目次
- BRIK GALLERY
- Webサイトリンク集・デザインギャラリーサイトとは
- 国内のWebサイトリンク集・デザインギャラリーサイト
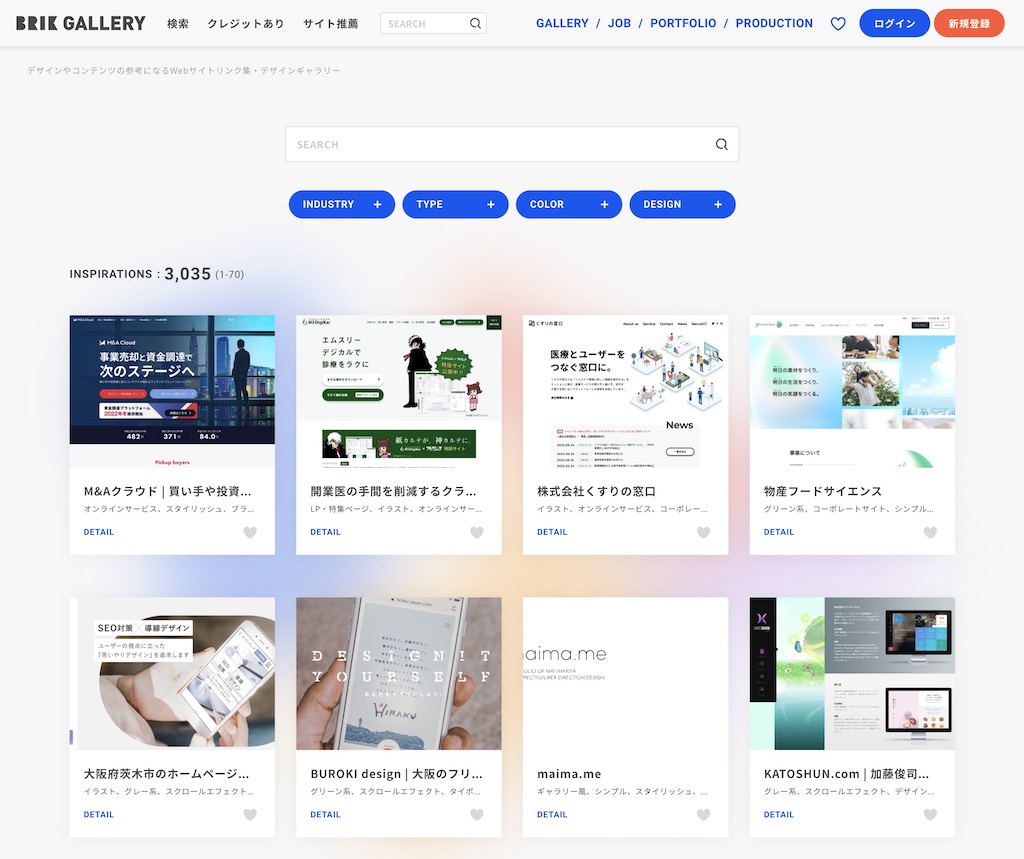
- BRIK GALLERY
- 81-web.com
- SANKOU!
- straightline™ bookmark
- bookma!
- S5-Style
- I/O 3000
- MUUUUU.ORG
- MARP
- デザインのこと
- マネるデザイン研究所
- ちょうどいいWebデザインギャラリー
- Check Webtech
- Accessible Website Gallery
- Brilliant Design Collect
- {iro}2 Bookmark
- MUSIC WEB CLIP
- Mobile-first Design Gallery
- STUDIO Showcase
- Parts.
- STOCK DESIGN
- MAIL LIBRARY
- Font for the Day
- Words of Type
- きゃっこぴ
- Portrait Photo for Corporate
- Rebrand
- 海外のWebサイトリンク集・デザインギャラリーサイト
- スマホ表示・レスポンシブのWebサイトリンク集・デザインギャラリーサイト
- LP・バナーデザインで参考になるWebサイトリンク集・デザインギャラリーサイト
- モーションで参考になるWebサイトリンク集・デザインギャラリーサイト
- アワード系Webサイトリンク集・デザインギャラリーサイト
- 国内・海外の企業系デザインブログ
- 国内外のデザインメディア
- Webサイトリンク集・デザインギャラリーサイトについてのまとめ
BRIK GALLERY
Webサイトリンク集・デザインギャラリーサイトとは
Webデザイナー、UIデザイナー、UXデザイナー、Webディレクター、Webプロデューサー、PdM (プロダクトマネージャー)、フロントエンドエンジニアなどのクリエイターの皆様は制作をしていると、ついつい自分の得意なスタイルで制作に偏ってしまうといった経験はないでしょうか?本記事では、2025年のおすすめのWebサイトリンク集・デザインギャラリーサイトをご紹介します。
デザインのアイデアとなる引き出しを増やし、世の中のトレンドを掴み、制作のクオリティをあげていくためにも、デザインリンク集、ブックマークサイト、参考サイトと呼ばれるデザインギャラリーサイトを定期的に確認してインプットを習慣づけていくことはとても重要です。
しかし、Webサイトリンク集・デザインギャラリーサイトの中には一見して掲載数が多くても、過去の作品がリンク切れを起こしていたり、デザインがリニューアルしてしまっていたりすることもあるため、単純な掲載数の多さだけでなく、情報が最近更新されたかどうかもWebサイトリンク集・デザインギャラリーサイトの良し悪しを判断する大事なポイントです。
そこで今回は日々の実用的な情報収集に貢献する、おすすめのリンク集・デザインギャラリーサイトを紹介します。カテゴリー分類、更新頻度、デザイントーンでの検索、お気に入り機能、その他サービスとの連動など、多くのクリエイターのインプットに役立つサイトを基準にしています。Webサイトリンク集・デザインギャラリーサイトを日常的にチェックすることで、デザインのトレンドを収集できる、世の中のビジネスの動きを掴める、インスピレーションを受けられる、などといったメリットがあり、おすすめいたします。
プロジェクトをより良く進めるためにも、本記事に挙げるおすすめのWebサイトリンク集・デザインギャラリーサイトをぜひ参考にしてみてください。(本記事は常時更新しています)
国内のWebサイトリンク集・デザインギャラリーサイト
BRIK GALLERY
手前味噌ですが、まず最初におすすめさせていただきたいのは、株式会社BRIKの運営するWebサイトリンク集・デザインギャラリー・ブックマーク集「BRIK GALLERY」です。掲載作品数は国内ギャラリーサイト最大・最多規模の7,000件以上にものぼります。
豊富かつ汎用的なカテゴリーやタグから検索し、気になった作品はお気に入り機能で保存可能に加えてシンプルなUIで、普段使いのインプットにぴったりのデザインギャラリーサイトです。紹介しているウェブサイトやデザインは、そのもの自体が良いデザインであるだけでなく、注目されている企業やサービス、コンテンツや社会動向など、世の中の潮流を抑えた作品です。更新頻度が高く、平日の多くの日で作品が追加されています。
また制作会社の制作クレジットがある作品は、同社の提供する求人メディア「BRIK JOB」からそのまま制作会社へ応募できることもポイントです。これまで多く知られることがなかった、どこの会社がどのウェブサイトやデザインを手掛けたのかを知ることができ、とても貴重なサービスです。BRIK GALLERYは、多い日には1日20件以上が更新されるなど、日々多くの作品が追加されており、多くのクリエイターにインスピレーションを与えることでしょう。
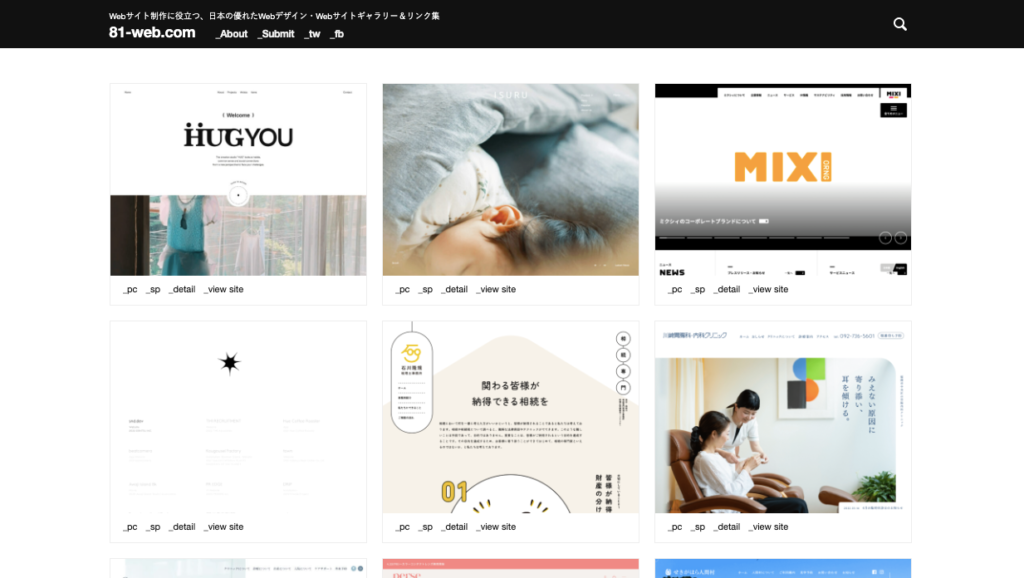
81-web.com
作品のクオリティと更新頻度の高さが特徴の国内サイト限定デザインギャラリーサイト。ドメインの81は日本の国番号から名付けられています。毎日作品が更新されるため掲載数もかなり多く、PCでもポップアップウインドウでSPサイトを確認することができるので、操作性にも非常に優れています。
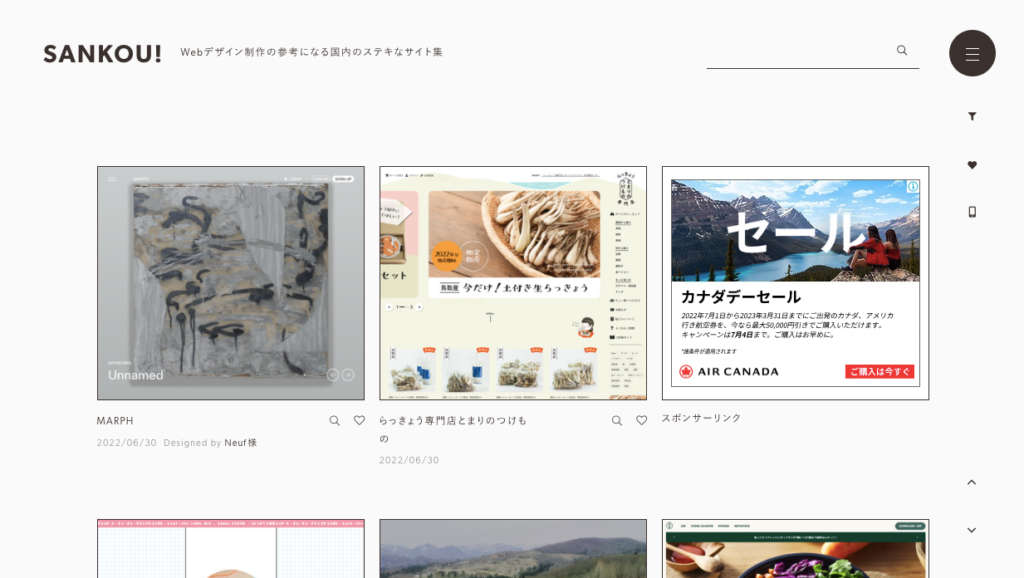
SANKOU!
日本国内に限定したデザインギャラリーサイトで、特長は膨大な検索カテゴリの数と複合検索が可能です。業務でデザイン制作をする際など特定の方向性に沿ったデザインを探すのに非常に便利です。また、一覧・詳細ページにクレジットが掲載されているので、制作会社の他の実績を見たい時や、依頼先や就職・転職先を探すといった使い方にもおすすめのサイトです。
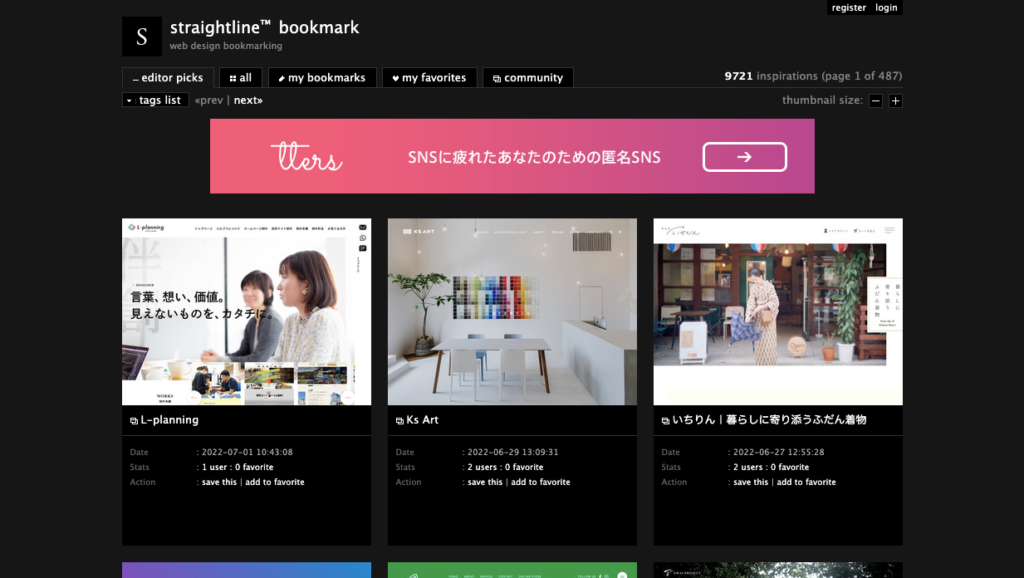
straightline™ bookmark
他サイトと比較して圧倒的に掲載数が多いため、たくさんインプットをしたいクリエイターにおすすめのデザインギャラリーサイト。掲載されている作品もスタイリッシュでクオリティが高いものが多いです。ログインすることでお気に入り登録することもできるので、デザインギャラリーサイト内部に気になった作品をどんどん溜め込んでいくような使い方をする人に便利です。
(2022/8/24追記) ※2022/8/31に閉鎖されることがアナウンスされました
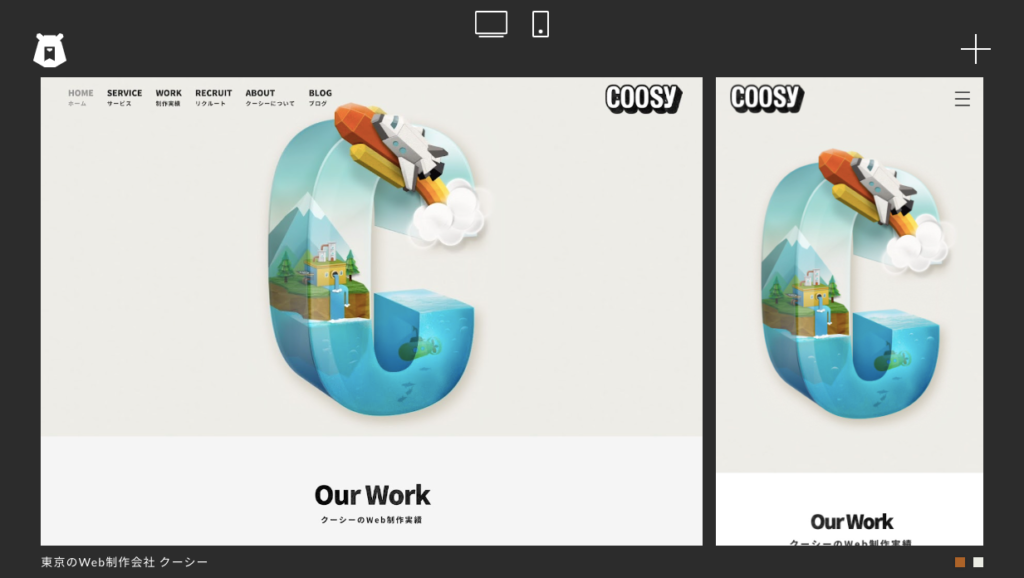
bookma!
こちらは更新性が高いが売りのデザインギャラリーサイト。多い時には1日5件の作品が更新されることもあるため、常に最新の情報をキャッチアップしたい人にはおすすめです。また、UIも特徴的で各作品のPC、SP画面のサムネイルのみのため、PC/SPのデザインを同時に流し見するといった使い方もできるサイトになっています。
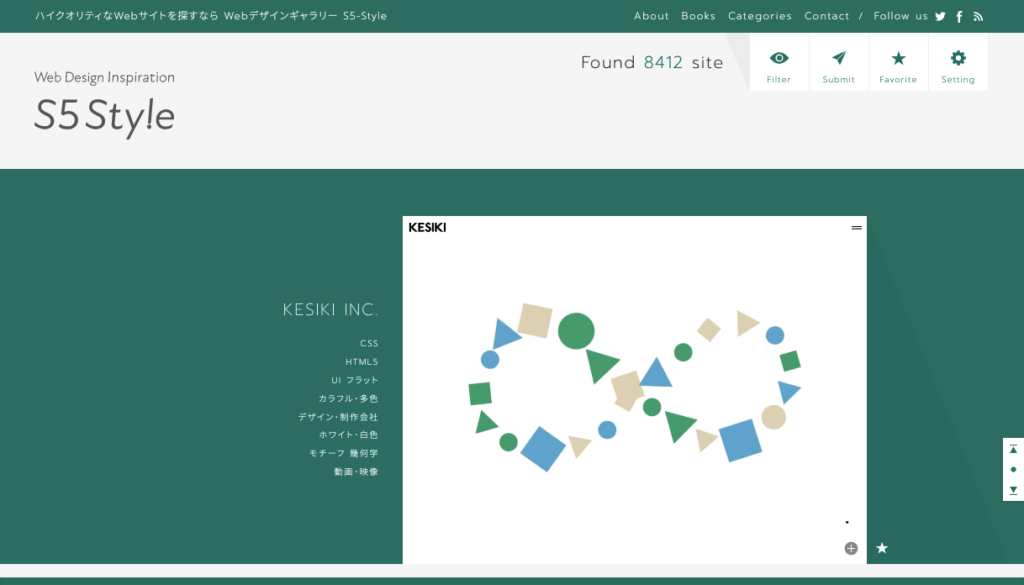
S5-Style
作品をAND検索とOR検索どちらでも探すことができることが特長のデザインギャラリーサイトです。「青色を使っている採用サイト」といった独自の切り口で作品を探して行くことに非常に適したサイトです。また、表示形式や背景色を視覚的に安定して作品を探せるグレーや、サムネイルが引き締まるブラックに変更できるので、インプットの質を変えてみたいときにもおすすめです。
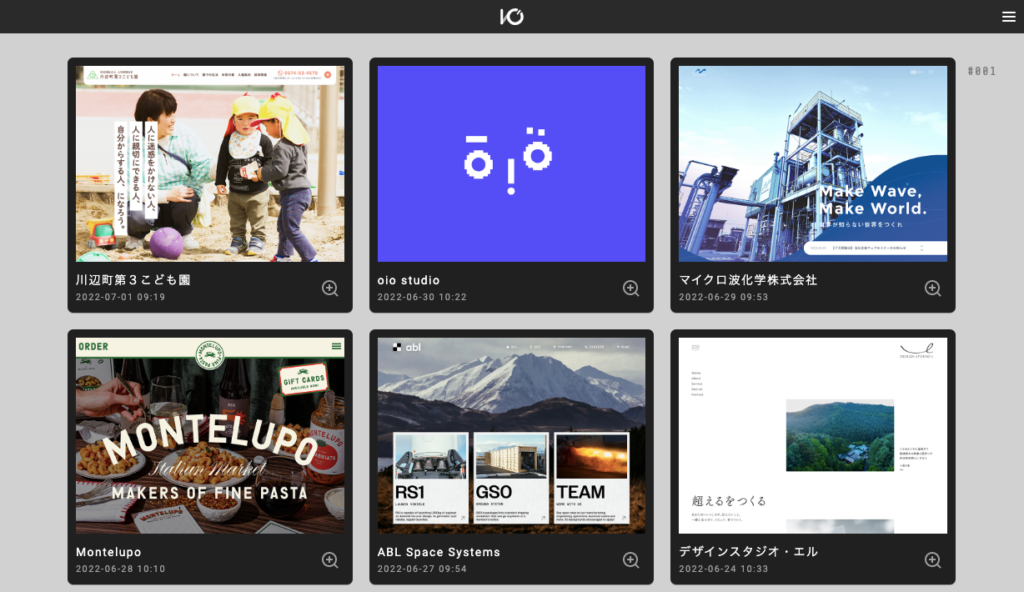
I/O 3000
国内外問わず多くの作品が掲載されている老舗デザインギャラリーサイトのひとつです。フリーワードでも絞り込める検索性がよく語られるポイントですが、実はシャッフル機能もついており偶然の出会いも楽しめることが特徴です。他のデザインギャラリーサイトでのインプットで行き詰まった時は、一度こちらで違った角度からインプットしてみるといった使い方もできるのではないでしょうか。
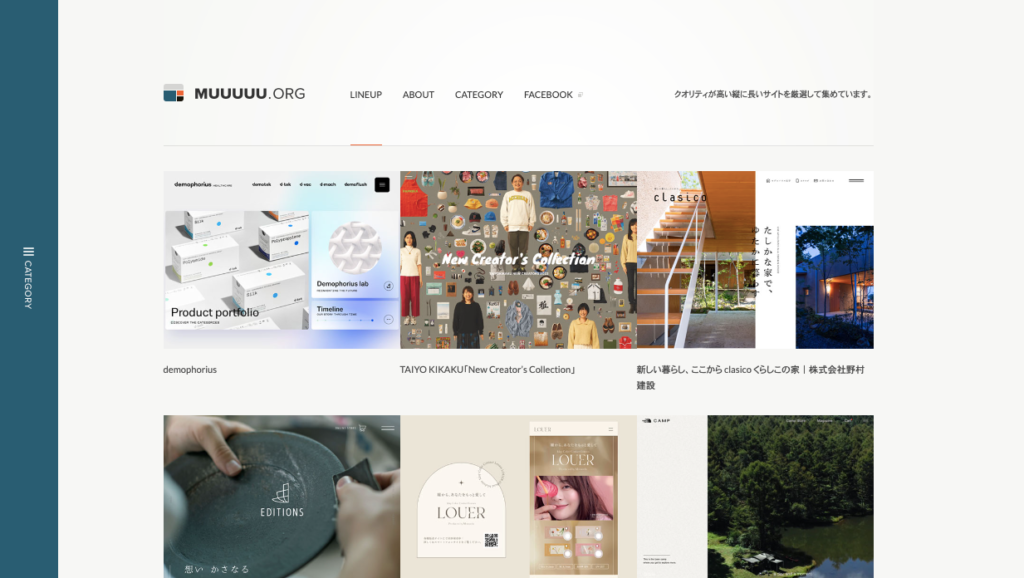
MUUUUU.ORG
もともとのギャラリー紹介のコンセプトは特集ページやLPなどの「クオリティの高い縦に長いサイト」。今日のデザインのトレンドでは、細かくページを分割するより、1つのページにコンテンツを並べる手法が普及しましたので、本ギャラリーで紹介できるサイトが増えています。オーソドックスなサイトから最先端のトレンドを押さえたサイトまで幅広く掲載し、一眼でWebデザイン全体の潮流を把握することができるデザインギャラリーサイトです。「TOPページにJS多様」や「パララックス」などWebデザイナーやエンジニア目線での検索が可能なため、実際のプロジェクトでも活躍してくれるのがこのサイトの特徴です。
MARP

