目次

Webサイト制作の見積書には作業内容と価格が記載されており、依頼側と制作側の双方が気持ちよく働くために必要な書類です。見積書がきちんと作成されていないと、契約前はもちろん、契約後のトラブルに発展しかねません。
そこで今回はWebプロデューサーのために、Webサイト制作の見積書の簡単な作成方法やコツをまとめて紹介します。また後半では実際の案件を想定した見積書の実例も公開いたします。ぜひご参考にしてみてください。
Webサイト制作で見積書は契約前に欠かせない書類
見積書とは、作業内容や価格など契約内容を事前に確認する書類です。見積書は、記載された内容について交渉したり、認識のズレがないか確認し合ったりする際にも使用されます。
作成あるいは修正した見積書について、依頼側と制作側双方の合意が得られれば、契約成立です。必要に応じて発注書や発注請書などを取り交わし、合意が明確であることを示します。この段階で不透明な部分や不安な点などを出し合い、解決しておくことで、その後の制作をスムーズに進められます。
Webサイト制作で必要な見積もり項目
Webサイト制作の見積もりでは、主に次の8つの項目についてを算出・記載します。
・進行管理費
・ディレクション
・デザイン
・写真撮影・原稿ライティング
・コーディング
・環境構築、機能実装
・テスト
それぞれの作業内容や、見積もり価格を見ていきましょう。今回は、10〜30ページ程度の比較的シンプルなコーポレートサイトを前提としたいと思います。
ただし、見積もり価格はあくまでも目安であり、作業内容の複雑さや工数などによって増減する点はあらかじめご了承ください。また制作会社によっても単価や必要な期間が大きく異なることがあるため、総額費用は低価格帯の会社と高価格帯の会社で数倍に開くことがあります。
進行管理費
Webディレクターをはじめとしたプロジェクト管理者の人件費です。見積もり価格の目安は、「案件全体にかかる価格の10〜15%」程度と言われています。クライアントとのミーティングにおける準備・開催費用も含まれています。
「コスト削減のため」と進行管理費を減らすと、プロジェクト管理者が稼働できる時間が少なくなり、結果として全体のクオリティが下がりかねません。クライアントの希望に沿ったクオリティを実現するためには、あまり低く見積もらない方が得策です。
ディレクション
KPI(目標値)やコンセプト設計、サイト構造や機能、動線の検討、会社によってはワイヤーフレーム制作、デザインに関わるディレクション (アートディレクション)、機能に関わるディレクション (テクニカルディレクション) など、企画部分に関わる費用です。費用はプロジェクトによって大きく幅がありますが、時間単価にすると「6,000~10,000円/時」程度と言われています。制作するウェブサイトの種類にもよりますが、ある程度やるべきことが見えているプロジェクトの場合は、デザイン費用と同じ程度の費用が必要になります。一方で、コンサルティングをしながら先方のやりたいことが何なのかを定義し、その実現方法からディスカッションしていく場合は、デザイン費用より大きい金額が必要になります。この場合は、後述する人日単価、人月単価を参考にしてください。
デザイン
Webサイトのトップページや、下層ページなどのデザイン費用です。見積もり価格の目安はWebサイトの方向性を決める主要ページであるトップページや下層の主要ページが「50,000〜200,000円」、量産可能な下層ページが「10,000~40,000円×ページ数」ほどとなっています。また、スマホに対応したデザインも制作する場合、上記の40〜60%程度が見積もり価格の目安です。
