目次
UIデザイナーやUXデザイナーは、オンラインサービスが成長している現代では必要不可欠な職業の1つです。多くの企業がWebサイトやアプリケーションを開発し、ユーザーが使いやすく魅力的なサービスを提供するためにUI/UXデザイナーへの期待が高まっています。それに伴い、UIデザイナーやUXデザイナーに求められる役割やスキルも広がってきました。
一方でUIデザイナー/UXデザイナーの立場に立つと、世の中の期待が高まる中で、本質的な評価とも言える年収をアップさせる機会が転職によって急速に増加しています。
本記事では、UIデザイナー/UXデザイナーが転職を通じて自己実現を叶えたうえで、転職によって年収アップするために必要な方法や、求められるスキルなどについて解説します。
UIデザイナーに必要なスキルとは

UIデザインは、ユーザーインターフェースの設計を通じてユーザーが快適に操作できるWebサイトやアプリケーションを実現するためのデザインです。UIデザイナーは、ユーザーのニーズを把握し、それに応じた設計を行うための様々なUIデザインのスキルが必要となります。
どういったスキルを持ち、どういったプロジェクトでそのスキルを発揮してきたかという点が転職における年収アップに非常に重要です。既にスキルをお持ちの方も改めてスキルを見直してみることで、自分のさらなる成長の可能性に気づくことがあるでしょう。
以下では、まずUIデザインに必要な基礎的なスキルと応用的なスキルについて説明します。
基礎的なスキル
カラーリング
カラーセンスは、UIデザインにおいて非常に重要なスキルです。カラーセンスが優れているデザイナーは、適切な色を選ぶことで、印象的で使いやすいUIを作り出すことができます。
カラーホイールは、色相、彩度、明度を示す円形の図です。これにより、色相に応じて相補色を選択することができます。また、彩度や明度を調整することで、明るい、暗い、派手な、控えめななど、様々な色のトーンを表現することができます。Macをお使いのユーザーにとっては見慣れた画面でしょう。またカラーの微調整を行う場合は、カラーつまみを使用して、HSBの観点から、色相(Hue)、彩度(Saturation)、明度(Brightness)を調整します。
次に、カラーパレットの作成方法を学びましょう。カラーパレットは、UIデザインにおいて使用される色の集合です。デザイナーは、目的に合わせてカラーパレットを選択し、使いやすいパレットを作成する必要があります。例えば、自然をイメージしたデザインには、青や緑などの自然的な色が含まれるカラーパレットを使用することが適しています。
カラーの使い方による印象の変化も理解しておきましょう。色は、感情や印象を与える力があります。例えば、赤は情熱的な印象を与え、青はクールな印象を与えます。デザイナーは、意図した印象を与えるために、カラーの使い方を工夫する必要があります。サービスを理解したうえで、適切なカラーリングを行っていきましょう。
レイアウトの基礎を理解する
レイアウトは、UIデザインにおいてもっとも基礎的な要素の一つです。適切なレイアウトによって、ユーザーが情報をわかりやすく受け取り、迷うことなく操作できるUIを実現することができます。
まずは、グリッドレイアウトを理解しておくと良いでしょう。グリッドレイアウトとはUIデザインにおいてよく使用されるレイアウトの仕組みで、均等に分割された仮想的な線で構成されます。これにより、コンテンツの配置やバランスを調整することができます。グリッドレイアウトを理解し、使いこなすことで、見やすくバランスの取れたデザインを実現することができます。
参考) XDでのガイドとグリッドの使用
次に、情報の優先度を決めていきましょう。情報の優先度とは、UIデザインにおいて、ユーザーに情報の重要性を示す仕組みです。情報の優先度を整理することで自ずと、順序、サイズ感、アクセントカラーが決まってくるでしょう。例えば、見出しや強調表示によって、重要な情報を強調することができます。また、フォントサイズや色調を変更することで、情報の階層を表現することもできます。
上質なレイアウトを実現するためにはマージンの取り方も重要です。マージンとは、要素間の余白のことで、UIデザインにおいては、コンテンツを視覚的に分離する効果があります。意味として近い要素のマージンは狭くなり、セクションの区切りなどのマージンは広くなります。またマージンは25px、50px、100pxなどと倍数のルールを使うこともあります。適切にマージンを使用することで、コンテンツの見やすさや情報の整理がしやすくなります。