デザイン制作会社エムハンドの取締役岩松翔太さんが運営するギャラリーサイト。最大の特徴は、掲載順がユーザーによるブックマーク機能と連動している点です。掲載されているWebサイトは、世界や日本のトレンドを元にして選定されており、そこからユーザーがブックマークした数が多い順にサイトが掲載されています。MARP独自のトレンドを知りたい方におすすめです。
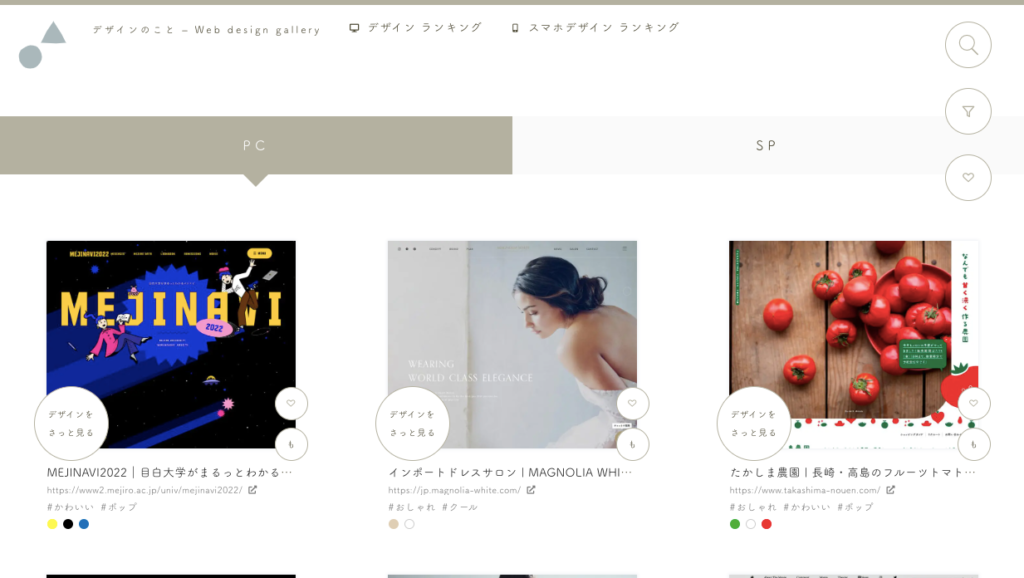
デザインのこと
デザイン制作会社である125naroomが運営しているクリーンでスッキリとしたUIが特徴的な自然と毎日見たくなるデザインギャラリーサイト。「デザインをさっと見る」ボタンを押すとポップアップでデザインを確認できたり、ランキング機能で人気のサイトを見れたりと他のどのサイトよりもカジュアルにデザインのインプットしたい人におすすめのサイトです。連動しているTwitterアカウントでは、管理人さんのデザイン解説のコメントが光ります。
マネるデザイン研究所
Webデザインに対して現実的で実務的な解説をしてくれる、クリエイターにとって学びの多いギャラリーサイト。「マネしたいポイント」「応用したい場面」「懸念点」の3点から、各Webサイトを批評・解説しています。長所だけでなく短所も解説してくれるので、使っていくうちにクリティカルな視点を得ることができるでしょう。
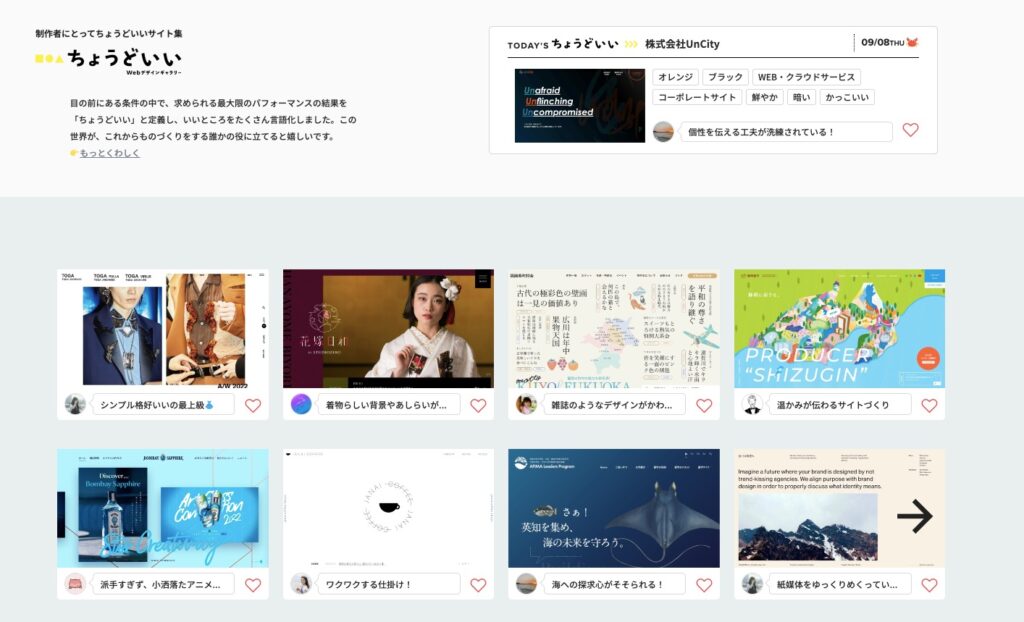
ちょうどいいWebデザインギャラリー
Web制作会社である株式会社イッパイアッテナが運営するギャラリーサイト。目の前にある条件の中で求められる最大限のパフォーマンスの結果を「ちょうどいい」と定義し、その基準を満たすWebサイトを掲載しています。特長は、プロのデザイナーによる各Webサイトの丁寧で詳しい解説です。デザイナー視点でのコンセプトやフォント、色使いなどに関する解説はアイデア出しの際にも役立つでしょう。
Check Webtech