なお、最終的なページ数が未確定で、デザインなど成果物の量が制作前にはっきりとわからない作業は、上記のような作業ベースのほか、人日単位で見積もりを計算する方法もあります。詳しくは、次項「Web制作の見積もり価格設定方法」を参考にしてみてください。
写真撮影・原稿ライティング
デザインに用いる写真などを撮影する際の費用です。特殊な撮影や、ファッションブランドなどの作り込みが必要な撮影を除いて、見積もり価格の目安は、写真撮影が1日拘束で行われる場合は「100,000〜300,000円」程度と言われてます。撮影した写真の仕上がりは、カメラマンさんの経験年数や得意ジャンルなどによって変わる部分でもあるため、慎重に選んでいきましょう。その他、カメラマンさんの交通費、宿泊費、食事代などが別途必要になります。カメラマンさんは、会社、撮影エージェント、フリーランスなど様々な形態で活躍しています。人物、風景、内観、ファッション・ビューティー、ビジネスなど撮影したい写真によって得意分野が異なりますので、Webサイト制作のプロジェクトに合ったカメラマンさんに依頼をすると良いでしょう。
原稿ライティングは、執筆する内容が専門的であるか、取材やインタビューが必要であるか、参考となる資料が揃っているか、などによって変動しますが、1文字あたり1〜4円程度と言われています。
コーディング
Webサイト全体のコーディングに関わる費用です。ボリュームやモーションの多さにもよりますが、見積もり価格の目安は、トップページと下層のテンプレート作成で「70,000〜200,000円」、下層の量産ページが「10,000円〜40,000円」程度と言われています。
また、スマートフォンに対応したレスポンシブ構造などのコーディングであれば、上記の40〜60%程度が見積もり価格の目安です。デザイン同様、人日単位で見積もりを計算する場合もあります。
環境構築・機能実装
コーディング以外の開発部分に関わる費用です。サーバなどの環境構築、ドメイン取得代行、セキュリティ対応などを行います。対応する内容の種類や数によって異なります。
テスト
Webサイトの動作確認に関わる費用です。対象ブラウザや表示を検証する端末の種類や数、Webサイトの規模や機能によって大きく変動しますが、見積もり価格の目安は、「100,000〜500,000円」程度と言われています。
通常の各OSやブラウザでの表示確認だけであれば比較的シンプルですが、システム開発があり、付随する機能が多くなればなるほど、テスト費用も高くなる傾向にあります。システム開発がある場合は、テストの行程も細かく分かれ、単体テスト、結合テスト、システムテスト(総合テスト)、運用テストなどがあります。テストの人日単価は、3〜4万円程度と言われています。
Webサイト制作の見積もり価格設定方法
Webサイト制作の見積もり価格は、主に3つの方法で設定できます。それぞれ詳しく見ていきましょう。
成果物や作業ベースでの見積もり方法
Webサイト制作の見積もり価格設定で最も一般的なのが、成果物や作業ベースを踏まえた方法です。
例えば、ワイヤーフレーム制作の単価を「1ページ10,000円」として、「ページ数×10,000円」を見積もりに記載します。あるいは、トップページ1ページと、下層ページ3ページのセットで「150,000円」とする場合なども少なくありません。
