングに設定することができるでしょう。この効果がCSS3を利用して実現します。CSSの mix-blend-mode というプロパティを使うと、下に重なった写真などの色に応じて、上にある書体やSVGのモチーフの塗りが反転などに変化します。画面をスクロールすると様々な色に変化するため、効果的な演出が可能です。
multiply:[乗算] カラーフィルムを重ねた様な結果
screen:[スクリーン] 光のライトを重ねた様な結果
overlay:[オーバーレイ] 下に重なった色に応じて、乗算、または、スクリーンで合成
などの設定があるため、Adobe系のソフトを使ったことがあれば、どの様な効果になるかのイメージがつきやすいでしょう。
DROP TOKYO
RESCALAR|株式会社リスカラ
画面横スクロール
ウェブサイトはPCでもスマートフォンでも通常は上から下にスクロールします。この常識を打破するのが横スクロールのウェブサイトです。ブロックの横幅を大きくして、マウスホイールなどを横にスクロールさせる方法は以前からありました。最近のトレンドでは、CSSやJavaScriptを使用しながら、縦スクロールの操作で画面の右へとスムーズにスクロールさせる方法も一般的になりました。
画面が横にスクロールすることで、本や雑誌をめくっている様なストーリー性や、ページを遷移せずとも滑らかにシーンが遷移していく効果が生まれます。
また画像が横長のポートフォリオサイトなどとも相性が良いでしょう。


動きを組み合わせたフォント
2025年は、フォントの大きさだけでなく、「動き」にも注目していきたいところです。
アニメーション自体は、イラストやページ移行、UIデザインの際に昔から用いられてきた技法ですが、文字のアニメーションは新鮮な印象を与えられるでしょう。
文字自体に既に情報を伝達する力があるため、派手ではないシンプルなアニメーションを組み合わせるだけで、簡単に訪問者の目を引くことができる点がポイントです。
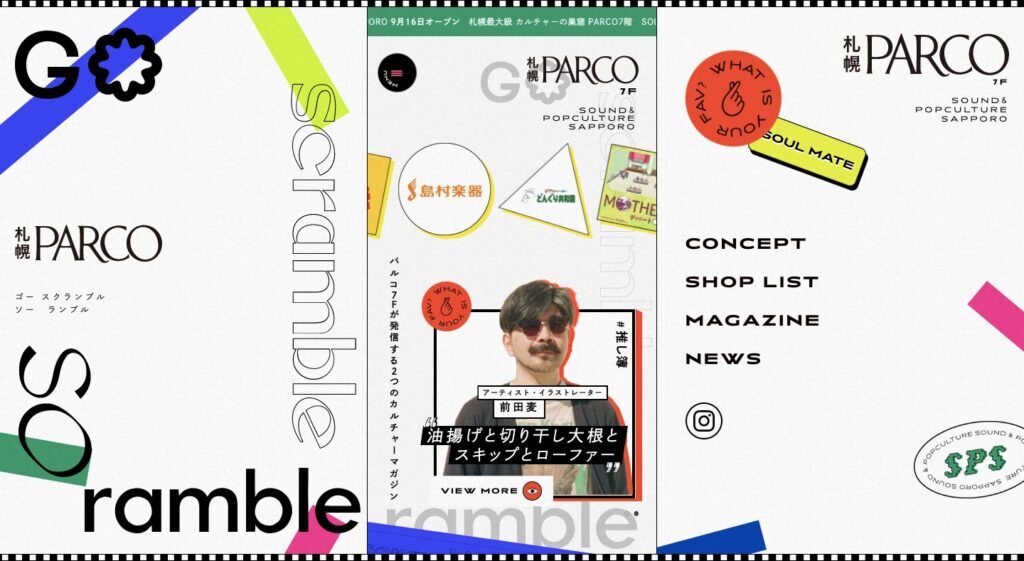
特に今年は、コンテンツへのリンクボタンなどに、文字が円に沿ってぐるぐる回る動き(下記のサイトでは右上のオレンジの円の部分)が多用されそうです。

札幌PARCO Go scramble So ramble
NO TOWN (ノータウン)
necco.inc
画像や要素が歪む・たなびく
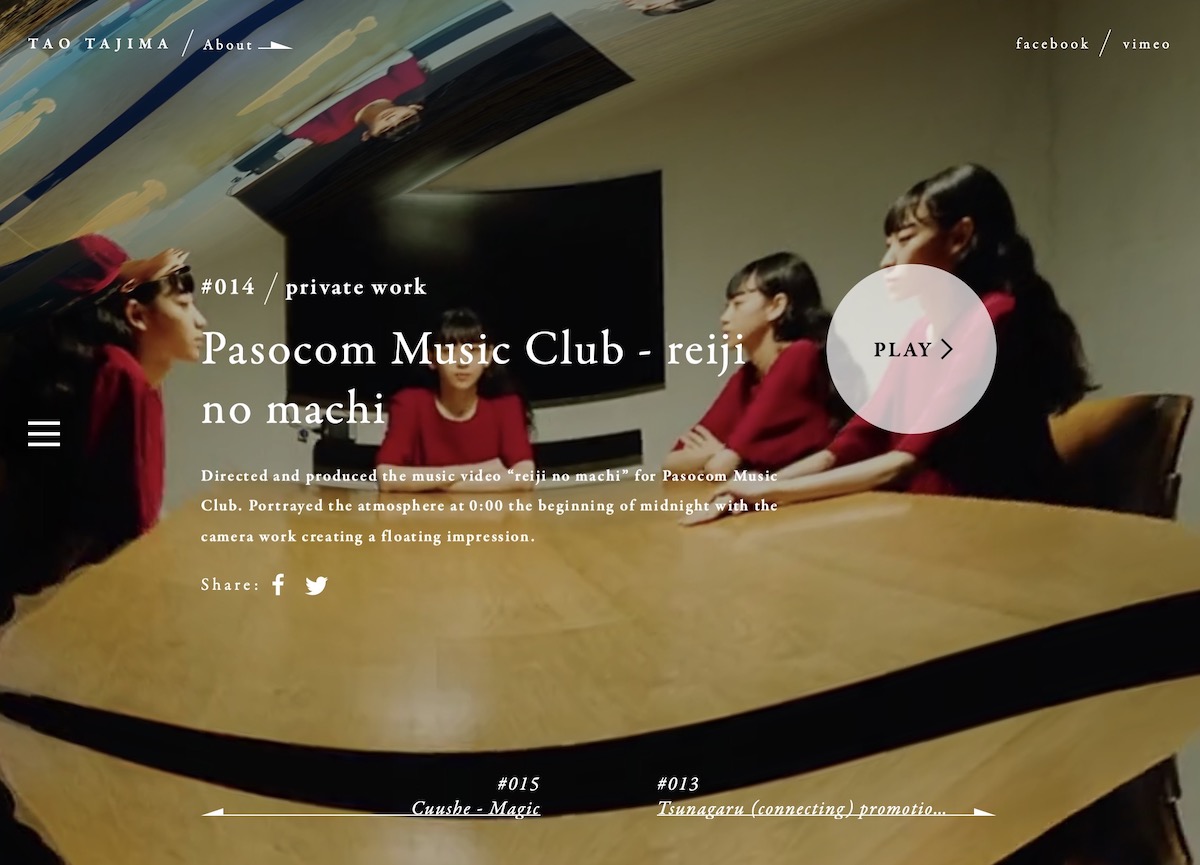
スクロールやクリックなどのアクションに合わせて、レイアウトの画像や要素が歪んだり、たなびいたりする表現も効果的です。従来固定で表示されている要素を変化することでユーザーに対して意外性があり新鮮な印象を与えることができます。歪みやたなびく表現によって個性的で独特の深みや、颯爽とした雰囲気などを演出することができます。