採用されている技術にフォーカスしたWebサイトリンク集。紹介されているWebサイトの下には、使われている技術名がタグの方式で掲載されており、技術名に絞った検索も可能です。Webデザイナーだけでなく、エンジニアも参考に使えるギャラリーです。
Accessible Website Gallery

ウェブアクセシビリティに配慮したWebデザインを紹介するギャラリーサイト。キュレーションの基準は、視認性、可読性、操作性、音声読み上げなどアクセシビリティへの配慮がありながらも、コンテンツのトーンにあったビジュアルデザインの両立がなされているか、という点だそうです。
Brilliant Design Collect
Brilliant Design Collectでは、機能性と美しさの両方を兼ね備えたWebサイトを掲載しています。検索カテゴリーの「DESIGN」「TONE」には、アイソメトリックやブルータリズムなどトレンドを意識したワードが設定されています。現在のデザイントレンドを把握したい方におすすめのサイトです。
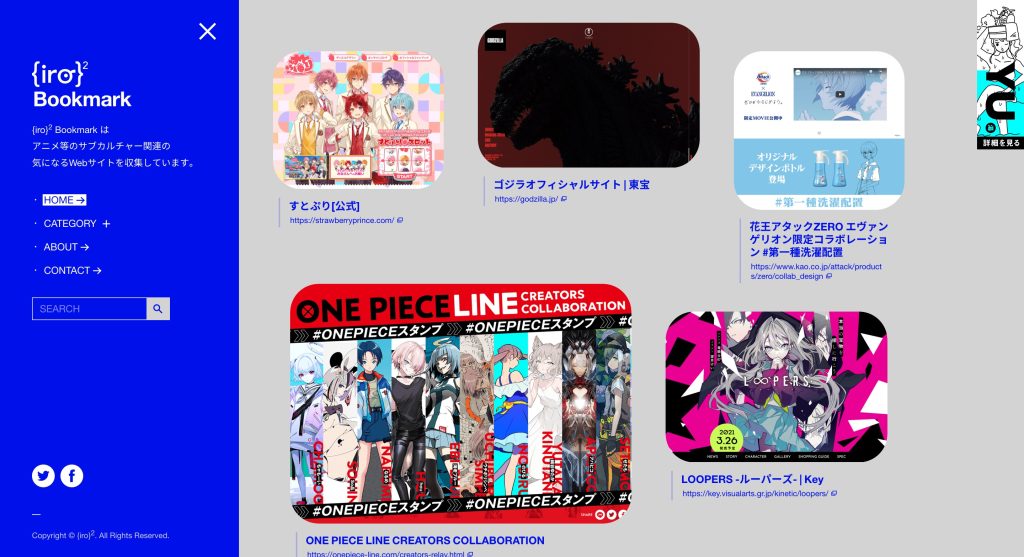
{iro}2 Bookmark
日本のアニメーションやマンガなどのサブカルチャーを中心に、「デザイン性が高く、アイディアがある」Webサイトが掲載されています。サイト自体のデザインもレイアウトやモーションが独特で、思わず長居してしまうギャラリーサイトです。
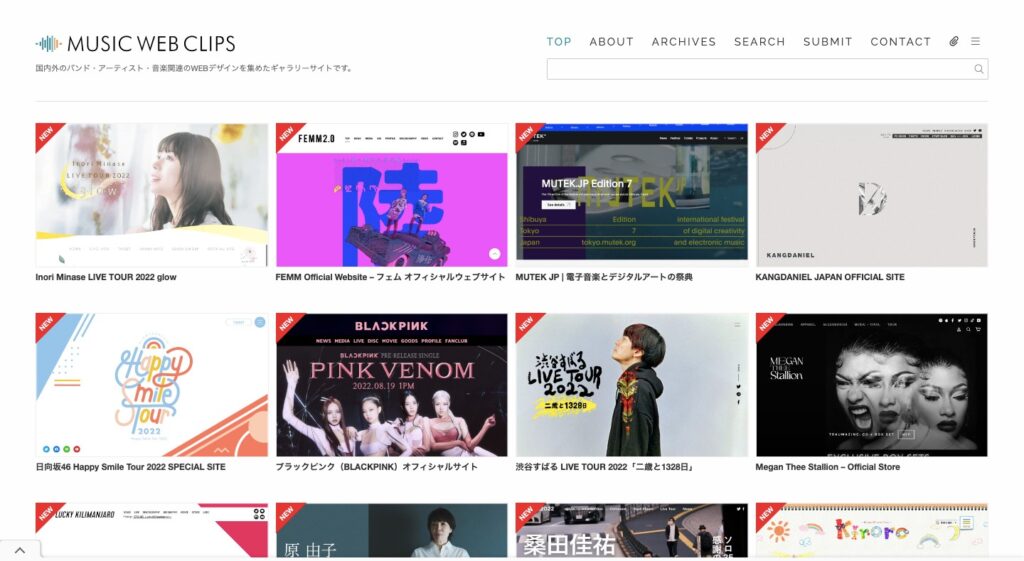
MUSIC WEB CLIP
国内外のバンド・アーティスト・音楽関連のWEBサイトに特化したギャラリーサイトです。国、音楽のジャンル、色、サイトの雰囲気などから検索をかけることが可能です。芸能系のWebサイト制作の際に重宝するでしょう。
Mobile-first Design Gallery