最後に、コンテンツの配列方法についても学びましょう。例えば、左寄せ、中央寄せ、右寄せなどの配列方法を使い分けることで、デザインにメリハリをつけることができます。
フォント・タイポグラフィの知識
フォント・タイポグラフィの知識は、UIデザインにおいてもっとも基礎的なスキルの一つです。適切なフォントの選択や、文字の配置によって、UIデザインの質を向上させることができます。
まずは、フォント種類の理解が必要です。英文フォントの場合は、セリフフォント (文字の端にひげ飾りと呼ばれる装飾あり)、サンセリフフォント (ひげ飾りの装飾なし)など、種類があります。それぞれの特徴や適用方法を把握することで、ウェブサイトやアプリに合ったフォントの選択ができます。また、Webフォントについても理解を深めておきましょう。Webフォントは、ブラウザでフォントを表示するために使用されるフォントで、様々なデザイン表現が可能になります。代表的なWebフォントはGoogleフォントが挙げられます。
日本語フォントはフォント容量が英語と比べて重いため、以前はデバイスフォントと呼ばれるコンピューターにあらかじめインストールされているフォントが良く利用されていました。具体的には、ヒラギノ角ゴシック、メイリオなどが挙げられます。一方で最近では、Noto Sans JP、源ノ角ゴシックなどの日本語Webフォントが利用できる様になり、表現の幅が広がってきました。
次に、フォントの選び方と合わせ方について学びましょう。フォントを選ぶ際には、ウェブサイトやアプリの内容を考慮して、印象に合ったフォントを選択することが重要です。また、フォントの組み合わせにも注意が必要です。フォントをうまく組み合わせることで、コンテンツに対する印象や重要性を調整することができます。例えば、英語の見出しには大きなサンセリフフォント、日本語の見出しにはゴシックフォントを使用するなど、組み合わせ方によって、統一感を高めることができます。
さらに、行間と文字間隔の設定にも注意が必要です。文字の間隔や行間を適切に設定することで、読みやすく、見やすいUIを実現することができます。本文の行間は140%〜200%程度が適切であると考えられます。文字の間隔ですが、ゆったりとしたレイアウトの場合は少し間隔を空けた設定にするとうまくニュアンスが伝わることがあります。
また、視認性のためのフォントサイズ設定も重要です。近年のトレンドは見出しのフォントサイズは大胆に大きくして、セクションの区切りがわかりやすいレイアウトにする手法が取られていることが多いです。
応用的なスキル
ユーザビリティの理解
ユーザビリティは、UIデザインにおいて非常に重要なスキルの一つです。ユーザーがUIを直感的に操作できるよう、UIデザインを最適化する必要があります。
まずは、ユーザビリティの定義と重要性について理解しましょう。ユーザビリティとは、ユーザーがUIを利用する際の使いやすさや効率性を指します。UIデザインにおいて、ユーザーのニーズを理解し、それに応じたUIデザインを行うことが重要です。また、ユーザビリティを向上させることで、ユーザーの離脱度を下げたり、コンバージョン率を向上させることができます。
ユーザーインタビュー
次に、ユーザーインタビューの方法と分析について学びましょう。ユーザーインタビューは、ユーザーが抱えているニーズを把握するための重要な手法です。ユーザーインタビューを行う際には、適切な質問を用意し、ユーザーの意見を集めることが重要です。また、集めた情報を分析し、ユーザーのニーズを明確化することが必要です。
カスタマージャーニー
さらに、カスタマージャーニーについても押さえておきましょう。カスタマージャーニーとは、ユーザーがサービスを利用する際の流れや感情の動きを示すものです。UIデザインにおいては、カスタマージャーニーに合わせたUIデザインを行うことが重要です。ユーザーの求めているもの、感情の動きに合わせて適切な動線や情報配置を行い、ストレスを解消するとともに、新たな示唆や提案の要素を配置することで、ユーザー体験を向上させ、サービスへの愛着を高めることを狙います。
ユーザビリティテスト