人日単価ベースでの見積もり方法
Webサイト制作の見積もり価格設定では、人日単価ベースを踏まえた方法もとられます。人日単価とは、Webデザイナーやエンジニアなど制作に関わるスタッフが割り当てられる場合、「1人1日当たり何円かかるか」という価格計算です。
例えば、1人1日(人日)が「4万円」の場合、10日では「40万円」、20日では「80万円」という計算になります。
また、1ヶ月 (=20日) での単価を示す場合は、「人月」にて表します。Web制作業界での標準的な単価は著者の周囲の意見を反映するとおおよそ以下であるかと考えられます。
- フリーランスの方、比較的リーズナブルな価格の制作会社:人日単価 3〜4万円程度 (人月60〜80万円)
- 一般的な価格の制作会社:人日単価 5万円程度 (人月100万円)
- 高いクオリティの制作会社:人日単価 6〜10万円程度 (人月120〜200万円)
大人数が関わる、大規模なウェブサイトやシステム開発などのプロジェクトでは、スキルが高く、経験豊富なクリエイターが必要になります。その場合は、人日単価 6〜10万円程度 (人月120〜200万円)での受注も珍しくはありません。さらにこの単価を超えるプロジェクトも存在します。近年は単価は高くなる傾向にあると考えています。
競合の費用を意識した見積方法
競合会社のWebサイトなどで見積もり価格を確認できる場合は、その価格を参考にして設定する方法もあります。
このとき、単に同じ金額にするのではなく、自社で提供できるクオリティを意識しながら価格を検討することが大切です。
Webサイト制作の見積書作成時のポイント

では、実際にWebサイト制作の見積書を作成するときには、どのような点に注意すれば良いのでしょうか。
ここでは、見積書作成時のポイントを3つ紹介します。
可能であればオプションも追加で出す
Webサイト制作にかかわる作業の中では、クライアントによって「必要」「不要」が分かれる部分も出てくるでしょう。あるいは、予算に余裕があり、さらに魅力的なWebサイトに仕上げたいというクライアントの希望に応えて追加する作業も出てきます。
そのような作業は「オプション」として提示することで、クライアントも自身のビジョンや予算などを踏まえて検討しやすくなります。例えば、次のような作業は、オプションとして出しておくと良いでしょう。
・図解、インフォグラフィックなどの画像の追加
・CMS導入箇所やカスタムフィールドの追加
・Googleマップの複数設置 (その他トークン取得などが必要な作業)
・複雑なjavascriptオーサリング
・画像素材の購入
・イラストの描き下ろし
・多くの計測タグの組み込み
・外国語翻訳 など
成果物も同時に提出して具体化する
Webサイト制作は、見積書だけでは成果物のイメージがつかない場合が少なくありません。そのため、成果物のイメージを「提案書」として具体化することをおすすめします。
イメージを具体化することで、クライアントとの認識のズレを最小限にでき、その後の制作もスムーズに進められるでしょう。
見積書にかかれていない項目も説明する
先程も紹介したように、Webサイト制作では、すべてを見通して作業を進めることは困難です。しかし、うやむやにしたまま制作を進めると、後からクライアントが「知らなかった」「聞かされていない」とトラブルに発展しかねません。