モバイルファーストのサイトに特化したWebデザインギャラリー。近年トレンドにもなり、増加傾向にあるスマホファーストのWebサイトが掲載されています。業界のカテゴリーとカラーから検索が可能です。
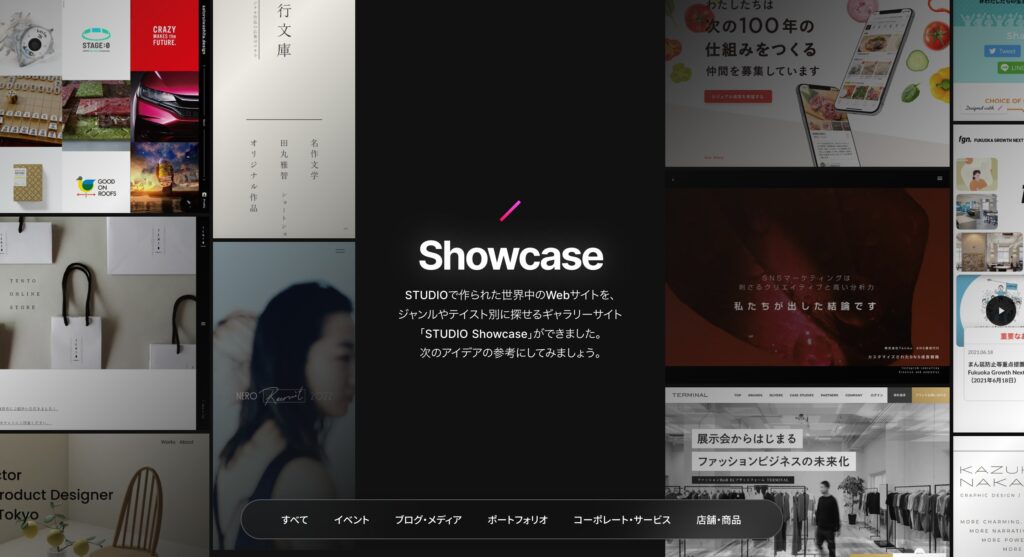
STUDIO Showcase
STUDIOで作られた世界中のWebサイトを、 ジャンルやテイスト別に探せるギャラリーサイト。業界やデザインテイストの絞り込みによる検索が可能です。STUDIOを使ったWebサイト作りを検討しているかたは是非一度チェックしてみてください。
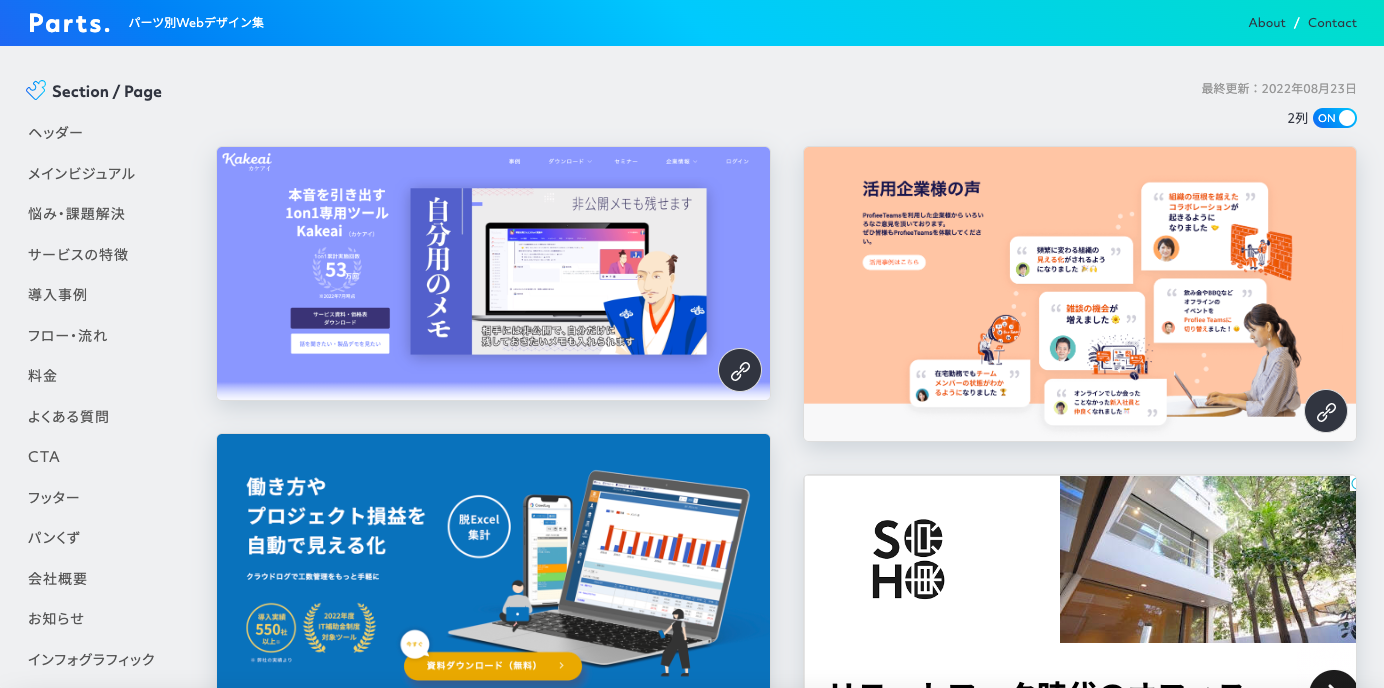
Parts.
個々のパーツのデザインに迷った際に役立つギャラリーサイト。メインビジュアル、CTA、フッターなど、セクションやパーツごとの部分的なデザインに絞って掲載されています。サイト自体も見やすく、パーツデザインの引き出しが少なく悩んでいる方におすすめです。
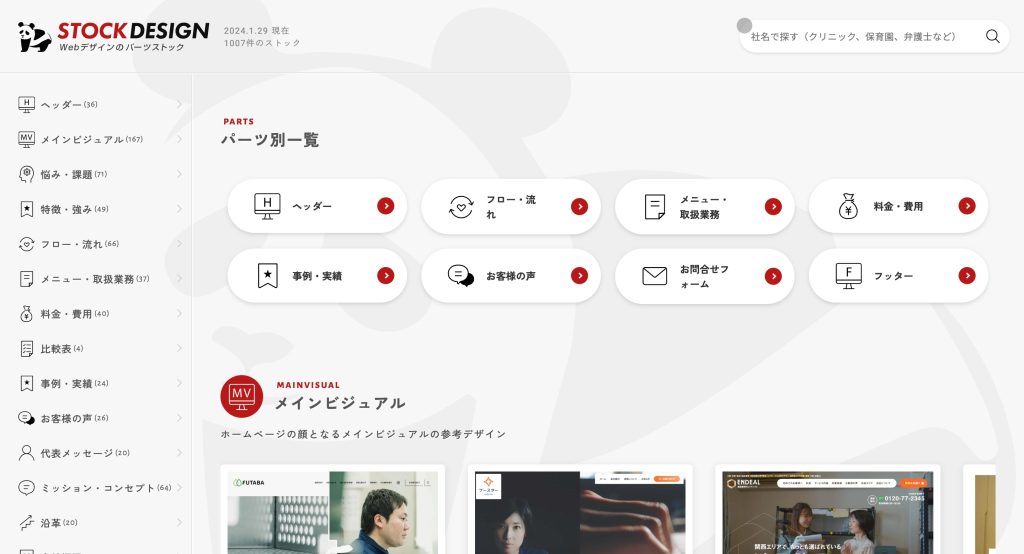
STOCK DESIGN
Webデザインの各パーツを集めたギャラリーサイト。どのホームページにもある「ヘッダー、メインビジュアル、フッター」の他、LPで使われる「悩み、特徴、流れ、料金、事例、CTA」といった要素、コーポレートサイトで使われる「代表メッセージ、ミッション、会社概要、沿革、スタッフ紹介、お知らせ一覧」などの要素から、クオリティが高いデザインを厳選し、紹介しています。
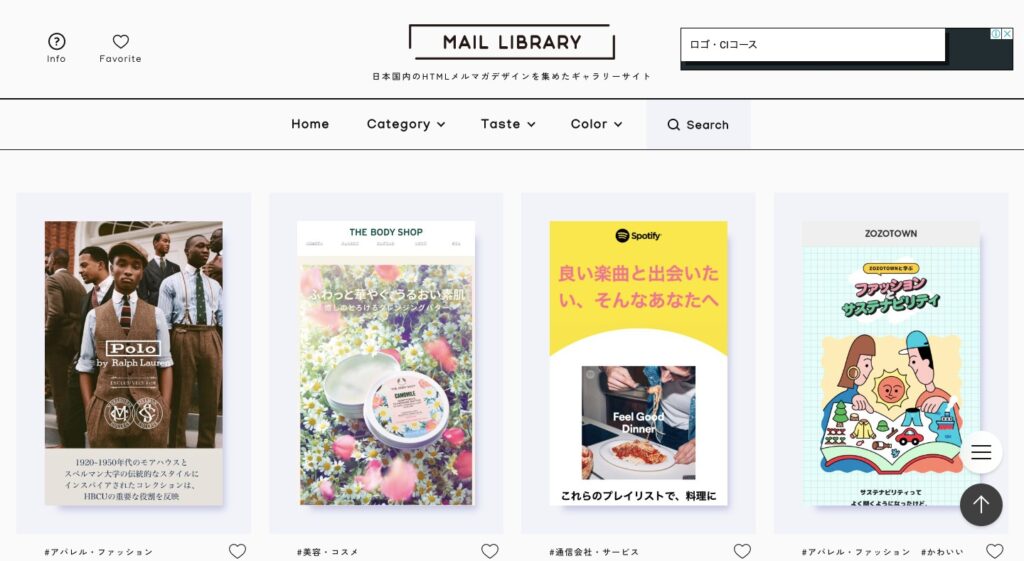
MAIL LIBRARY

MAIL LIBRARYは、国内のHTMLメールマガジンデザインをまとめたギャラリーサイト。ECサイトのデザイナーの方は、メルマガ施策の際に役立つでしょう。メールマガジンデザインの分析を通して、新たな気づきが得られるはずです。
Font for the Day
自称「欧文書体マニア」のサイト運営者による、欧文書体の解説サイト。このWebサイトでは、毎日ひとつずつ欧文書体が紹介され、丁寧な解説がされています。気に入った場合はフォントを購入できるような作りになっている点もポイントです。
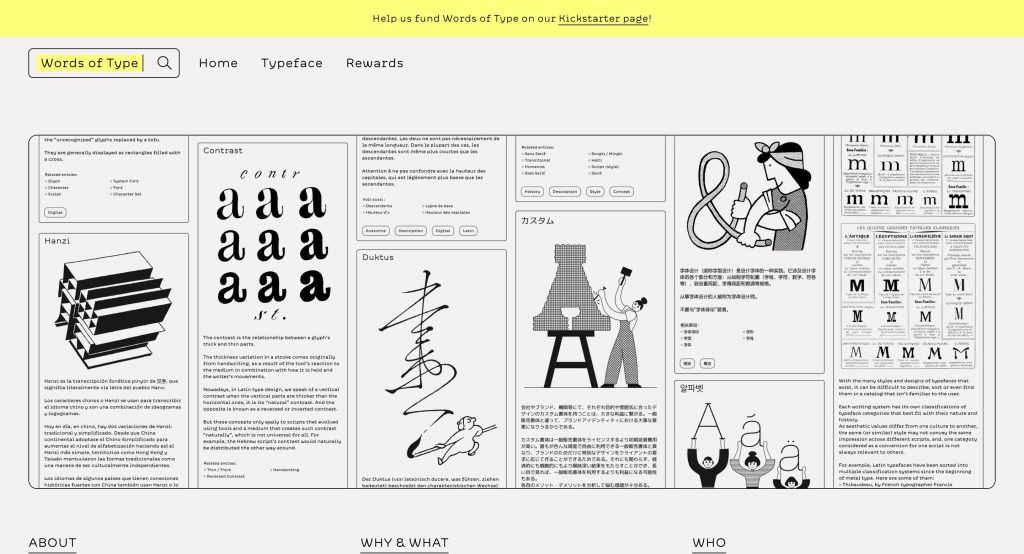
Words of Type

タイポグラフィ用語をイラストなどを用いて解説する百科事典サイト(2024年中にリリース予定)。日本語をはじめとした7言語で読むことができます。歴史的な面から、概念的な面、技術的な面まで、様々な角度からタイポグフラフィが語られるコンテンツになるようです。タイポグラフィに関心がある方にぜひチェックしてほしいサイトです。
きゃっこぴ