TAO TAJIMA
KATSUAKI UTSUNOMIYA
2Dのイラスト、漫画
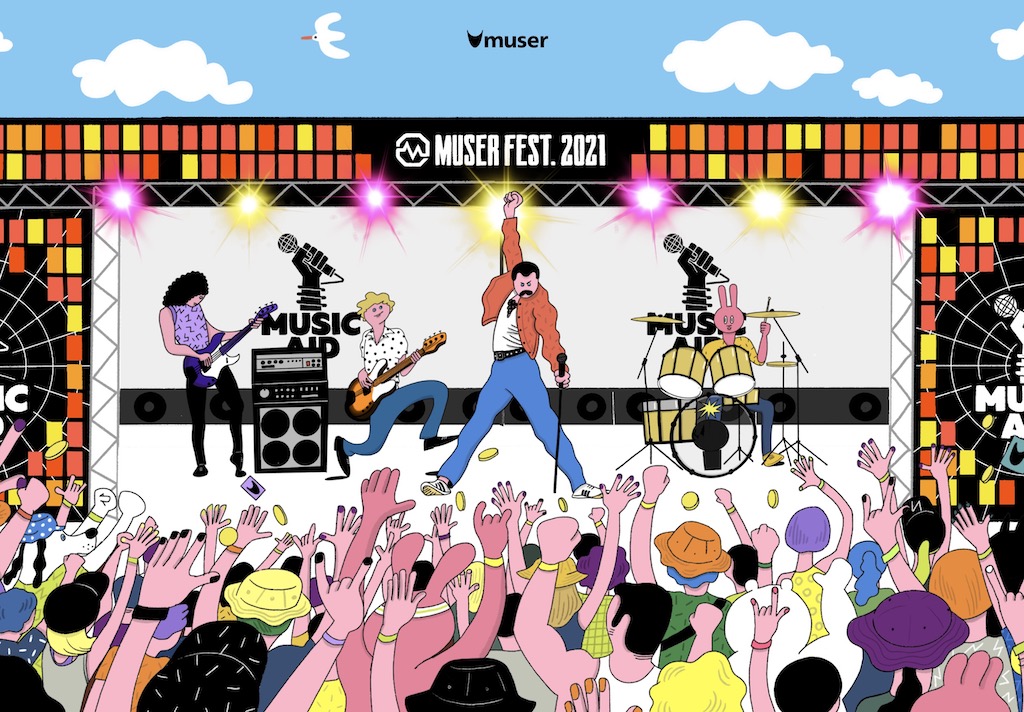
イラストは、文字よりも早くユーザーを惹きつけられるだけでなく、感情的なイメージに乗せて、メッセージを伝えることができる特長があります。どこかで見たことがあるストックイメージの写真が溢れている現代だからこそ、オリジナリティを表現できるイラストの活用は効果的でしょう。
また、漫画風のイラストは、Webサイトにユーモアを演出することができるのでサイトの目的に合わせて使い分けると良いでしょう。そのような特長を持つイラストのデザインは、様々な業界のWebサイトに取り入れられています。

MUSER FEST
キツネとレモン KITSUNE TO LEMON
600万口座達成!|SBI証券
イロハニ世帯 Lakke
抽象的な図形・イラスト
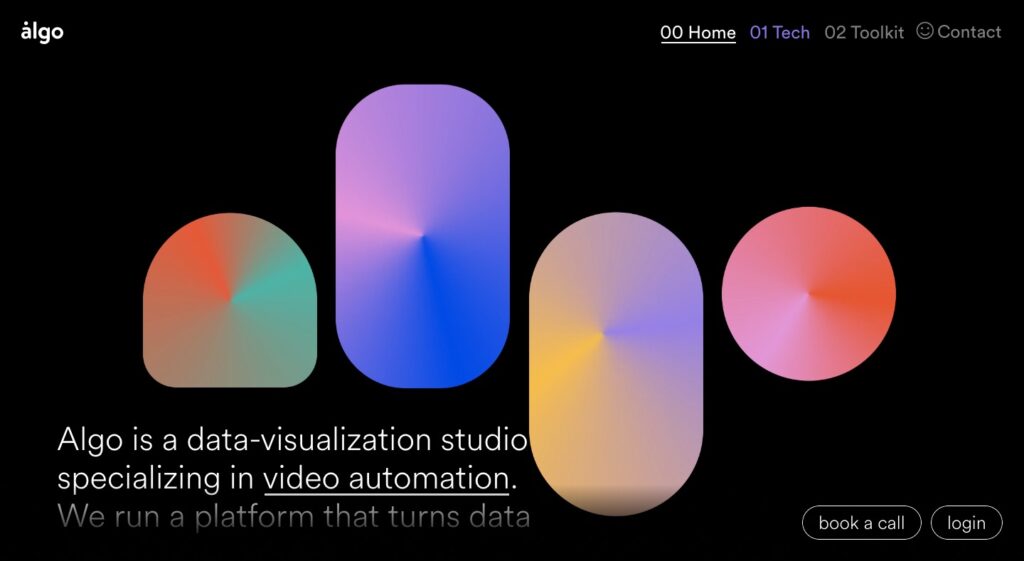
多種多様な雰囲気を演出できる抽象的な図形・イラストは、近年多用されているトレンドと言えるでしょう。
例えば、円形、四角形、三角形などのシンプルな図形・イラストは芯が強く見飽きず、人工的でありますがシンプルがゆえに場合によっては深淵な雰囲気を醸し出せます。これらのシンプルな図形をビビッドなカラーにしたり、グラデーションと組み合わせることでいきいきとした表現豊かな印象も与えられるでしょう。
さらに、複数の図形の組み合わせ、写真やイラスト、フォントの配置などによって様々なパターンが生みだせることも特長です。