ユーザビリティテストの実施方法についても学びましょう。ユーザビリティテストは、ユーザーにUIを試用してもらい、使いやすさや改善点を把握するための手法です。テスト結果を分析し、改善点を把握し、UIデザインを改善することが重要です。ユーザビリティテストはUIデザイン、UXデザインどちらの面では関わってくる行程です。
モバイルファーストについて
モバイルファーストとは、スマートフォンなどのモバイル端末での利用を最優先に考えたUIデザイン手法です。モバイルファーストの理解は、現在のUIデザインにおいて欠かせないスキルとなっています。画面サイズ操作性など様々な制約の中で、ユーザーにとって使いやすく、スムーズな操作ができるUIを実現することを目的としています。
レスポンシブデザイン
レスポンシブデザインとは、モバイルファーストの考え方を取り入れたUIデザイン手法であり、デバイスの画面サイズに合わせて自動的にレイアウトを調整することで、ユーザーにとって使いやすいUIを提供することができます。HTMLソース管理の面からは、同一のHTMLで様々なデバイスに対応できるため、メンテナンスが容易になるなどのメリットが大きいでしょう。
ページスピードの考慮
ページや画像の最適化や読み込み速度についても考慮が必要です。モバイル端末では、画像の読み込み速度が遅いと、ユーザーのストレスにつながることがあります。またGoogleのSEOの評価にも影響していると言われています。画像を最適化することで、読み込み速度を改善することができます。また、適切なキャッシュ設定や、CDNの利用によっても読み込み速度を向上させることができます。主にフロントエンドエンジニアやサーバサイドエンジニアの担当する領域ではありますが、UIデザイナーも仕組みについて理解をしておき、実装しやすいUIデザインを心がける様にしましょう。
上記の様にUIデザインに必要なスキルは、基礎的なスキルと応用的なスキルに分かれます。基礎的なスキルとしては、カラーリング、レイアウト、タイポグラフィの知識が必要です。応用的なスキルとしては、ユーザビリティ、モバイルファーストなどが挙げられます。これらのスキルを身につけることで、ユーザーにとって使いやすいUIデザインを実現することができます。また、ユーザビリティテストやデータ分析によって、UIデザインを改善することも重要です。UIデザインに興味のある方は、これらのスキルを学び、実践的なUIデザインを行ってみることをおすすめします。実践を通じて、より高度なスキルを習得することができます。
UXデザインに必要なスキルとは

ユーザーエクスペリエンス(UX)デザインは、製品やサービスのデザインにおいて、ユーザーが直面する問題を理解し、ユーザーにとってより良い体験を提供することを目的としています。UXデザインには、ユーザーに対する理解、プロトタイプ作成、UIデザイン、テクニカルスキル、コミュニケーションスキルなど、多くのスキルが必要です。以下では、これらのスキルについて詳しく説明します。
ユーザー調査・分析
ユーザー調査と分析は、製品やサービスのUXデザインにおいて非常に重要な役割を果たします。ユーザー調査には、インタビューやアンケート調査、観察などの方法があります。これらの方法を使用して、ユーザーがどのような問題を抱えているのか、どのようなニーズがあるのかを把握することができます。また、データの収集と分析には、エクセルやGoogleスプレッドシートなどのツールが必要です。
ユーザー調査の際には、ユーザーの行動を理解するために人間工学、心理学、行動科学などのアプローチを使用することが重要です。これらのアプローチを使用して、ユーザーが製品やサービスを使用する際に直面する問題を解決し、製品やサービスの改善につなげることができます。
プロトタイピング
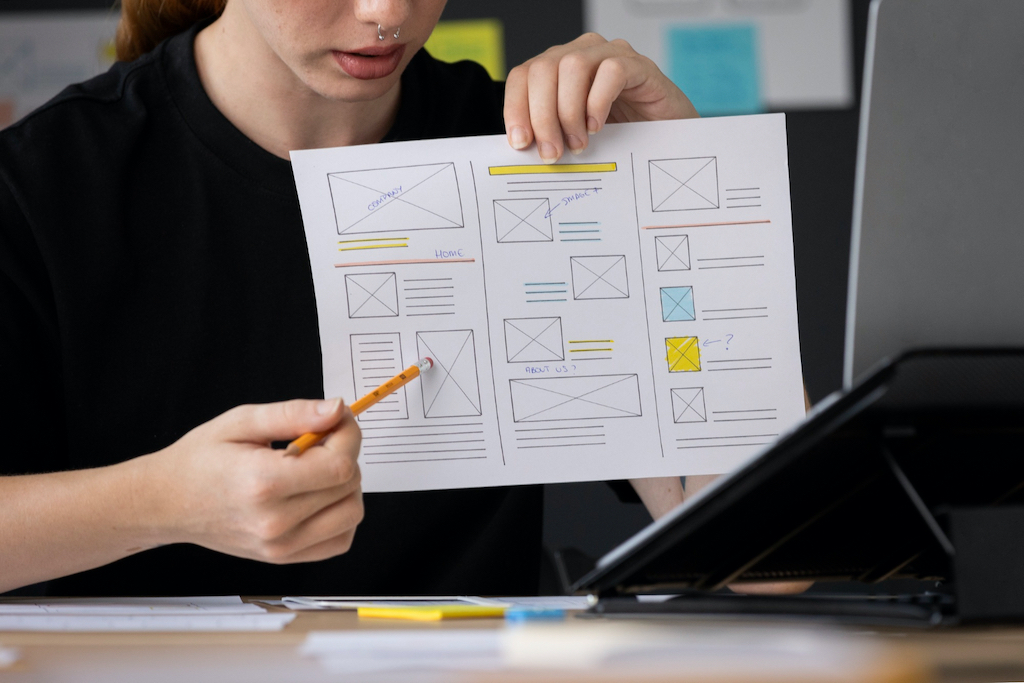
プロトタイピングは、アイデアや概念を具体化し、評価するためのプロセスです。プロトタイプを作成することで、ユーザーがどのように製品やサービスを使用するかを理解することができます。プロトタイプは、手書きのスケッチ、ワイヤーフレーム、インタラクティブなプロトタイプなどの種類があります。プロトタイプを作成するためには、スケッチブックやワイヤーフレームツール、インタラクティブなプロトタイピングツールなどのツールが必要です。
プロトタイピングを通じて、ユーザーがどのようにアプリケーションを使用するかを評価し、ユーザーフィードバックを収集することができます。このフィードバックに基づいて、プロトタイプを改善することができます。