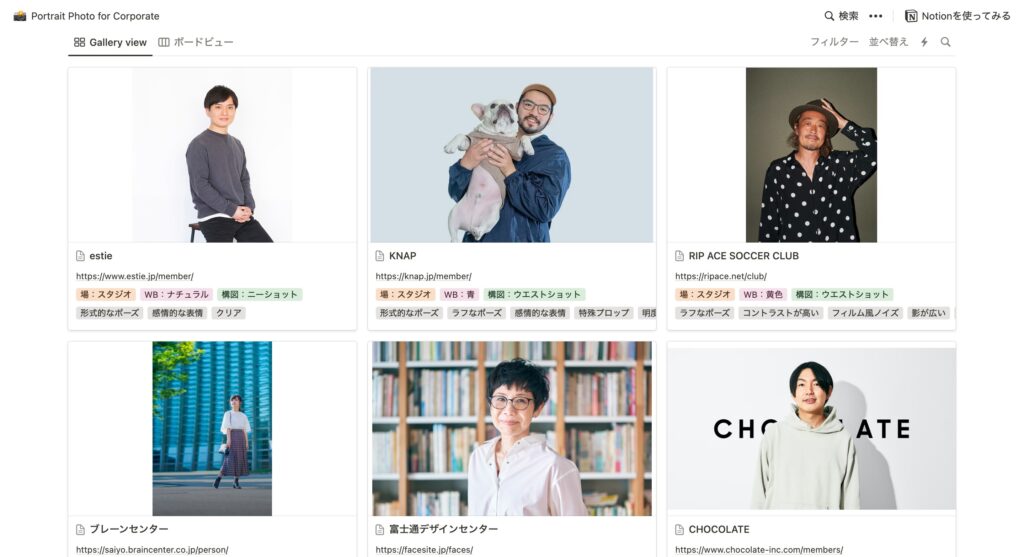
Portrait Photo for Corporate

企業サイトの社員紹介ページなどに掲載されているポートレート写真の事例がまとめられたサイト。撮影された場所や構図、雰囲気によって、分類がされています。採用サイト制作時などにも参考になるギャラリーサイトです。
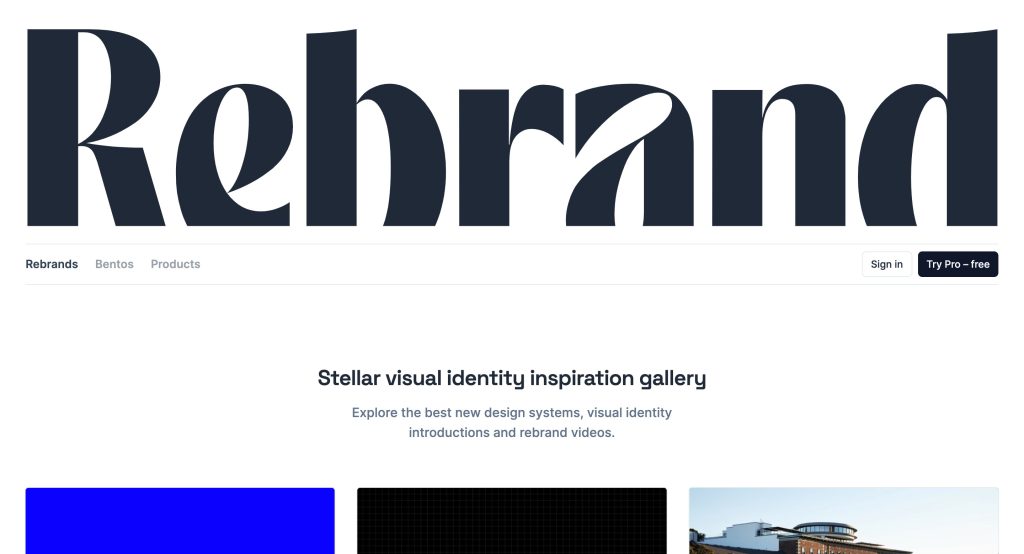
Rebrand

リブランディングした企業のビデオを掲載しているギャラリーサイト。企業のブランディングを担当する際に役に立つでしょう。
海外のWebサイトリンク集・デザインギャラリーサイト
海外のデザインギャラリーサイトでは、日本国内で多く使われるデザイン手法とは、また別のトーンの表現やデザインが多く紹介されており、多くのインスピレーションを受けることができるでしょう。ここではいくつかのデザインギャラリーサイトを紹介いたします。
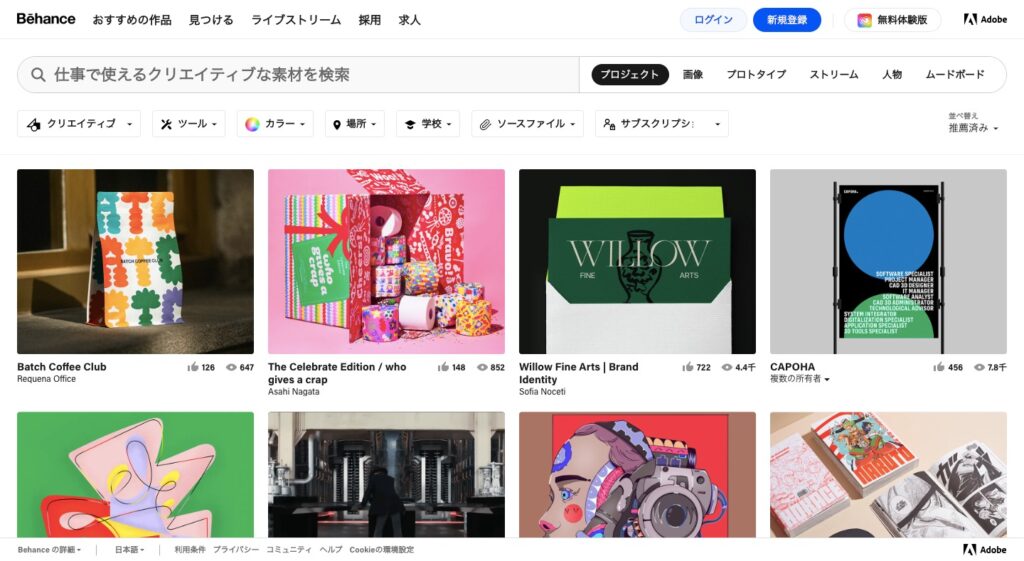
Behance
Behanceとは、世界中のデザイナーのポートフォリオを閲覧できるサイトです。 このサイトでは、欧米諸国だけでなく、アフリカからアジアまで様々な地域のデザイナーの作品を見ることができます。多様なバックグラウンドを持つレベルの高いデザイナーたちの作品をみることで、必ずインスピレーションを得られるはずです。「クリエイティブの分野」「使用したツール」「色」「国」ごとに検索をかけることが可能です。
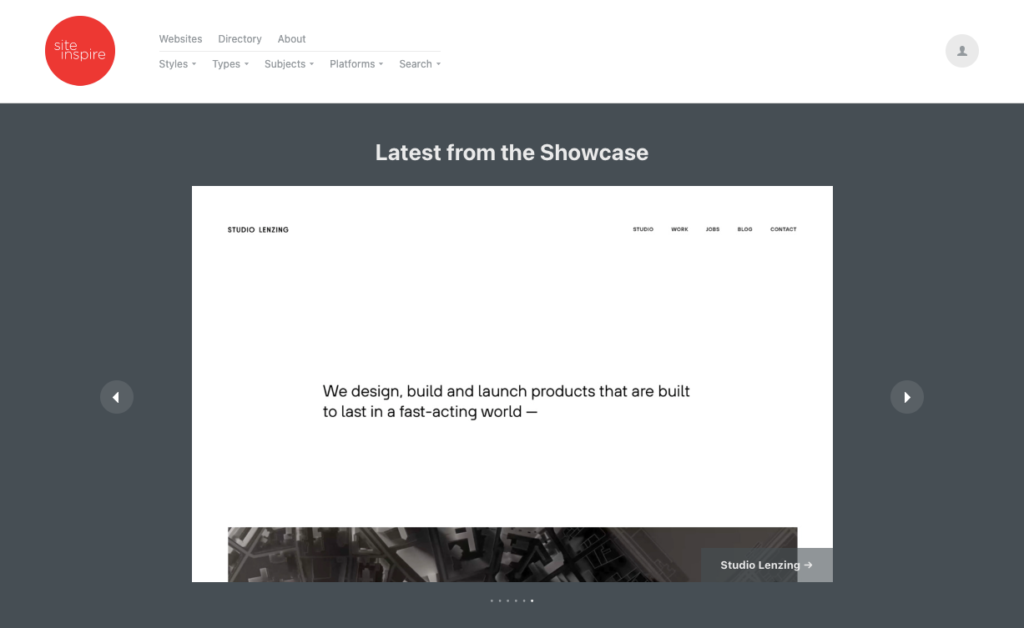
siteinspire
ロンドンのデジタルスタジオが運営する、海外のWebサイトを掲載したデザインギャラリーサイト。特筆すべきはその掲載量の多さ。海外の作品をとにかくたくさん見たいという方におすすめのサイトです。検索機能も充実しているため、世界中のWebサイトから好みのサイトをすぐに見つけ出すことができます。
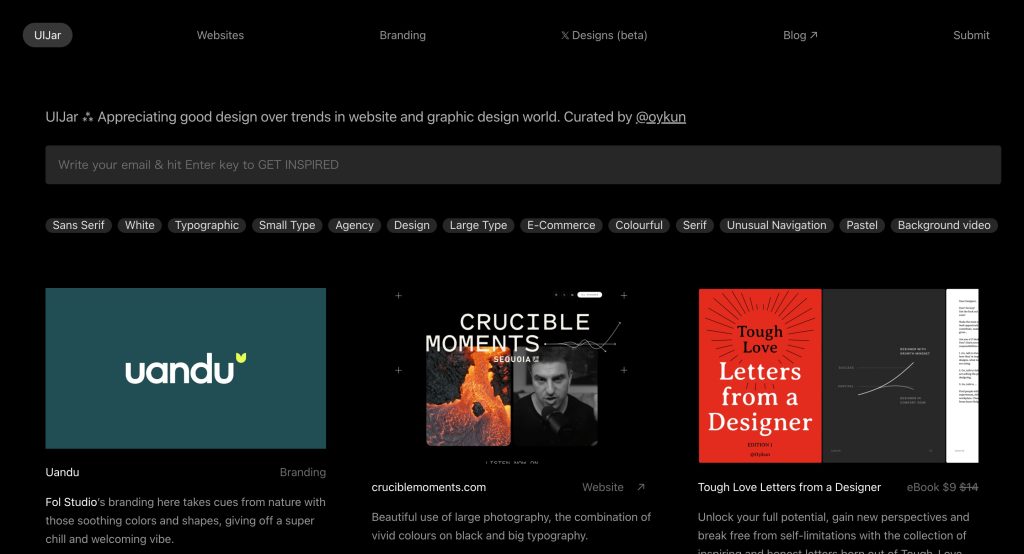
UIJar