Algo
SHIN-ONSAI 2022
株式会社武蔵野 新卒・中途サイト
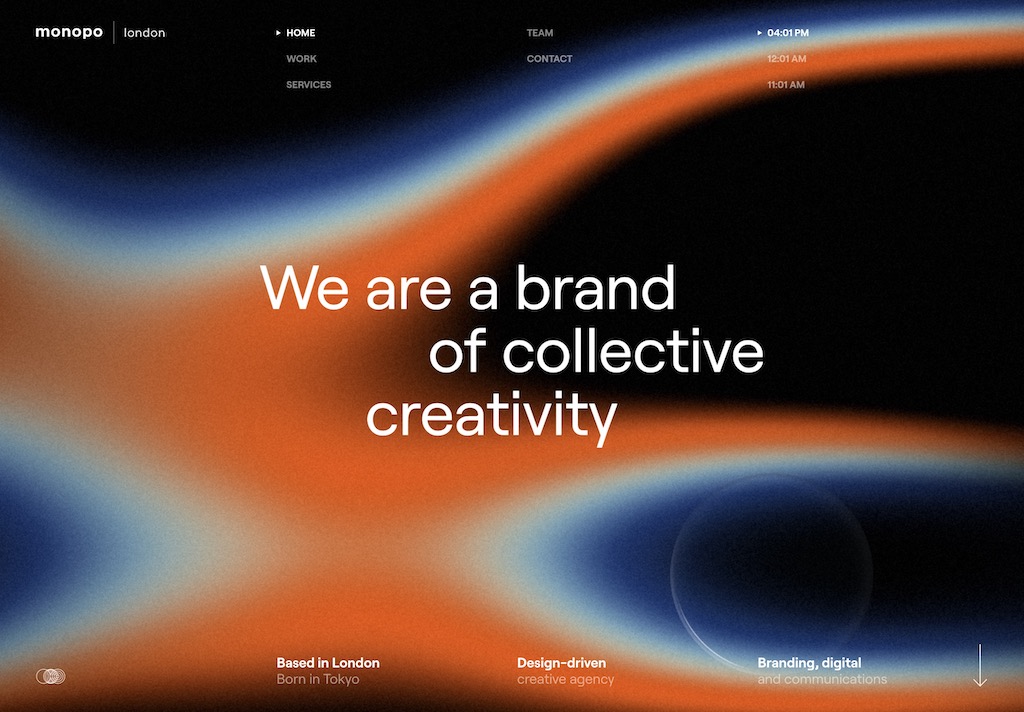
グラデーション
グラデーションは新しいトレンドではありませんが、2025年はさらに人気が上昇しそうです。というのも、グラデーションはさまざまなデザインに応用が効くからです。
たとえば、今後主流となりそうなミニマルなデザインのWebサイトの場合、グラデーションを使うことで、アニメーションなしでもサイト全体に深みや奥行きを演出してくれます。したがって、他のトレンドと組み合わせながらグラデーションという技法を取り入れてみると良いでしょう。


monopo london | Tokyo-based design-driven creative agency.
0から考えよう。|小学館100周年特設サイト
実相山 正覚寺 公式サイト
emoji(絵文字)の使用
Appleによって作成されたemoji(絵文字)を使ったデザイントレンドも注目です。emojiは海外でも使用される国際的なワードになりました。
emojiの最大の特長は、非常に小さなスペースでも、感情や情報を同時に、しかも瞬時に届けることができる点です。
例えば、シンプルなWebサイトにemojiを追加するとデザインのスパイスとなるでしょう。またemojiは、「カジュアルさ」「親近感」「温かみ」といったイメージを持っているため、そのようなブランドイメージを持つ企業・サービス・プロダクトのWebサイトに取り入れてみると、良いアクセントとなるはずです。


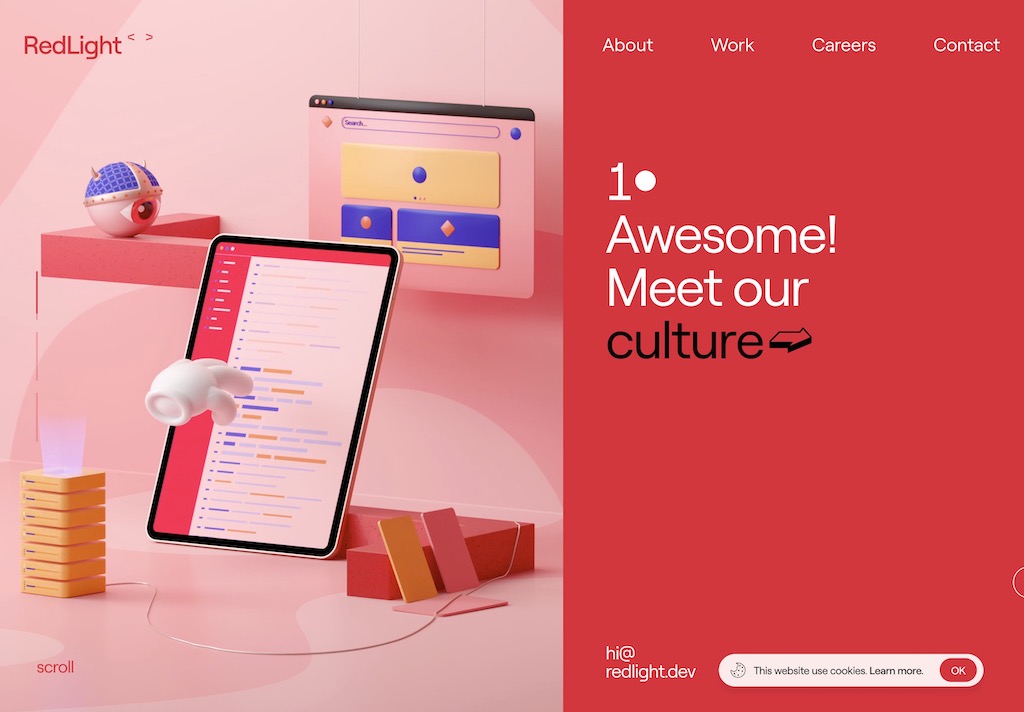
立体的な3Dデザイン
3Dのイラストを使ったデザインは、引き続き注目すべきトレンドと言えます。3Dデザインといえば「先進的」で「機械的」なイメージを持っている方が多いかもしれません。
しかし、2025年はポップなキャラクターやキャンディカラーと3Dデザインを融合させることがトレンドとなるであろうため、より多様なイメージやデザインを作り出せるようになるでしょう。ブランドイメージと3Dデザインが上手く協調した場合、ユーザーに強い印象を残せるはずです。

