目次

WebデザイナーやUIデザイナーの方の中にはムードボードという言葉を聞いたことがある方も多いのではないでしょうか。様々な場面で使われるムードボードですが、Webサイトデザインの統一感やチームでの意思疎通には欠かせないツールです。
この記事では、ムードボード作成時のポイントやおすすめのムードボードツールを紹介します。
ムードボードとは
まずムードボードとは、Webデザイン、グラフィックデザイン、インテリアやファッションのデザインなどの分野で一般的に利用されているアイデアやコンセプトを画面上に集めたものです。写真、イラスト、デザインディテールやパーツ、カラーパレット、テクスチャ、書体・タイポグラフィー、などをコラージュ風に配置して目指すべきデザイントーンを示唆させるツールです。
一般的に曖昧であったり齟齬が起こりがちなデザイントーンについて、プロジェクトを進めていくうえで、各メンバーが思い描いているイメージや雰囲気は人それぞれ異なりますが、ムードボードを用いればチーム内で生まれる認識の違いを防ぐことができます。
例えば、自分が個人サイトを作ろうと考えている時に、サイトを作る前にムードボードを利用すればページの配色や文体などの構成を視覚的にイメージを固めることができます。
目的の顧客をサイトへ誘導するためにはサイトの統一感のある視覚要素が重要なポイントとなるため、Webサイト制作には必須とも言えるのです。
逆に、イメージが固まっていない状態でWebサイトを制作したとしても、ブランドイメージ向上、コンバージョン獲得などに期待ができませんので、注意が必要です。
ムードボードを作成するときのポイント
ムードボードを作成する時のポイントは以下の3点です。
- キーワードを決める
- ミスマッチを無くす
- 一つのテーマを深堀してイメージを詰める
それでは、それぞれ確認していきましょう。
キーワードを決める
ムードボードはデザインチームのメンバーが作成することもあれば、クライアントと一緒に作成することもあります。
もし、訴えたいイメージがあるのであれば、そのイメージに合うキーワードや言葉をいくつか並べて、イメージに合う画像を作成することが大切です。
例えば、イメージが「シンプル」というキーワードでも、明るいイメージなのか暗いイメージなのかでも異なります。
そのため、「明るくシンプル」などと、より具体的に想起できるようなキーワードを決めることが大切です。
キーワードが一つだとイメージも曖昧になってしまいますので、いくつかのキーワードを用意してより具体的なものにしましょう。
ミスマッチを無くす
一旦ムードボードを作成した後は、本当に思い描いているイメージに合うかどうかを確認することが大切です。
一度作成した後に確認してみて、「やっぱりイメージと異なる」というものがあればその部分を除外していきます。
しかし、除外したものを全て削除するのではなく、再び戻す可能性もあるためリストにまとめてすぐに変更できるようにしておくことをおすすめします。
ミスマッチ部分を排除することで、よりイメージに合うデザインを制作することができます。この部分が曖昧になってしまうと、プロジェクト全体に影響してしまうため注意してください。