ロンドンを拠点に活動しているデザイナーのOykun氏による、トレンドを超えた良いデザインを集めたギャラリーサイト。シンプルで洗練されたWebサイトに出会えます。掲載されているデザインについてそれぞれ軽く解説がされている点もポイントです。
MaxiBestOf
デザイナーBertrand Bruandetが運営する、フォントにフォーカスしたデザインギャラリーサイト。全体的にはシンプルで洗練されていて、個性的なフォントがアクセントになっているデザインが多いです。ユニークなフォントを取り入れたい時、参考にしたいサイトです。
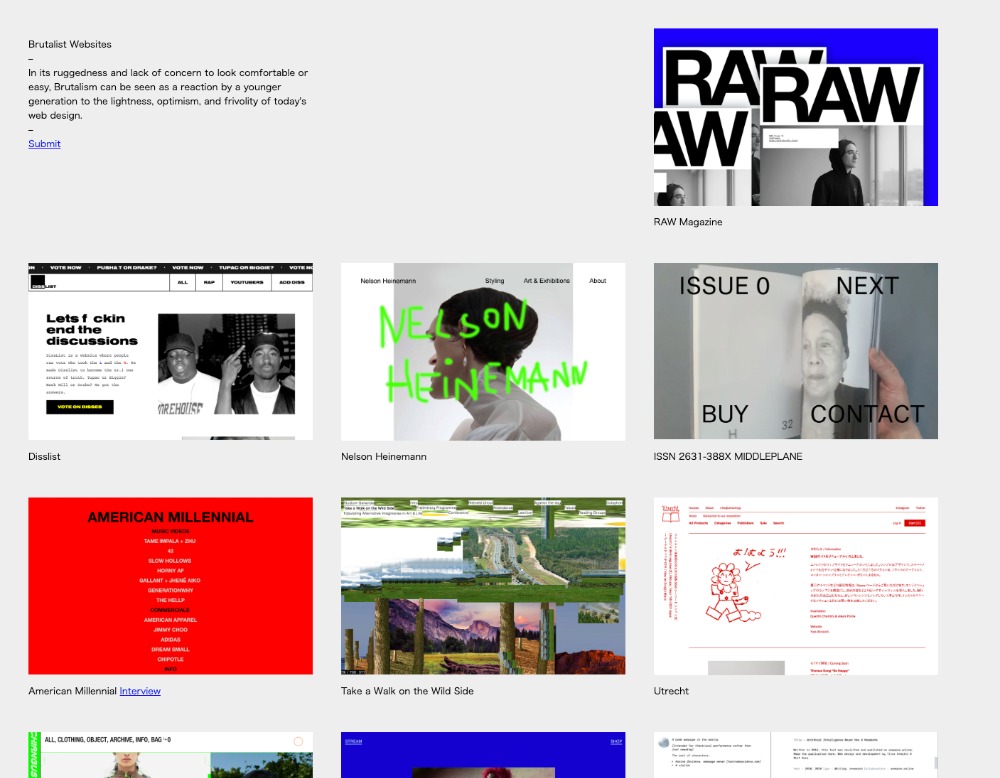
Brutalist Websites
ダイナミックでエッジが立ったウェブサイトが厳選されて掲載されています。ウェブサイトの名称であるブルータリストとは、建築業界のブルータリズムから生まれた言葉で、文化的要素が低く無骨な意匠を建物の外観などを指しています。その意図が汲まれた優れたデザインが集められているのでチェックしてみましょう。
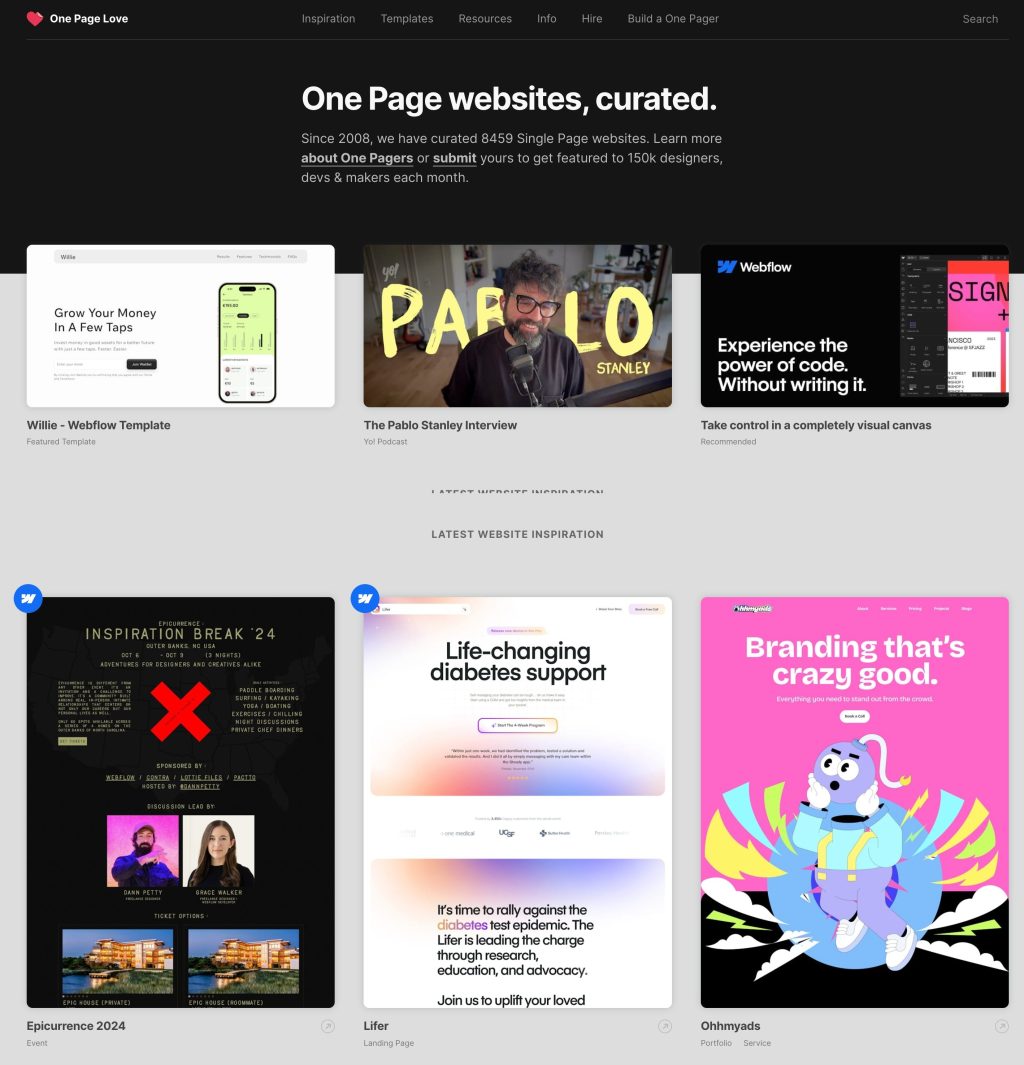
One Page Love

LPに特化したWebデザインギャラリー。2008年から運営されており、かなりの量のLPサイトがキュレーションされています。他にも、LPのテンプレートやツールが紹介さていたり、LPのトレンドや制作の裏側に関する記事も掲載されているため、制作時に様々なシーンで活躍してくれそうなサイトです。
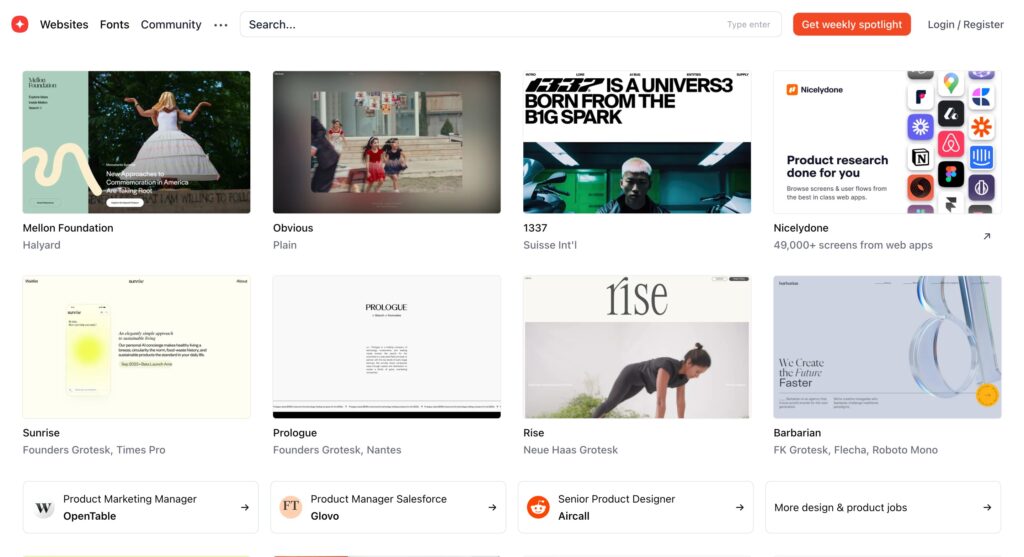
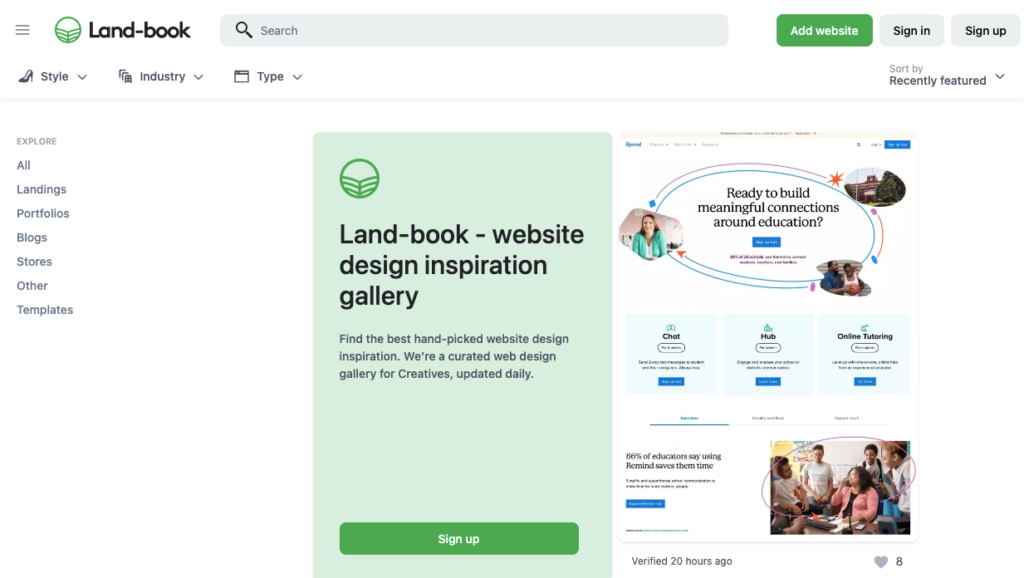
land-book
海外サイトの中でも非常にクオリティが高くハイセンスな作品が多く掲載されているデザインギャラリーサイトです。一定以上を閲覧するには会員登録が必要になってしまいますが、特にLPの掲載が多いため、海外のLPを参考にしたい人におすすめです。
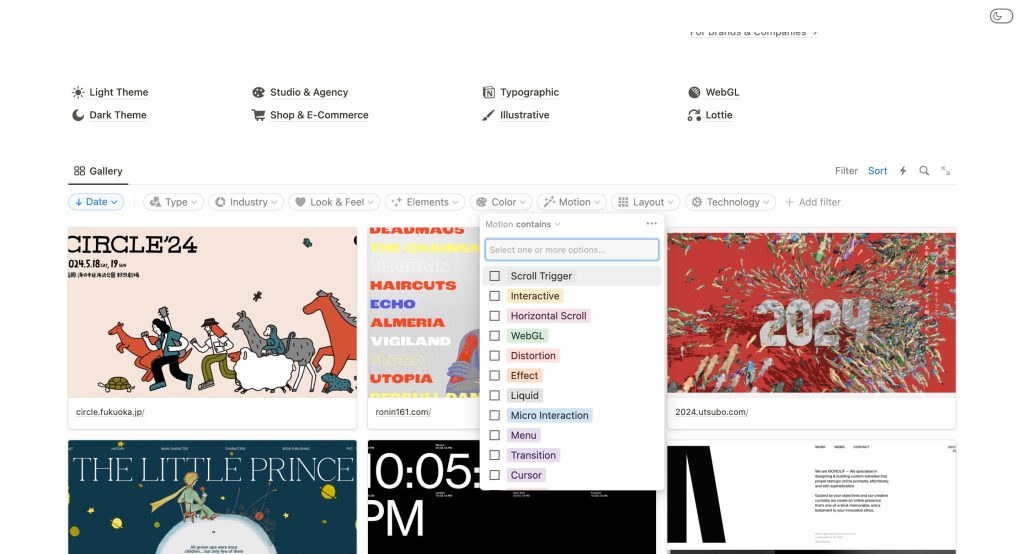
WEBGRAPH