Redlight
aethra
Discover Gucci Flora Gorgeous Jasmine
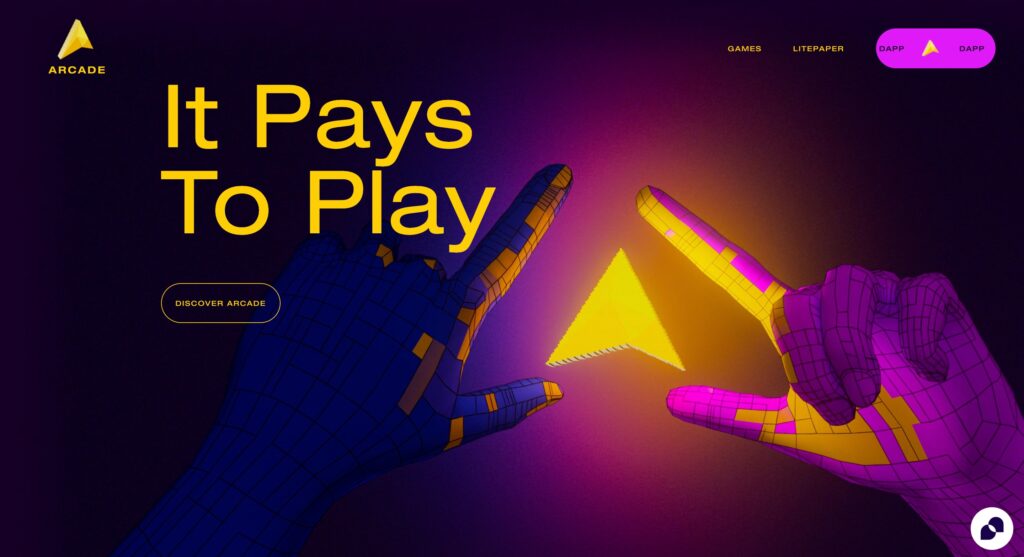
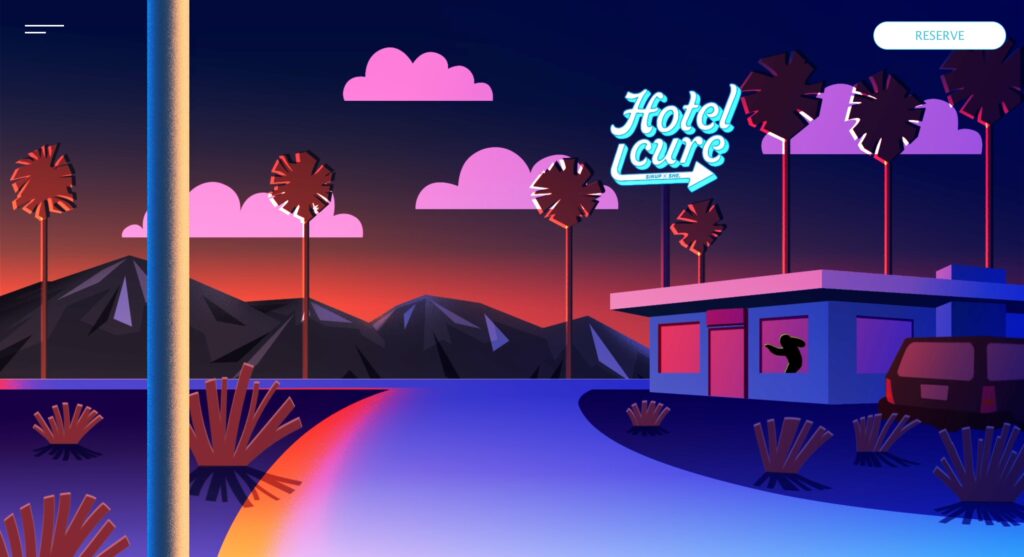
ヴェイパーウェイヴ
ヴェイパーウェイヴ(Vaporwave)とは、2010年代初頭にWeb上の音楽コミュニティから生まれた音楽ジャンルのこと。このジャンルによって生まれたアートワークがWebデザインのトレンドになりそうです。
主な特徴としては、80年代から90年代に流行した製品、Windouwsといった旧式コンピュータ、カセットテープ、古典彫刻など、過去に大量に流通していた要素がモチーフとして用いられています。他にも、ピンク、紫、青、黄色などのネオンサインのようなビビッドなカラーリングやグラデーションもポイントです。斬新さと懐かしさの両方を演出することができるでしょう。


Arcade
Hotel cure
Plastic Pollution Problem
サイバーパンク
サイバーパンク(cyberpunk)とは、1980年代に生まれ、流行したSFジャンルの1つです。アニメや映画などの作品を例に挙げると、「攻殻機動隊」「AKIRA」「マトリックス」「ブレードランナー」などが挙げられます。電脳世界、AIの発展、人体と機械の融合といったキーワードを含んだ、ハイテク化された未来社会の世界観が表現されている点が特徴です。ダイナミックで先進的な印象をユーザーに与えることができます。
デザインとしては、グリッチエフェクトや、暗めのベースカラーにネオンのピンクやブルー、パープルのカラー配色などが挙げられます。3DCGも多く取り入れられてます。


ODDED 2044
UltraSuperNew
PROTOTYPING OSAKA PROJECT
クレイモーフィズム
クレイ(粘土)のようなマットな質感に、膨らんだ丸みを持つ3D味のあるデザインです。メタバースやNFTの人気の高まりによって、現在3D要素を持つサイトは急激に増加しており、2025年注目していきたいところです。
「もこもこ」「ぷくっ」という言葉がぴったりのデザインで、ユーザーに親しみやすい印象を与えます。また、ポップで明るい色合いと相性がよく、フラットなデザインに奥行きを与える点が特長です。
他にも、ポイントで一部分に取り入れることで、近未来的な雰囲気も醸すことができるでしょう。


ソニーミュージック新卒採用
ブラザーグループSDGsスペシャルサイト
株式会社ambr
Humans 3d character with animated super heroes
アイソメトリック
アイソメトリックとは「等角投影法」と呼ばれ、建造物や家具などの立体物を斜め上から見下ろした視点で表現されたデザインのことです。数年前からトレンドがあり、定着してきたとも言えるでしょう。
製品と生活との接点、ツールと人の関わり、街と人々の暮らしの様子など、様々な「つながり」を可視化し、統一感のある表現をすることができます。また、企業や人物の世界観がユーザーに伝わりやすいデザインであることも特長です。