このような事態を避けるためにも、見積書には「前提条件を詳細に書いておく」「追加見積を可能にしやすくする」などの工夫が必要です。
契約書との整合性をとる
見積書の提出時には、同時に業務委託契約書などを締結することが多々あります。そのため、見積書と契約書、双方の内容の整合性をとることが大切です。
また、契約書から読み取れるリスクについても、あらかじめ費用を算出して見積書に盛り込むと良いでしょう。
契約はいわゆる「業務委託契約」になりますが、業務委託契約という言葉は民法上は存在しておらず、「請負契約」「委任・準委任契約」の2つを総称する言葉です。
通常、Webサイト制作は、「請負契約」として契約をされるケースがほとんどです。請負契約の場合は、最終的な成果物を依頼する契約です。一方で、「委任・準委任契約」とは、成果物の有無であったり、業務の結果に関わらず、業務行為を遂⾏した時点で成立する契約です。
見積書作成において、上記の基本的な契約の種類については意識しておくといいでしょう。
ディスカウントの検討
Webサイト制作の見積もりでは、不必要な安売りはする必要はありません。しかし、クライアントの心理面を考えると、ディスカウントが入ることで成約率が高まる可能性があります。
そのため、可能であれば、採算を意識しながらディスカウントを検討してみることも1つの方法です。また、あらかじめディスカウントを想定した工数計算を行う方法もあります。
Webサイト制作の見積書の作成方法
最後に、見積書の作成で使用できるツールを2つ見ていきましょう。
エクセルやスプレッドシート
エクセルやスプレッドシートは、見積書の作成で最も一般的な方法です。インターネットでテンプレートをダウンロードできるため、簡単に見積書を作成できます。
会計ソフトや見積書作成ツール
会計ソフトや見積書作成ツールでできることは、見積書の作成だけではありません。見積書の修正や閲覧、整理などのほか、記載した内容が自動で帳簿に記入されるソフト・ツールもあります。
筆者のおすすめの見積書作成ツールはMisoca (ミソカ)
筆者のおすすめの見積書作成ツールはMisocaです。基本的に無料で見積書作成ができ、データはクラウドに保存されています。テンプレートとして備考欄の内容を保存できたり、数量、単位、単価から各項目を計算できるなど、多くの機能を搭載しています。作成した見積書はPDFでダウンロードできる他、相手先の住所へボタンひとつで郵送することができる (有料オプション) など非常に優れた機能があります。作成した見積書をまとめて売上分析もできるなど、個人から小規模のデザイン会社なら十分に必要な機能を満たしています。
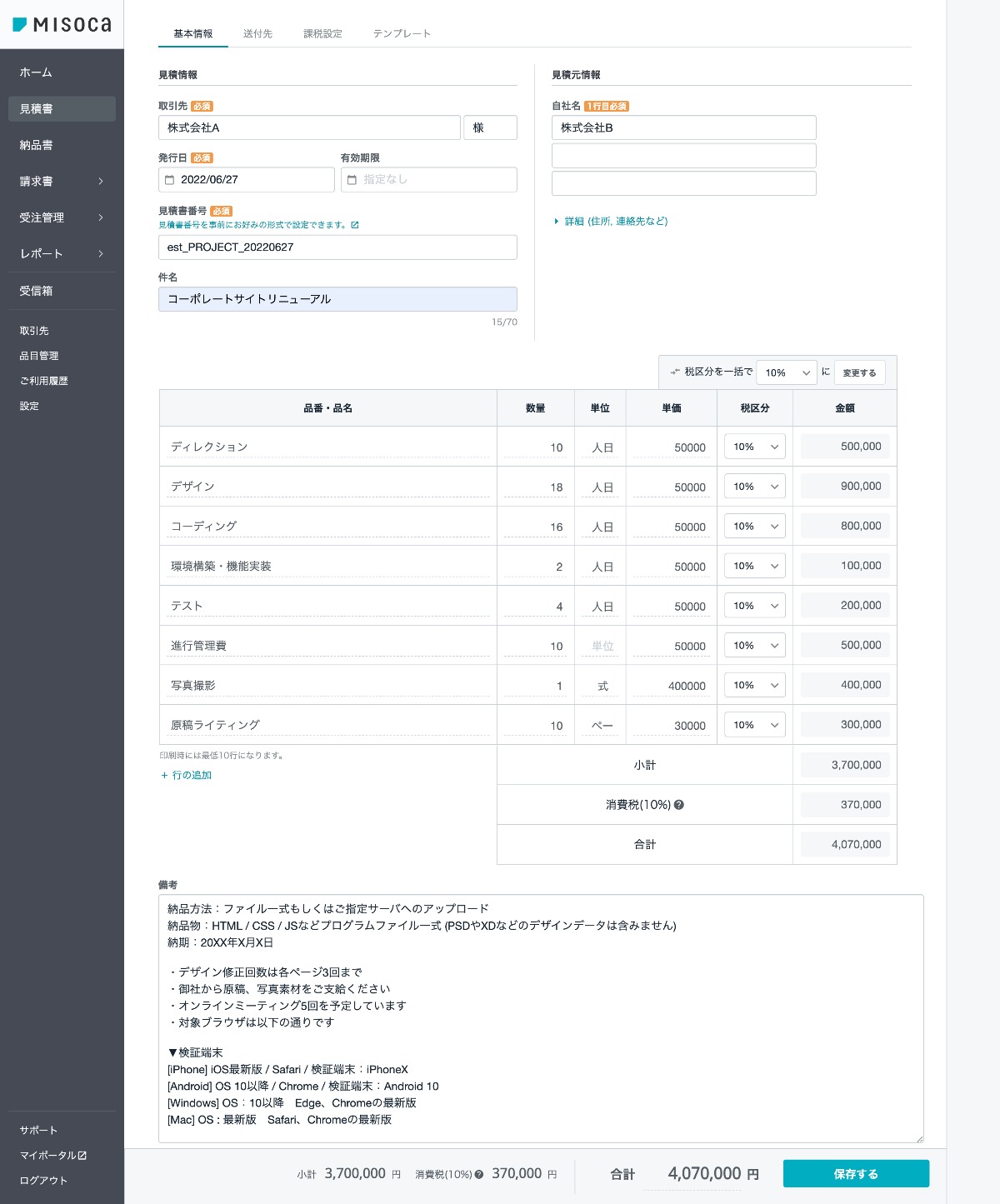
実際のプロジェクトを想定した見積書の実例
試しに、20ページ程度のコーポレートサイト制作の見積書を作成してみました。内容は、CMSなし、原稿作成あり、撮影あり、制作期間3ヶ月程度の案件をイメージしています。

その他、近年では、無料で利用できるクラウド型のソフトも増えてきました。ただし、機能に制限があることが多いため、長期的に利用する予定がある場合は有料版の購入がおすすめです。
見積書はトラブル防止のために丁寧に作成する
見積書は価格の確認だけでなく、依頼側と制作側がプロジェクトに対する双方の認識をすり合わせるためにも大切な書類です。契約前・契約後のトラブルを未然に防ぐためにも、見積書は丁寧に作成していきましょう。