アクセシビリティ
アクセシビリティは、障がい者や高齢者など、特定のユーザー層がWebページやアプリを使用する際の問題を解決するためのスキルです。アクセシビリティを考慮することで、より多くのユーザーがWebページやアプリを使用することができます。
システム開発に関する知識・スキル
ユーザーの行動に応じて製品やサービスのデザインを変更するために、UXデザイナーはフロントエンドやシステム開発の基礎的な知識を持っていることが必要です。また、デザインシステムやスタイルガイドを作成するためには、CSSなどの基本的な知識が必要です。これらのスキルを持っていることで、UXデザイナーはデザインと開発技術の両方の視点から良いサービスデザインをすることができます。
コミュニケーションスキル
UXデザインにおいて、プロジェクトのマネジメントやプレゼンテーションスキル、チーム内外でのコミュニケーションスキルが必要です。プロジェクトのマネジメントスキルは、プロジェクトのスコープ、タイムライン、予算管理などの能力が含まれます。プレゼンテーションスキルは、プレゼンテーションの準備やデリバリー、フィードバックの受け入れなどが含まれます。チーム内外でのコミュニケーション能力は、チームメンバーやステークホルダーとのコミュニケーションを円滑に行うための能力が含まれます。これらのスキルを持っていることで、UXデザイナーは製品やサービスの開発や改善を推進し、チームメンバーとのコラボレーションを促進することができます。
UXデザインには、ユーザー調査、プロトタイピング、UIデザイン、テクニカルスキル、コミュニケーションスキルなど多くのスキルが必要です。これらのスキルを持っていることで、UXデザイナーは、ユーザーのニーズを理解し、製品やサービスを改善することができます。また、プロジェクトのマネジメントやプレゼンテーションスキル、チーム内外でのコミュニケーション能力を持つことで、UXデザイナーは、製品やサービスの開発や改善を促進することができます。
フロントエンドの基礎スキル
フロントエンド開発は、Webページやアプリの外観や機能を作成するためのスキルです。UIデザイナー/UXデザイナーが転職で年収アップするために必要なフロントエンド開発に関わる基礎的なスキルを以下に紹介します。
HTML/CSSの基礎知識
UIデザイナーやUXデザイナーは直接編集する機会は多くありませんが、HTML/CSSについての基礎的な知識を持っていると、作成したデザインを実際にうまく実装できることになるでしょう。
レスポンシブデザイン
レスポンシブデザインは、Webサイトにおいて画面サイズが異なるデバイス上で正しく表示されるようにするための技術です。CSSのメディアクエリを使ったレスポンシブデザインを実装することで、スマートフォンやタブレット、デスクトップなどの異なる画面サイズに対応することができます。画面表示が切り替わるブレイクポイントがどの横幅で設定されるべきかを把握しておき、それぞれのデバイスでユーザーの体験がしっかりと提供できる様に考慮しておきましょう。
Webアクセシビリティ
Webアクセシビリティは、障がい者や高齢者などのユーザー層がWebサイトやアプリを使用する際の問題を解決するために考慮すべきポイントです。Webアクセシビリティには、カラーリングやコントラストの考慮、文字サイズの考慮、画像のALT属性の追加などが含まれます。
UI/UXデザインツールスキル

UIデザイナー/UXデザイナーが転職で年収アップするために必要なツールスキルを以下に紹介します。業界標準である、FigmaとAdobe XDについては操作方法などをマスターしておくといいでしょう。
Figma
Figmaは、現在UIデザインの主流となっているソフトです。ブラウザ上で動作するベクターグラフィックエディターで、UIデザイナーやUXデザイナーにとって非常に人気があります。Figmaを使って、UIデザインやプロトタイピング、ユーザーテストなどを実施することができます。
Adobe XD
Adobe XDは、Adobeが提供するベクターグラフィックソフトで、UIデザインやUXデザインに使用されます。Adobe XDは、ワイヤーフレームやプロトタイピング、アニメーションなどの機能を提供しています。Adobe CCのパッケージに含まれています。
InVision