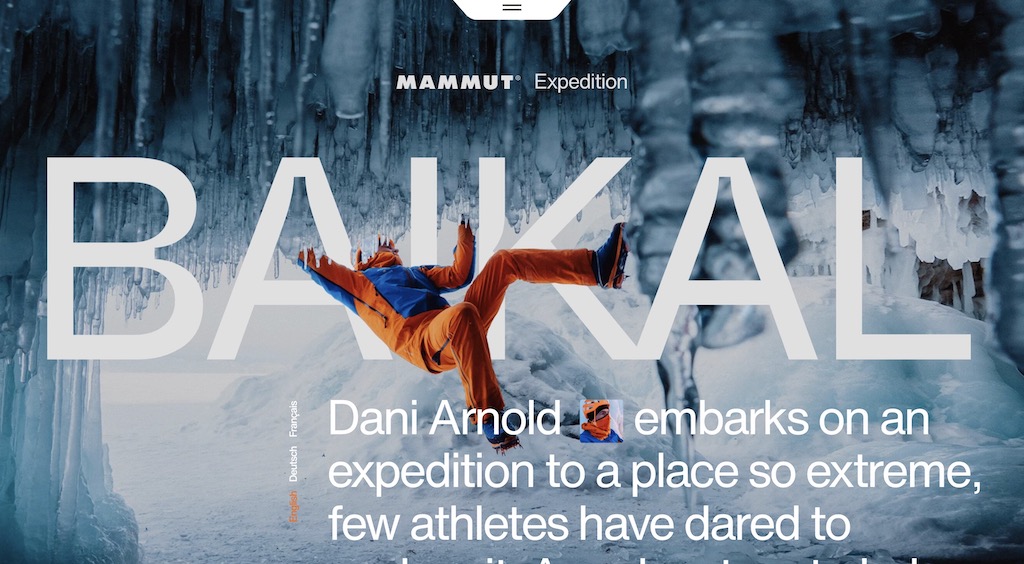
スクロールテリング
スクロールテリングという技法は、ユーザーが画面をスクロールしていくことで、商品やサービスの詳細を伝える方法です。それぞれのユーザーのスピードに合わせて、本のページをめくるような感覚を味わえることが特徴的です。
ストーリーを伝える (Storytelling) 様に、画面をスクロールすることで深いメッセージを伝える(Scroll Telling) ことができます。高い機能性を訴求する商品などユーザーへの深い共感が必要な時、またブランドの魅力やこだわりなどメッセージを伝えたい場合に有効な方法と言えます。以前から、Appleの新製品のページで良く見かけることがあり、その手法にインスパイアされた様々なデザインが広がっている様に見受けられます。

Experience|Mammut
LEAF 250 Collaborated by SOPH. / 蔦屋家電+
みさとと。島根県美郷町魅力再発見プロジェクト
【NB公式】ニューバランス|996 New Standard
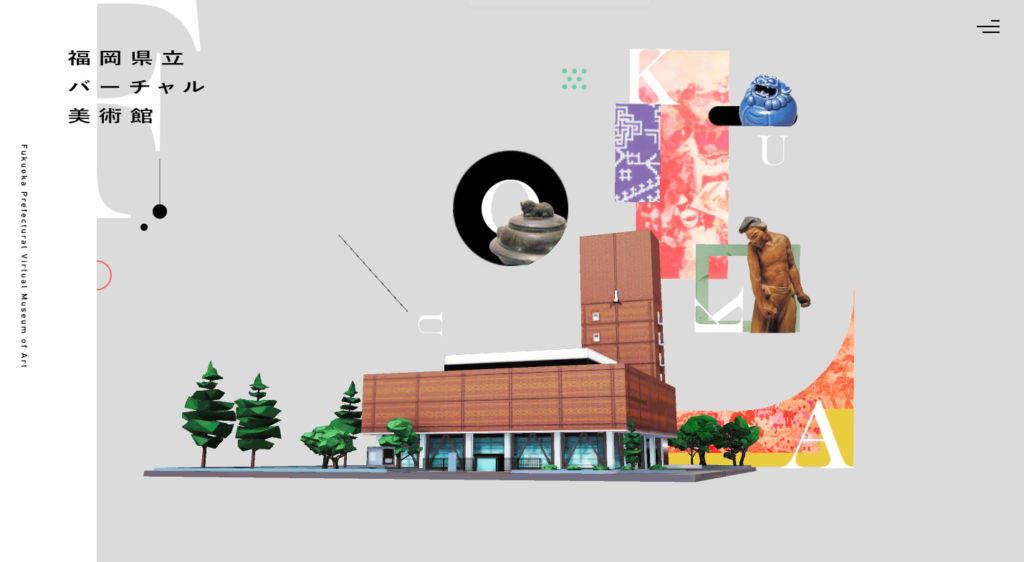
手法の組み合わせによる没入感の演出
ユーザー自身をサイト内の仮想空間に誘うような、見た者に強い没入感を与えられるデザインです。クリックやスクロールなどのアクションによって、ユーザーが世界観を立体的に体験できる点が特長。スクロールテリングの発展版とも言えるこの手法は、ブランドの魅力や哲学をより感覚的に伝えることができます。
サイトを訪れた者に強烈なインパクトを残せるという点において、2025年注目していきたい手法の1つです。ぜひ下記のリンクから「没入感」を体感してみてください!


福岡県立バーチャル美術館
GG Marmont | Borse Donna | Scorpi la Collezione | Gucci
Kakao Experience EN
Balming Tiger
ネオ・ブルータリズム
そもそも「ブルータリズム」とは、1950年代から1970年代にかけて盛り上がった建築ムーブメントのことです。そのブルータリズムの特性をWebデザインにも活かすことが2025年のトレンドとなりそうです。
具体的な特徴としては、インターネット黎明期を彷彿とさせるあえて野暮なHTML表現、飾りのない背景、非対称のレイアウト、デフォルトのコンピューターフォント、無加工写真の使用などが挙げられます。
また「ネオ」とついているだけあって、2025年のブルータリズムは生々しさや冷厳感を抑え、利便性も兼ね備えたデザインとなるでしょう。
ブルータリズムを取り入れることで、アバンギャルドなデザインができるはずです。