WEBGRAPHはデザインと開発の両視点から世界中のWEBサイトを掲載したギャラリーサイト。サイトのデザインや印象、技術、分野から検索をすることができます。特に、「Motion」や「Technology」のカテゴリーが細かく分類わけされているのがポイント。
siiimple
スッキリしていて洗練された作品が多く掲載されており、UIも非常にシンプルなデザインギャラリーサイトです。掲載数がやや少ないですが、ミニマルに質の高いインプットをしたい人は使いやすいサイトです。
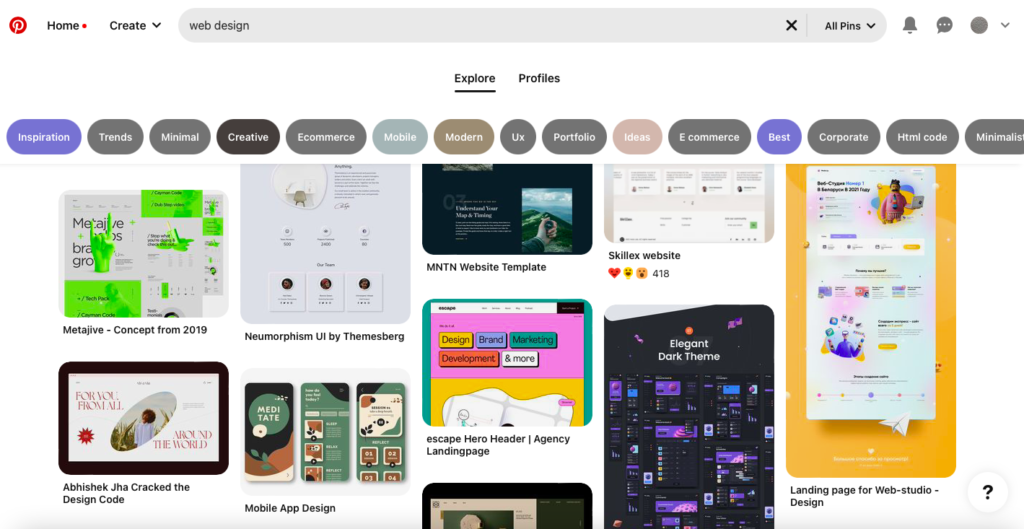
Web上の画像を集めて編集・共有ができるサービスです。「web design」などと検索するとおしゃれでデザイン性の高いWebサイトに出会えます。気に入ったデザインを「ピン(保存)」し、自分だけのデザイン集をつくることができるのがポイントです。また、他人のデザイン集もフォローできるためクリエイティビティが刺激されるでしょう。さらに、Webデザイン以外にもポスター、写真、広告、フォントなどの画像も多く掲載されており、気軽に世界中のアイデアを検索できる便利なツールと言えます。
SAVEE
Web上の画像をフォルダ分けしたり、保存できるサービス。基本的な仕組みはPinterestと同じですが、クリエイティブな人を対象にしているため、より洗練されてデザイン性の高い画像が多く掲載されています。 また現時点では広告がないため、ストレスなく画像検索できる点もポイントです。
fuse.kiwi
ニュージーランドのクリエイターらが、ネット上のグラフィック、イラスト、写真、アート、3D、映像、Webデザイン、タイポグラフィなどをキュレーションしているWebサイト。
ポイントは、引用元のSNSアカウントやWebサイトへと簡単に飛ぶことができる点です。気になった作品やアーティストについて気軽に深掘りすることができます。作品は欧米のものが多いです。
Minimal Exhibit
ミニマルなデザインのWebサイトを中心に掲載しているギャラリーサイトです。掲載されているWebサイトにコメントが投稿できたり、また他のユーザーのコメントを閲覧できるのが特徴です。誰かのコメントが制作のヒントになるかもしれません。上記と同じくシンプルでスッキリしたデザインをお探しの方に、ぜひおすすめしたいサイトです。
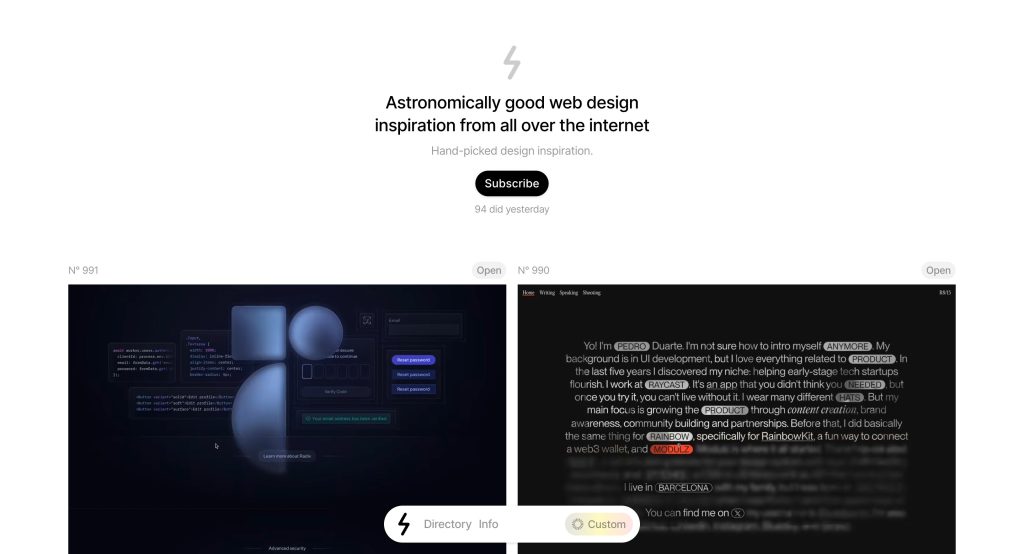
Godly

コンセプトは、「宇宙一良いWebデザインを集めたギャラリーサイト」。掲載されている作品の傾向としては、全体的にスタイリッシュで特徴的なモーションを採用しているものが多いです。
Flattrendz
フラットデザインを使用したWebサイトを多く掲載しているギャラリーサイトです。ニュースレターに登録すると、フラットUIデザインのトレンドに関する記事が毎週届くため、情報収集にも役立ちます。
HOVERSTAT
個性的でデザイン性が高く、かつモーションが際立つWebサイトを掲載しているギャラリーサイトです。直接サイト訪問をしなくても、ホバーで動きを確認できるのがポイントです。更新頻度はそれほど高くないものの、見ているだけでワクワクしてくる宝箱のようなサイトです。
GDWEB
エンタメ業界が盛り上がりを見せている隣国韓国のギャラリーサイトです。制作会社、ターゲット層、表現方法、デザインコンセプト、色彩など多様なジャンルごとに検索できる点が最大のポイントです。また、「GDWEB DESIGN AWARDS」と呼ばれる年に1度のアワードも実施しており、韓国におけるWebデザインのトレンドをチェックしたい方におすすめしたいサイトです。
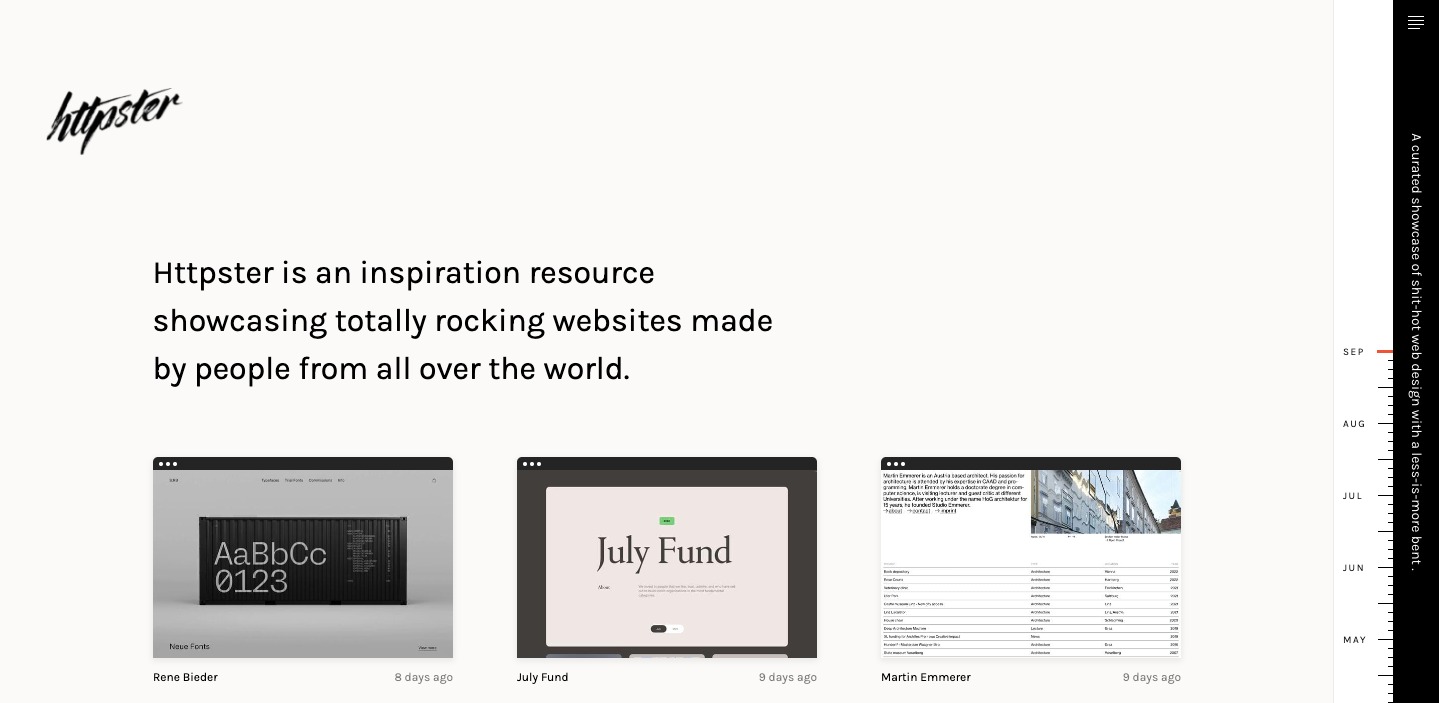
httpster
流行に敏感でイケてる人をさす”hipster”という言葉を文字った、ギャラリーサイト”httpster”。その名の通り、洗練されつつも大胆でイケてるサイトがたくさん掲載されています。また、目を惹くようなタイポグラフィーを用いたWebサイトが多く掲載されていることも特長の一つです。
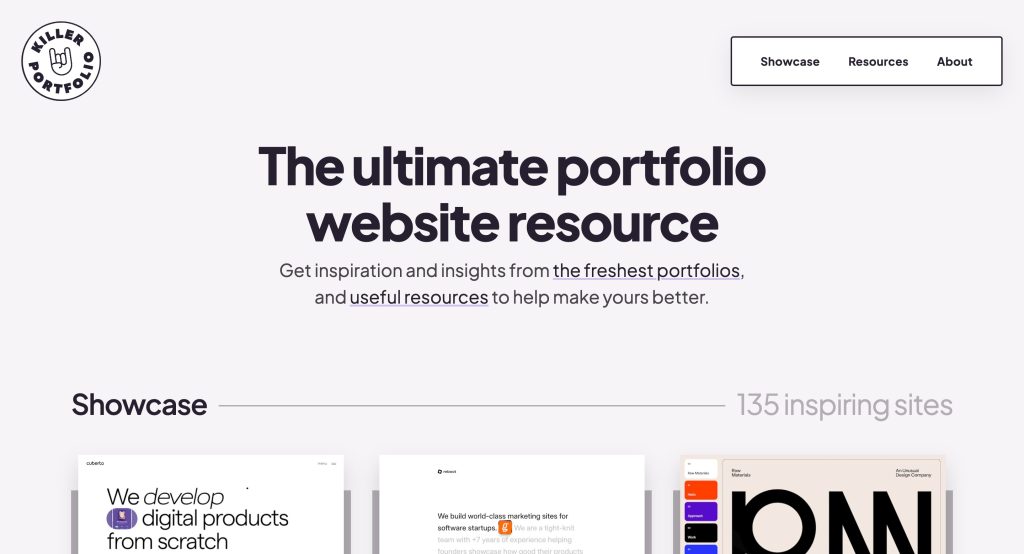
Killer Portfolio