InVisionは、プロトタイピングやデザインの共有に使用されるツールで、UIデザイナーやUXデザイナーにとって非常に便利です。InVisionを使用することで、デザインの共有、ユーザーテスト、コラボレーションなどが簡単に行えます。
Sketch
Sketchは、2010年にリリースされたUIソフトウェアの先駆け的な存在です。Sketchは、プラグインやアプリケーションとの統合が簡単で、効率的にデザインを作成することができます。
Zeplin
Zeplinは、UIデザイナーとエンジニア間の協働やコミュニケーションを促進するためのツールです。Zeplinを使うことで、デザインからコードに変換することが簡単になります。デザイナーが完成させたデザインをエンジニアに渡す際に、詳しいデザイン指示書を作る手間が省けることがメリットです。
コミュニケーションスキル
UIデザイナー/UXデザイナーが転職で年収アップするために必要なコミュニケーションスキルを以下に紹介します。
プレゼンテーションスキル
UIデザイナー/UXデザイナーは、デザインに関するプレゼンテーションを行う機会が多いため、プレゼンテーションスキルが必要です。プレゼンテーションスキルを磨くには、練習が必要です。また、明確なコミュニケーション能力や、プレゼンテーション資料の作成スキルも重要です。
チームワークスキル
UIデザイナー/UXデザイナーは、開発者やマーケティング担当者、プロジェクトマネージャーなど、多くの人々と協力する必要があります。チームワークスキルを磨くには、コミュニケーション能力、柔軟性、リスペクトなどのスキルが必要です。メンバーがうまくコミュニケーションが取れていない時には、リーダーシップを発揮して状況を打開していきましょう。
問題解決能力
UIデザイナー/UXデザイナーは、デザインの問題を解決するために常に創造的なアプローチを模索しなければなりません。問題解決能力を磨くには、問題解決に関する基本的な知識を身につけ、問題解決に必要なスキルを練習することが必要です。
コンサルティングの現場では、良くWhyを5回考えるなどと言われることがあります。どうしてその事象が起きているか、について何故?という考えの姿勢を持ち、原因についてさらに何故?と5回繰り返すことで本質的な原因が見えてくることがあります。
優秀なUIデザイナー/UXデザイナーは、常に疑問を持つ姿勢であることが重要なのでしょう。
フィードバックの受け取り方・伝え方
UIデザイナー/UXデザイナーは、ユーザー調査などを通じて進行中のデザインに関するフィードバックを受け取ることが多いため、そのフィードバックの受け取り方や、フィードバックから改善のためのインサイトを見つける力、より深堀りしたフィードバックを得るための質問力が重要です。この力を向上させるためには、日常からコミュニケーションを活発にしたり、フィードバックに対して深く考える姿勢、新しい視点を持つ姿勢などが重要です。
UIデザイナー / UXデザイナーの転職活動の方法

UIデザイナー/UXデザイナーが転職で年収アップするために必要なスキルを紹介しましたが、それだけでは転職活動は成功しません。次に、UIデザイナー/UXデザイナーが転職活動を成功させるために必要な転職活動の方法について解説します。UIデザイナー/UXデザイナーが転職活動を成功させるためには、以下の方法を実践することが重要です。
転職をするタイミングを考える
UIデザイナー/UXデザイナーは転職市場において、とても需要が高い (採用したい企業が多い) ため、通年採用を行う企業が増えてきています。一方で転職市場においては、活発になる時期や比較的落ち着く時期もあります。参考までにそういった状況も把握しておきましょう。一般的には、新年度が始まる3〜4月頃、年末年始の12〜1月頃が転職が活発になると言われています。
転職用ポートフォリオの作成
UIデザイナー/UXデザイナーのポートフォリオは、これまでに制作した制作実績を集めたものです。ポートフォリオは、経歴、スキル、仕事に対する考え方のアピールのための重要なツールです。ポートフォリオを作成する際には、自身の経歴、作品の種類、スキルのアピール方法、プロジェクトの背景などをどの様に記述していくかの工夫が問われます。
転職用ポートフォリオの作成については、BRIK JOB お仕事・転職お役立ちガイドの別の記事で詳細に解説しています。この記事も参照して、ポートフォリオ作成で押さえるべき要点を理解し、採用担当者に向けて魅力的なポートフォリオを作成してみてください。