AYOND(アヨンド)
変なWEBメディア
東映 リクルートサイト
IENA 2020 Autumn Collection
ミニマリズム
ミニマルなデザインは2025年以降も健在で、今後このトレンドは主流になっていくでしょう。要素を最低限に絞り、芯の強い美しさを追求するデザイン手法です。シンプルに表現しながら、スカスカになってしまわない様にデザインするためには、高い技術とセンスが必要です。ミニマルなWebデザインは、単純に見やすく使いやすいだけでなく、サイトの動作が早いなど実用面でも優れています。
また、今までミニマルなデザインは、Appleのように白色の背景が頻繁に使用される傾向にありました。しかし2025年は、たくさんの色を使ったビビッドなミニマルデザインがトレンドとなりそうです。

PETARI(ペタリ)|手料理を美味しく、美しく。
Sennep- Digital product studio
Natural Sleep Aid |Rest Better With Sandland Sleep
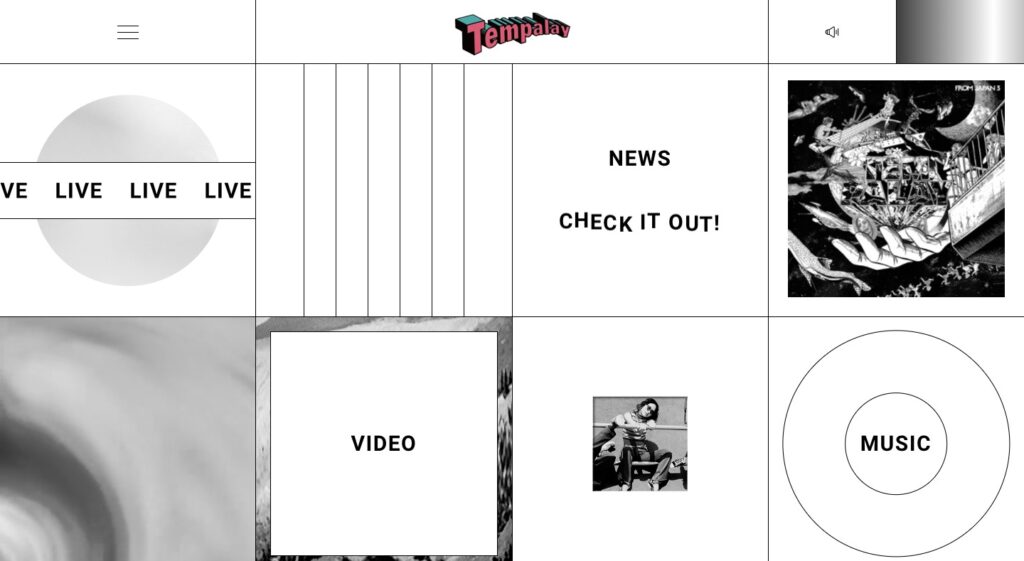
ボーダーラインの可視化
数年前から密かに注目されていたボーダーラインをあえて強調して見せる技法。
2025年はこの技法がよりメジャーなものとなり、多くのWebサイトに登場するでしょう。
縁のラインを可視化させることでセクションごとに枠を作ることができるため、ページが乱雑にならず、見やすくスッキリした仕上がりを期待できます。さらに、繊細でレトロなイメージを表現することができる点も特長です。

Tempalay Official HP
Sip & Guzzle
ASNOVA公式オウンドメディア『カケルバ』
MEGLY | メグリー
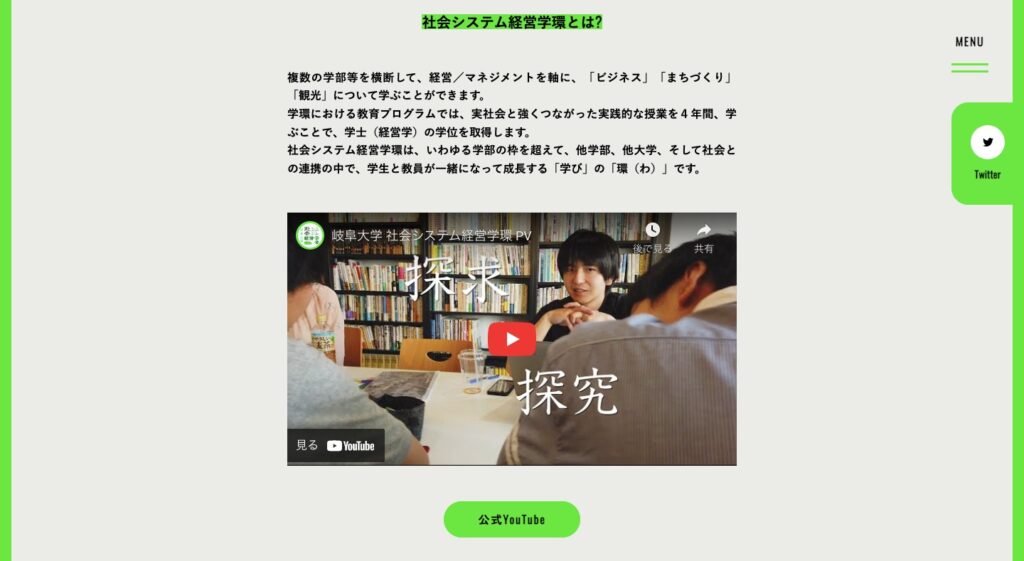
ネオンカラー
近年、Webデザインではネオンカラーが頻繁に使用されています。
ネオンカラーは、遊び心や個性を表したい時にぴったりのカラーです。また、懐かしさを演出することもできるので、人気トレンドである90年代のレトロスタイルを取り入れたい際にも、おすすめのカラーと言えます。
他にも、特定のコンテンツを目立たせる蛍光ペンのような役割を持っている点も特長です。