一つのテーマを深堀りしてイメージを詰める
実際にムードボードを制作してみればわかりますが、キーワードを集めてデザインを落とし込んだとしても、なんだかしっくりこない状況になることも多いです。
そんな時は複数のクリエイティブの中からキーワードに一番合うものを選び、そのイメージに近いかどうかをじっくり考えて判断することをおすすめします。
どうしてもイメージに合わない場合は、再度キーワードやデザインを考え直し、ムードボードを作成することが良いでしょう。
ムードボードはアイデアやコンセプトを画面上に集めたもので、プロジェクトを円滑に進めるために重要なポイントになりますので、この段階ではチームメンバーやクライアントとコミュニケーションを取りながら慎重に検討することが大切です。
おすすめのムードボードを作成できるツール5選
次に、おすすめのムードボードを作成できるツールを紹介します。
- Canva
- Niice
- MURAL
- Dragdis
それでは、それぞれ紹介していきます。
Pinterestはレシピやインテリア、ファッションコーデなど試したくなるアイデアをすぐに見つけることができる便利なツールです。
アイデアを検索して簡単に理想通りのイラストを作ることができます。
また、テンプレートをそのまま保存して使用することもでき、簡単に作成したい人には特におすすめです。
Pinterestには招待されたユーザー同士でアイデアを出し合って素材をシェアできる便利な機能も充実しており、「サブボード」や「シークレットボード」では一つのボードに保存した素材をさらに分類することも可能です。
Web上で見つけたお気に入りの画像をまとめて保存しておくこともでき、投稿した画像には任意のURLを設定することができるため、特定のWebサイトへ誘導するための起点として利用できます。
Canva
Canvaは無料で使えるオンラインのグラフィックデザインツールです。
SNSの投稿、ロゴ、プレゼンテーション、ポスター、動画、ロゴなど、さまざまなものを簡単に作成することができ、無料で使うことも可能です。
豊富なテンプレートと素材を使用することで、誰でもプロのレベルでデザインを作成することもできます。
また、各種SNSとの連携機能も充実しているため、SNS発信を強化したい方にはおすすめのツールです。
Photoshopなどのツールと比べて、作業画面がシンプルで初心者にも扱いやすいためデザインの知識がない方でも安心です。
このCanvaを使って様々な写真を配置したムードボードを作成していくことが可能です。
Niice
Niiceはムードボードの作成に特化したツールです。
Chrome拡張子をインストールすることで、Pinterestに登録されている画像をムードボードに使用することができます。
また、ムードボード内に動画やGIFを配置することもでき、素材は自動で並べ替えられるため複雑な操作も不要です。
さらに、コメントを書き込める機能もあるためチームメンバーとの共有時に非常に便利で、コメントが追加されるとSlackで通知されるため円滑なコミュニケーションにも期待ができます。
MURAL