コミュニティに参加してみる
UIデザイナー/UXデザイナーは、オンラインやオフラインで実施されるデザインに関するイベントやコミュニティに参加することで、同じ志を持った人々と出会い、情報を共有することができるでしょう。最近では、ウェビナーや交流会も頻繁に開催されています。同じ考えや向上心を持つ人との出会いを通じて、自分自身のスキルアップや知識の習得、マインドセットにもつながります。
UIデザイン / UXデザインの業界研究
UIデザイナーとUXデザイナーは、現代のデジタルサービス開発において重要な役割を果たしています。以下では、UIデザイナーとUXデザイナーがどのような仕事をしているのか、採用需要がどの程度あるのか、および業界の中でどのような分野で重宝されているのかについて考えてみましょう。
現在のデジタル化の進展に伴い、UIデザイナーやUXデザイナーへの採用需要は急速に増加しています。企業は、自社のサービスやアプリにおいて優れたユーザーエクスペリエンスを提供することで競争力を高め、顧客の満足度を向上させたいと考えています。そのため、UIデザイナーとUXデザイナーへの採用ニーズは非常に高まっており、求人市場において需要と供給のバランスが取れていません。今後も当面の間は、UIデザイナーとUXデザイナーの慢性的な人材不足が続くと考えられています。
UIデザイナーやUXデザイナーが特に重宝されている分野には、次のようなものがあります。
Webデザイン・サービスサイトデザイン
Webサイトは企業のオンラインでの情報発信における重要なチャネルであり、ユーザーや関連するステークホルダーに良い印象を与える必要があります。優れたUIデザイナーとUXデザイナーは、使いやすく魅力的なWebデザインを作り出すことで、ユーザーの関与度を高めます。特に、オンラインショップやオンラインサービスを提供する企業では、優れたUIとUXがサービスの成功に直結する重要な要素となっています。
スマートフォンアプリデザイン
スマートフォンの普及により、モバイルアプリの需要が急速に増加しています。ユーザーが快適に操作できる使いやすいモバイルアプリの開発には、高度なUIデザインとUXデザインが欠かせません。視覚的に魅力的なデザインや、ユーザーにとって心地良い操作感を実現することで、ユーザーエクスペリエンスが向上し、ユーザーのサービスに対するロイヤルティを高めることができるでしょう。
プロダクトデザイン・その他デバイスのデザイン
リアル世界のプロダクトにおいても、UIデザインとUXデザインの重要性が増しています。例えば、スマートホームデバイスやウェアラブルデバイス、商業施設におけるデジタルサイネージ、インスタレーションアートなどといった、ユーザーが直接操作するインターフェースのデザインには、使いやすさと心地いい操作感、魅力的なデザインが求められます。先に挙げたWebデザイン・サービスサイトデザイン、スマートフォンアプリデザインにも共通するUIデザイナーとUXデザイナーの専門知識とスキルが、リアル世界のプロダクト・サービスの競争力とユーザーの満足度を高めることができるでしょう。
これらの分野でUIデザイナーとUXデザイナーが重宝されている一方で、UIデザイナーやUXデザイナーを志す人が増えていることに伴い、他のUIデザイナーやUXデザイナーより際立つ存在であることが求められています。業界研究を通じて最新のトレンドや技術を把握し、自身のスキルを磨くことが重要です。また、デザインコミュニティや専門イベントに参加したり、TwitterをはじめとるすSNSを駆使して、業界をリードするデザイン会社、デザイナーなどの動向や情報発信も常に把握することがキャリアの発展に役立つでしょう。
具体的な転職候補の会社リサーチ (制作会社・事業会社)
UIデザイナーやUXデザイナーの良いキャリアを実現するためには、入社したいと思える優れた会社の候補を見つけることが重要です。制作会社の場合は、優れたアプリやウェブサイトを見つけて、どこの会社が制作したのか調べてみましょう。会社のポートフォリオや実績、クライアントリストをチェックしたり、TwitterをはじめとするSNSで検索するのも良いでしょう。
そのデザイントーンやデザインに対する考え方が自身の目指す方向性と合致するかを確認しましょう。