SHIBUYA YOICHI | 渋谷夜市
岐阜大学社会システム経営学環
ミヤパ | RAYARD MIYASHITA PARK
ナイル株式会社
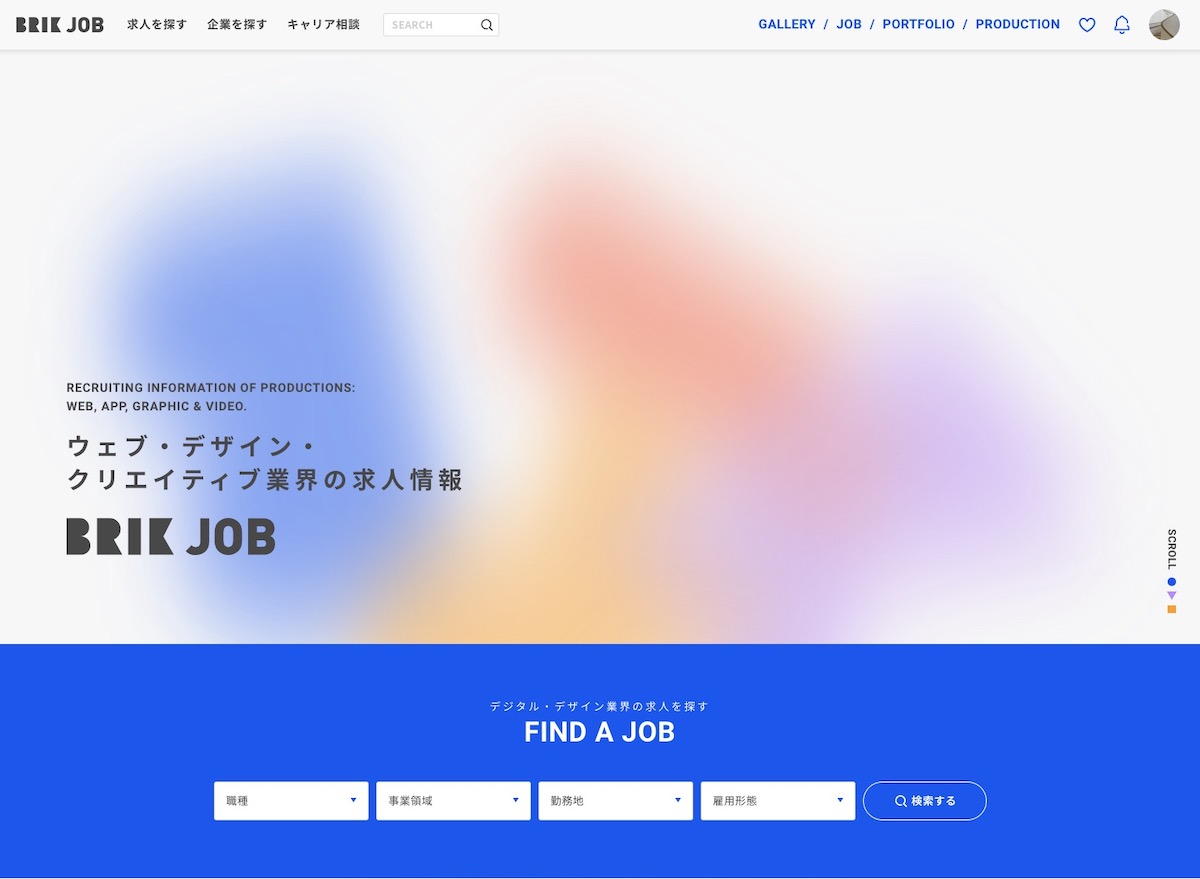
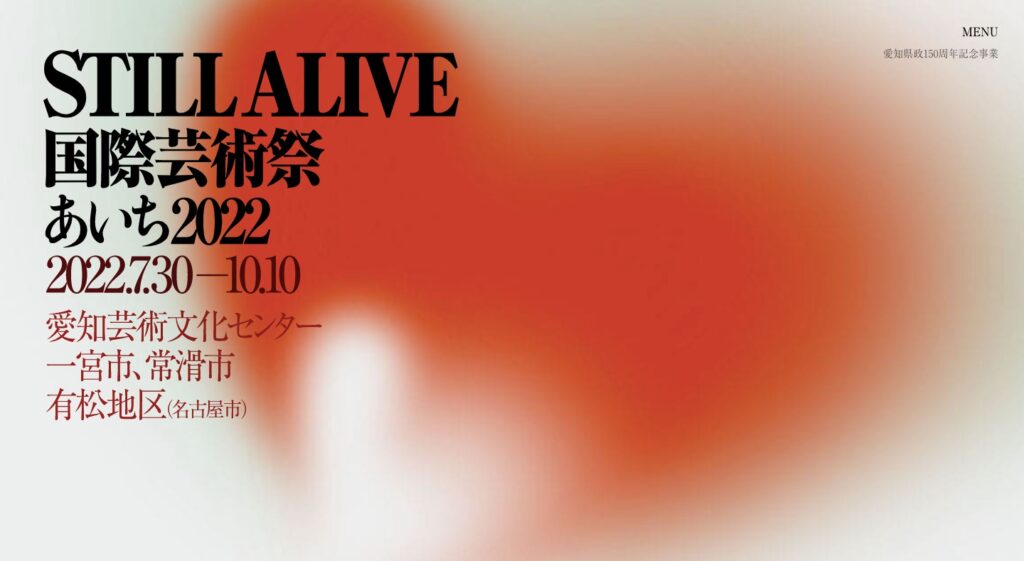
グラスモーフィズム
グラスモーフィズムとは、透明度やぼかしを組み合わせることで、すりガラスのような雰囲気を醸し出す手法です。なめらかな透明感や深みを演出してくれます。Mac OSやiOSなどに技法が取り入られたことによって多くの人に馴染みが出たことでしょう。
イラストやロゴ、LPページ、アプリのインターフェースなどでも活用できる手法であるため、汎用性の高さもポイントです。そのままでは素っ気ない背景になりがちか箇所に取り入れることによってデザインの奥行きを豊かにしてくれます。アクセントとして使用することで、訪問者にユニークな印象を与えられるでしょう。


BRIK JOB- ウェブ・デザイン・クリエイティブ業界の求人メディア
国際芸術祭 「あいち2022」
Antara Studio
PCでもスマホ風のレイアウト
2020年代前半から良く見られる様になってきた、スマホ風レイアウトのWebデザインが引き続き流行するでしょう。スマホファーストなデザインでありながらも、PCサイズにおいても目を惹くデザインです。
メインコンテンツは、画面中央のスマートフォン対応の縦長レイアウト。スクロールによって、背景に動きを出したりと工夫していくことで、PC上でも魅力的なデザインになります。
制作側としては、PCとスマホそれぞれにデザインを制作しなくても良いため労力を減らせるのですが、一方で注意したい点は、デザインの細部にこだわらないと、退屈で手抜きな印象になってしまうことです。色味や動き、質感、タイポグラフィなど様々な要素にこだわりを持ってデザインをしていく必要があります。

「スクアセム」スペシャルサイト/アメリカンツーリスター
【飲食店さま向け】モグカツ|スマホひとつで、空席が招待席に
OPANTSU-KUN×SMOOTHSKIN
M-1グランプリ 公式サイト
画像のレイヤー重ね
複数の画像が重なったレイヤー効果にも注目です。
レイヤーを重ねるレイアウトは、画面のスペースを有効活用できたりと機能的にも優れているだけでなく、落ち着きのある洗練された雰囲気を演出できます。ファッション・ビューティー系のサイトやポートフォリオなどで特に有効な技法と言えるでしょう。他にもスクロールやクリックによって、ユーザーが画像の独特の動きの変化や、絶妙な画像の重なりの角度を楽しめる点もポイントです。