MURALは紙に付箋を貼り付けているような感覚で簡単にアイデアを一つのムードボードに保存できるツールです。
カテゴリー分けしながらイメージの方向性を決める手助けをしてくれるツールでもあり、貼り付けた付箋はチームメンバーと話しながら張り替えることも可能です。
サイト自体は英語表記となっていますが、日本語への翻訳も可能で使い勝手のよいおすすめのツールでもあります。
MURALでは他にも図やグラフを簡単に作成したり、フレームワークを作成したり、「サブボード」や「シークレットボードビジュアルコンテンツ(画像やGIFなど)のドラッグアンドドロップなどの操作も簡単にできます。
Dragdis

Dragdisはブラウザが一体になったムードボード作成ツールです。
アイデアのもととなるクリエイティブはネットで検索して収集することが多く、その度にブラウザを立ち上げるのは面倒です。
しかし、Dragdisであればブラウザを開きながら写真やクリエイティブを収集することや、ムードボードを編集することもできるため面倒な手間はかかりません。
その他、気になる画像や素材などはフォルダにドラッグ&ドロップをするだけで簡単に保存できるため作業効率もアップします。
また、クリエイティブを素材の専用スペースに保存するためパソコンの容量を圧迫することもありません。
さらに、スマホで外出中に確認、編集することもできるため、利便性が高い点も好評を得ている理由の一つです。
ムードボードの使い方は重要なポイント
今回はムードボードを作成するときのポイントやおすすめのムードボードを作成できるツールを紹介しました。
Webサイトのデザインにムードボードを活用することは重要なプロセスです。一見、遠回りな作業に思える行程でも、Webサイトの目指すデザインの方向性を明確にすることは非常に重要なポイントです。特に、WebデザイナーやWebディレクターの職種で仕事をしていくにあたって、ムードボードの作成スキルは必須とも言えるでしょう。
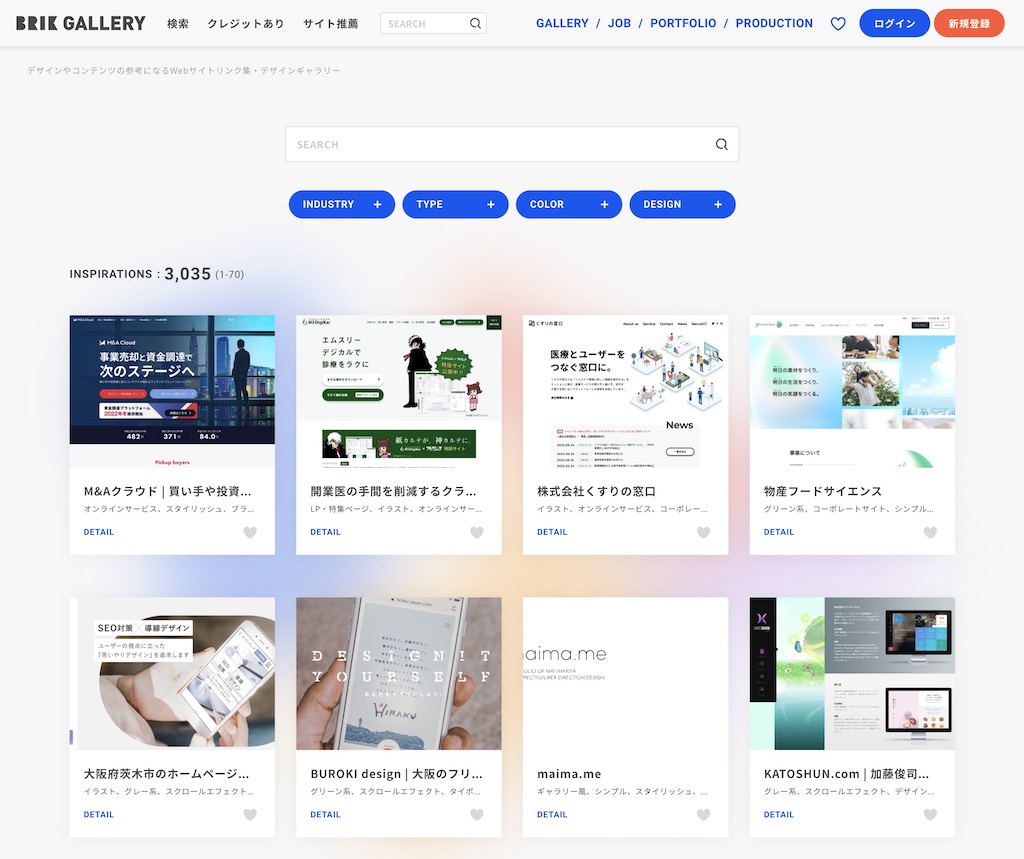
優れたWebサイトやデザインを探すならBRIK GALLERY
Webデザインや様々なデザイントーンを考えるためには日々のインプットが欠かせません。Webサイトリンク集・デザインギャラリーサイトを見てインプットを習慣にしていくことで、クリエイティブの引き出しは格段に増えていきます。おすすめは、株式会社BRIKの運営するWebサイトリンク集・デザインギャラリー・ブックマーク集「BRIK GALLERY」です。掲載作品数は国内ギャラリーサイト最大・最多規模の6,000件以上にものぼります。豊富かつ汎用的なカテゴリーやタグから検索し、気になった作品はお気に入り機能で保存可能に加えてシンプルなUIで、普段使いのインプットにぴったりのデザインギャラリーサイトです。紹介しているウェブサイトやデザインは、そのもの自体が良いデザインであるだけでなく、注目されている企業やサービス、コンテンツや社会動向など、世の中の潮流を抑えた作品です。更新頻度が高く、日々多くの作品が追加されています。
今回紹介した手法や、様々なツールを実際に活用してみて、ぜひ自分やチームメンバーに合ったツールと進行方法を見つけてください。