一方、事業会社の場合は、自身のやりたいことと重ね合わせて、優れたアプリやウェブサイトを探しましょう。それらのアプリやウェブサイトのUI/UXデザインが魅力的で使いやすいかを評価し、それらのサービスを提供している企業を調べてみましょう。その会社の採用サイトやIR情報など公開されている情報から、会社のビジョンや文化、デザインチームの存在など、自身が成長しやすい環境かを確認しましょう。
一般的に、近年では事業会社が自社でインハウスとしてデザイナーを採用する傾向が強まってきています。以前では外部のデザイン会社に委託をするケースが多かったですが、会社にとってはインハウス化によって総合的なコストダウンのメリットがある場合があります。一方でインハウスデザイナーの待遇は向上してきていて、チーフデザイナーやマネージャークラスになれば年収1,000万円を超える求人も珍しくありません。
転職候補の会社リサーチを進める際には、インターネット上での検索やSNS、業界関連のイベントや周囲の周囲のネットワークを活用しましょう。また、デザイン業界の専門サイトや求人サイトも情報収集に役立つでしょう。自身の目標に合致する会社を見つけるために、幅広い情報源を駆使して調査を進めましょう。
カジュアル面談
UIデザイナー/UXデザイナーは、転職候補先のカジュアル面談を通じて、どういった現場なのかの雰囲気を掴むことができます。カジュアル面談とは、正式な面接の前に設定される話をする機会です。オンライン上に掲載されている会社説明や募集要項だけではわかりにくい、その会社の雰囲気や仕事内容、何を具体的にやっているかなどを説明してもらえる場のことです。また採用企業側からしても、その方が普段はどういった人となりかを把握できる機会でもあります。面接よりもカジュアルに双方向で話をすることが可能なカジュアル面談に参加することで、転職入社後のミスマッチを減らし、理想の転職先を見つけることができるでしょう。
転職エージェントの活用
転職エージェントを活用することで、自分自身に合った求人情報を提供してもらうことができます。転職エージェントは、自分自身のスキルやキャリアの希望条件に合った求人情報を提供してくれます。また、転職エージェントは、自分自身の履歴書やポートフォリオを評価して、アドバイスをしてくれることがあります。
UIデザイナー/UXデザイナーが転職で年収アップするためには、スキルを磨くだけでなく、転職活動の方法にも注力する必要があります。ポートフォリオの作成やコミュニティ活動、インターンシップの参加、ヘッドハンティングサイトの利用、転職エージェントの活用などが転職活動の方法として有効です。これらの方法を実践し、自分自身のスキルをアピールし、自己成長を促進することで、UIデザイナー/UXデザイナーとしての市場価値を高めることができます。
経験者デザイナーが転職先の会社や仕事を探すためには
経験者のUIデザイナー/UXデザイナーの場合、自身で転職先となる会社や仕事を探すより、専門転職エージェントに依頼することで様々なメリットを享受できることがあります。より良い条件の会社やポジションを紹介してもらえる、採用確度を高めるためのアドバイスや添削サービスを受けられる、最新の転職市場の動向を教えてもらえる、などがあるため、まずは気軽に相談をしてみると良いでしょう。求人票を見るだけではわかりにくいそれぞれの会社の特長の説明など、クリエイター支援メディアのBRIK JOBではカウンセリングサービスを行っています。またフリーランスの方に向けた案件紹介も行っているため、転職、フリーランスどちらをお考えの場合もアドバイスや紹介を受けることができます。
日本のデザイナーの年収・給与事情
BRIK デザイナー向けお仕事・転職お役立ちガイドの別記事「日本のデザイナーの年収・給与はどうしたら上がるのか?海外デザイナーとの年収・給与比較から年収アップの方法を考察」で紹介させていただいた、日本国内市場におけるデザイナーの年収・給与事情も以下に改めて引用させていただきます。
日本のWebデザイナーの平均年収は?
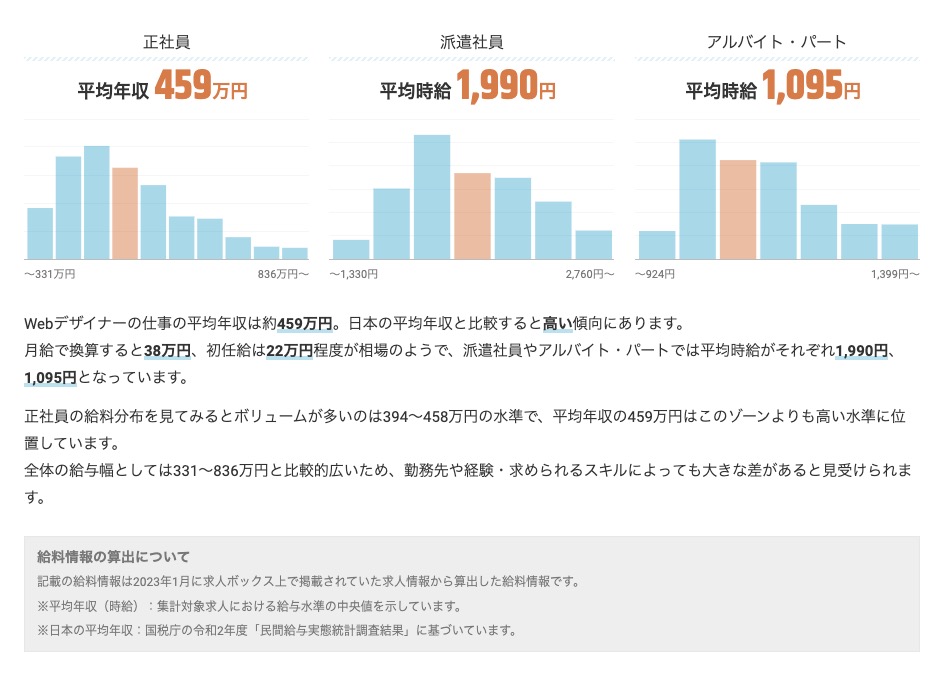
これと比べて、データが中央値でなく平均値ではありますが、求人ボックスの調査によると日本のWebデザイナーの平均年収は男女合わせて約459万円です。

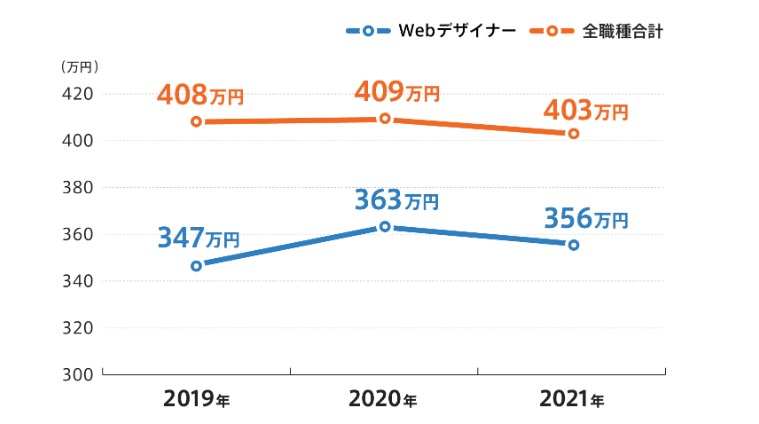