Julie Cristobal
葉山うみのホテル【公式】-HAYAMA UMINO HOTEL-
HUG
Creaimo <クリーモ>|壺芋ブリュレ&蜜芋ブリュレ
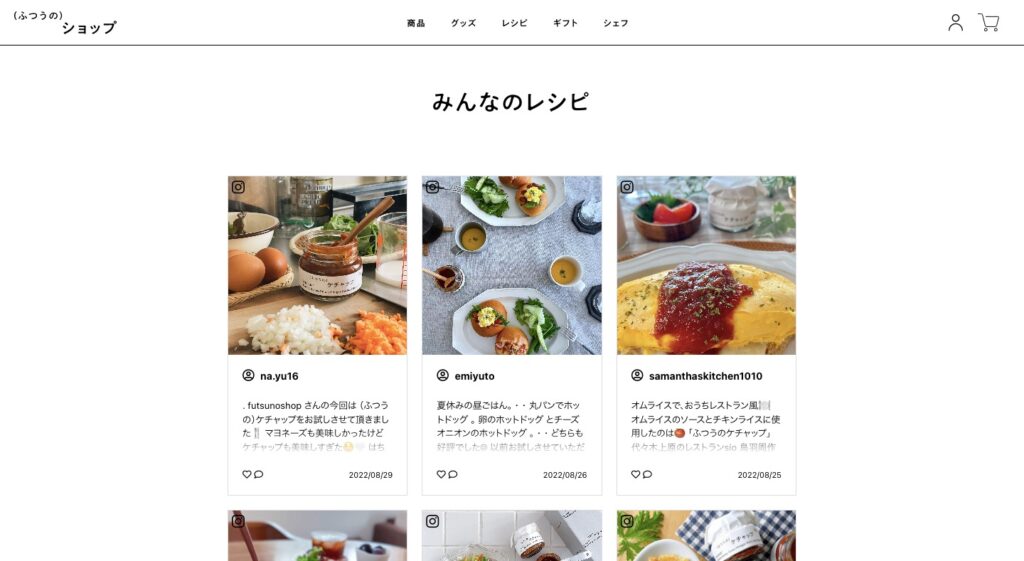
ソーシャルプルーフ(社会的証明)の活用
ソーシャルプルーフ(Social Proof)とは心理学用語の1つで、人が周囲の声や社会的評価を参考にしながら、自らの判断の妥当性を測る心理傾向のことを指します。2025年、この概念はWebサイト制作の場でも重要な視点となるでしょう。
現在の市場では、消費者がインターネットで自ら様々な情報収集を行い、同時に自由に情報発信ができるため、商品を売る側の一方的なメッセージは伝わりにくくなっています。このような背景から、Webデザイナーはデザインやコンテンツを通して、商品やサービスが社会的な認知や評価が得られていることをアピールしていく必要があります。
サイト訪問者の信頼を高めるには、以下の3つのタイプのコンテンツが有効です。
・Instagram、Twitter、Googleのようなプラットフォームを通じたユーザー評価
・ユーザーによる口コミ
・企業や専門家からの推薦


ふつうのショップ | ふつうの日のための、ふつうのお店。
canvas 自宅でできる女性ホルモン検査
インクルーシブデザイン
「インクルーシブデザイン」とは、あらゆる人が排除されたり、孤立したりすることがないようなデザインのことを指します。
Webサイトをインクルーシブなデザインにすることで、ユーザーがより商品やサービスのことを信頼してくれるようになるでしょう。市場がグローバル化している中、こういった視点を持ってデザインしていくことは大切です。
例えば、高齢者がターゲットのWebサイトでは、字の大きさや配色を工夫するべきでしょう。他にも、年齢問わず幅広い層のユーザーを抱えるWebサイトでは、使用する人物のイラストに性別や年齢、人種などさまざまな属性の人々を登場させるのもアイデアのひとつです。

質感のあるデザイン
近年、AIをはじめとした様々な技術を用いたWebデザインが大きな注目を集めていますが、その反動として、ある種の現実感と人間味を感じさせるデザインの需要も高まることが考えられます。
例えば、3Dアニメーションやネオンカラーなどでインパクトを与えるのではなく、落ち着いたカラーとテクスチャーや深みを感じさせるようなゆったりとした動画を用いることが挙げられます。このようなデザインは、現実世界で物理的な製品を提供する企業が好む傾向があるでしょう。


インタラクティブデザイン
インタラクティブなデザインのWebサイトとは、ユーザーと対話するような参加型のサイトのことを指します。
ユーザー自身でサイトの色を変えられたり、付属の音楽を聴くことができたり、さらに従来とは異なるデザイン素材の滑らかな生っぽい「動き」が楽しめたりと、人間の感覚を刺激する効果があります。
このようなデザインを採用することで、ユーザーをバーチャルの世界にグッと引き込み、商品の魅力や特徴を感情に訴えることができます。来年以降もインタラクティブデザインには注目です!

SIRUP 5th Anniversary Special Site
Hello Monday
Keita Yamada
家づくりのあるあるFACT BOOK 2022
トレンドを意識したWebデザイン・UIデザインでスキルの幅が広がります✨
本記事では、2025年に注目のWebデザイン・UIデザインのトレンドを解説しました。トレンドとなっているデザイン知識を学ぶことで、さらにWebデザイナーとしての可能性を広げることができるはずです。今回紹介したデザイン技法を、ぜひご自身の制作に取り入れてみてください。また本記事でも、随時様々なトレンドについて追加していく予定です。
デザインギャラリーサイトもチェックしてデザイントレンドを掴もう✔️
またこの記事で具体的なエッセンスとして挙げられていないWebデザイン・UIデザインのトレンドも当然存在しています。そういった最新のデザインについては、ぜひ国内最大規模のデザインギャラリーサイト BRIK GALLERYにてチェックしてみてください。日々新たな作品が追加されています。
経験者デザイナーがこれからの仕事を探すには💨
またこれらのトレンドを使いこなすことができる経験者デザイナーの場合、適切なキャリアカウンセリングを受け自己評価をすることで、より良いお仕事を見つけることができるでしょう。自身の市場価値をすることで、給与や役職のアップが可能になります。転職活動方法は様々ありますが、自身で仕事を探すより、専門転職エージェントに依頼することで様々なメリットを享受できることがあります。より良い条件の会社やポジションを紹介してもらえる、採用確度を高めるためのアドバイスや添削サービスを受けられる、最新の転職市場の動向を教えてもらえる、などがあるため、まずは気軽に相談をしてみると良いでしょう。
クリエイター支援メディアのBRIK JOBではカウンセリングサービスを行っています。