日本のWebデザイナーの平均年収は調査によって多少異なります。DODAの調査によると2021年の時点では、356万円です。(dodaエージェントサービスに登録した20歳から65歳までの人の平均年収データ)

もう一点データを引用します。職業情報提供サイト(日本版O-NET)のjob tagのウェブサイトに掲載されているデータによると、Webデザイナーの平均年収は478.6万円です (独立行政法人労働政策研究・研修機構の研究開発成果物である「職業情報データベース」の情報から作成)。他調査よりやや高い数値ですが、おおよその平均が掴めてくるかと思います。

転職による年収の決まり方
転職をするUIデザイナー/UXデザイナーの年収は、個人の経験やスキル、勤務する企業の方針などさまざまな要素に影響されます。以下に、転職によって新たな年収が決まる一般的な方法や要素について説明します。
前職の年収を参考にする
前職の年収は、転職時や昇進時に現在の年収に大きな影響を与える要素の一つです。企業は、前職の年収を基準に交渉や査定を行うことがあります。したがって、前職での実績や業績を反映させることが重要です。この方法はどちらかというと、求職者の方の心情に配慮した方法です。転職前より一定程度の昇給をすることで、仕事に対するモチベーションを上げ、入社後に意欲的に取り組んでもらいたいという考えがある場合もあるでしょう。
その企業のスキル評価表/給与テーブルがもとになる
多くの企業は、スキル評価表や給与テーブルと呼ばれる内部基準を持っています。これは、個人のスキルや経験に基づいて給与を決定するための指標です。UIデザイナー/UXデザイナーのスキルや成果に応じてポイントやランクが与えられ、それに応じて年収が決まる場合があります。
他の社員との比較で決まる
一部の企業では、社内の他の社員との比較が年収決定の要素となることがあります。例えば、同じ職位や役職についている他の社員の年収を参考にして、各個人の評価や報酬を決定することがあります。ただし、適切な比較が行われるように、職務内容や成果を考慮する必要があります。
他社の求人記事に掲載されている給与を参考にする
UIデザイナー/UXデザイナーを採用とする企業は、競合他社の給与情報を収集し、それを参考に自社の給与体系を構築することもあります。求人広告や転職サイトなどに掲載されている給与情報は、市場相場や業界の一般的な給与水準を知る上で役立ちます。そのため、自身のスキルや経験を鑑みながら、他社の給与情報を参考にすることもあります。
これらはUIデザイナー/UXデザイナーの一般的な年収の決まり方の一部です。個々の企業や業界によって異なる場合があります。
年収はどの様にして決まるのか、また転職入社後にどういった方法で査定・評価が行われ、昇給が行われるかは、求職者の立場として、とても気になるポイントであると思います。そのため、面接やカジュアル面談の質問のタイミングでその会社の年収の決定方法について質問をしてみても良いでしょう。
UIデザイナー/UXデザイナーが転職で年収アップするために
本記事では、UIデザイナー/UXデザイナーが転職で年収アップするために必要なスキルを紹介しました。UIデザイン、UXデザイン、フロントエンド開発、ツールスキル、コミュニケーションスキルなどのテーマに触れ、それぞれについて詳しく解説しました。これらのスキルを磨くことで、UIデザイナー/UXデザイナーとしての市場価値を高めることができます。
これらのスキルは独立したものではなく、相互に関連しています。UIデザインやUXデザインにおいても、フロントエンド開発に関わる知識やスキルが必要になる場合があります。また、ツールに関するスキルが上達することで、デザイン制作全体を効率的に進めることができます。コミュニケーションスキルは、プロジェクトの成功に不可欠であり、優れたチームワークを発揮することで、プロジェクトを成功に導くことができるでしょう。
UIデザイナー/UXデザイナーは、常に新しい技術やトレンドに対応し、自己成長を続ける必要があります。UIデザインやUXデザインに関する情報を積極的に収集し、プロジェクトに活かすことが重要です。また、自己成長に必要なスキルを習得するために、コラム記事の購読、ウェビナー参加、書籍購読、ワークショップなどの学習機会を活用することも大切です。UIデザイナー/UXデザイナーが転職で年収アップするために、これらのスキルを磨くことで、自己成長を実現し、市場価値を高めることができるでしょう。