”Killer”とは、スラングで「非常に魅力的」という意味を持ちます。Killer Portfolioは、イギリスをベースに活動するデザイナーのMike Harmerが魅力的なポートフォリオを集めたサイトです。洗練されたデザインが多く、ポートフォリオの表現の可能性を感じられます。
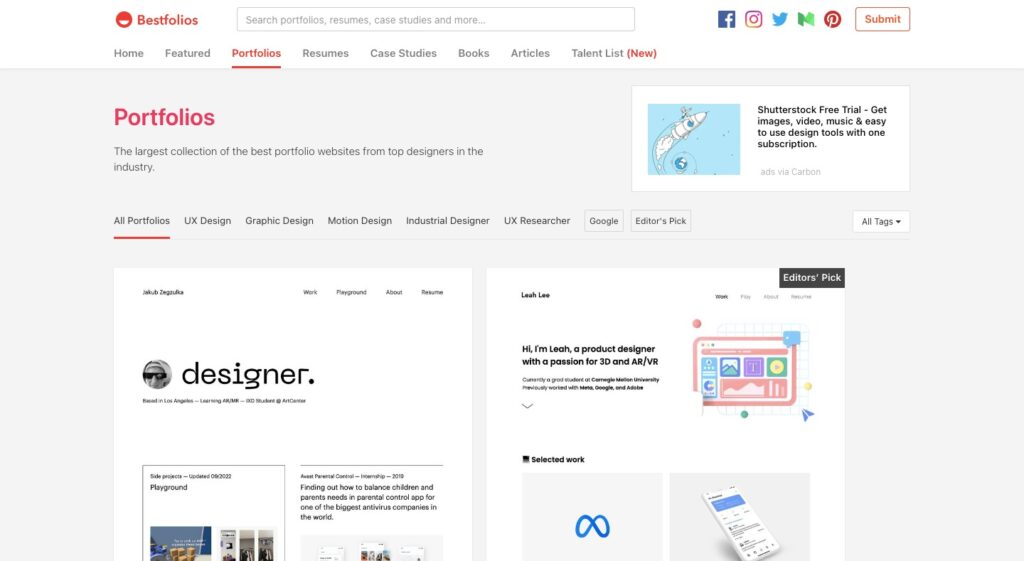
Bestfolios

Bestfolios
優れたデザイナーによるデザインポートフォリオを集めたギャラリーサイトです。就職・転職などでWebデザインやUIデザインのポートフォリオを準備する際に参照すると役立つでしょう。
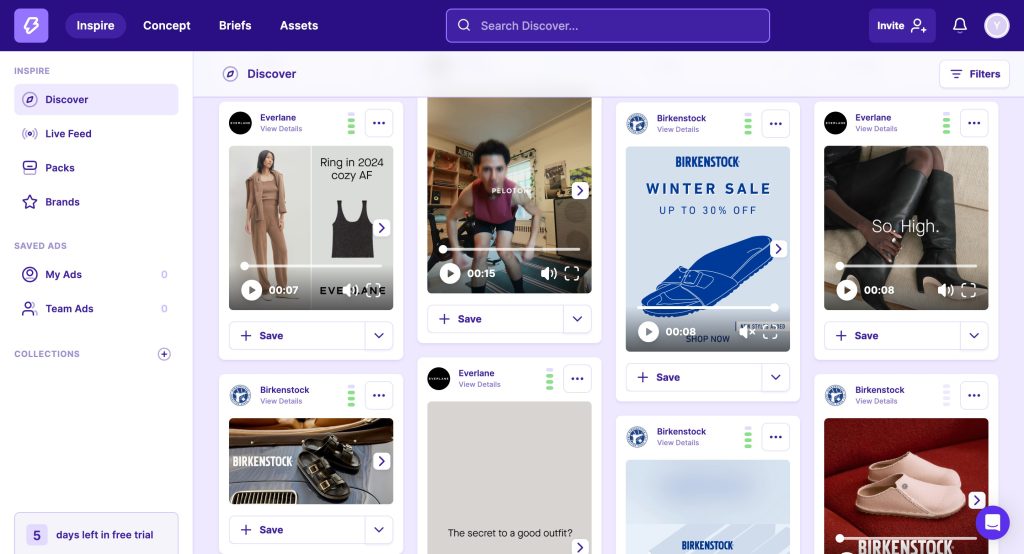
MagicBrief

TiktokやYoutube shortなどでみられる、ビデオ広告を掲載したギャラリー。実際のブランドや業界ごとに検索をかけることができます。これからのトレンドとなりそうなショート動画をマーケティングの一環としてWebサイトに取り入れる際、参考になるでしょう。

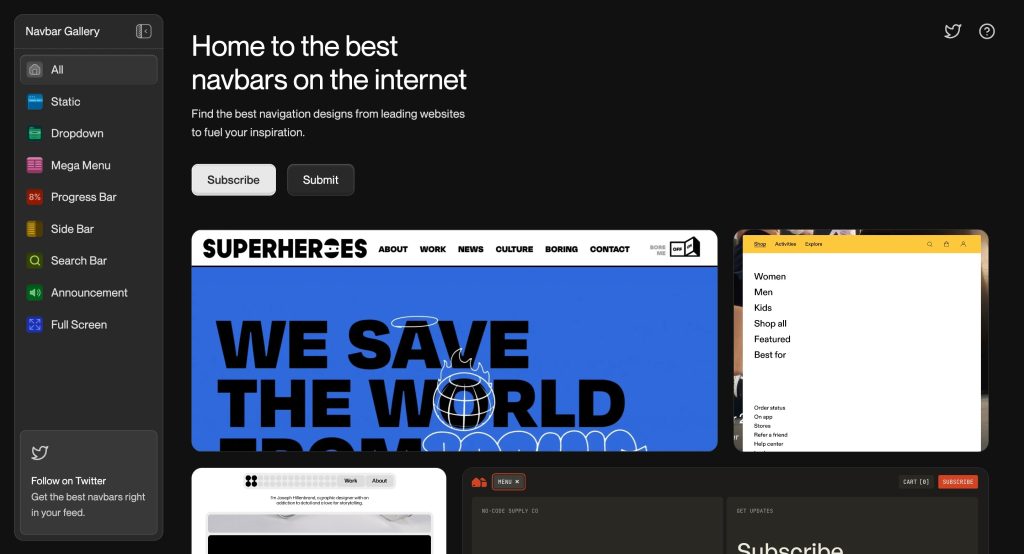
ナビゲーションバーを集めたギャラリーサイト。配置場所に分かれて、分類がされています。シンプルなデザインで使いやすく、まさに痒い所に手が届く!なサイトです。
Drams

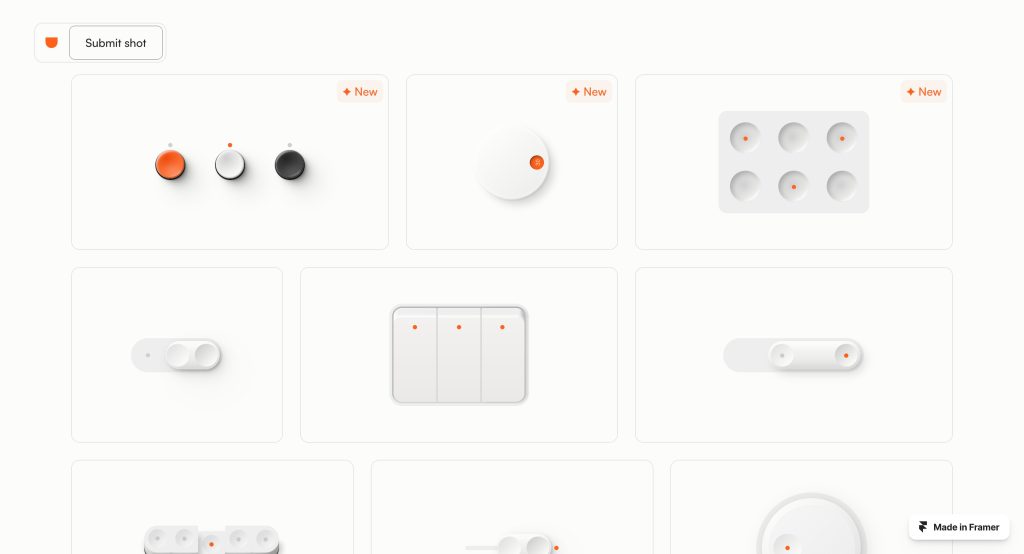
ドイツのインダストリアルデザイナーであるディーター・ラムスの設計原則からインスパイアされ、Framerで作られたコンポーネント集。 立体的で心地のいいアニメーションをクリックすると、それぞれ「スーーっ」「カチッ」などと音が鳴ります。サイト制作で取り入れると、完成度がグッと上がるでしょう。
Typewolf

Typewolfは、トレンドのフォントの紹介や実際の使用例がまとめられているサイトです。使用例が見れることで、そのフォントがどのような特徴や雰囲気を持っているのかをイメージしやすくなります。フォント選びに迷っている際に使って欲しいサイトです。
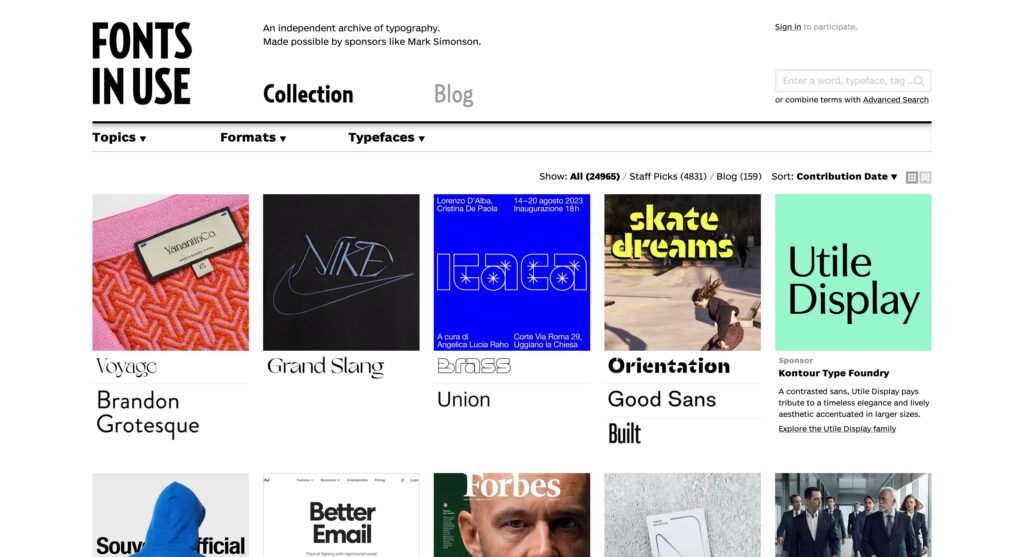
FONTS IN USE
Webサイトだけでなく、展示、広告、映画、雑誌などさまざまな媒体上のフォントが紹介されているサイトです。見ているだけで単に楽しいでけでなく、フォントのパワーというものを改めて感じられます。大胆にフォントを使ってみたいときに訪れてほしいサイトです。
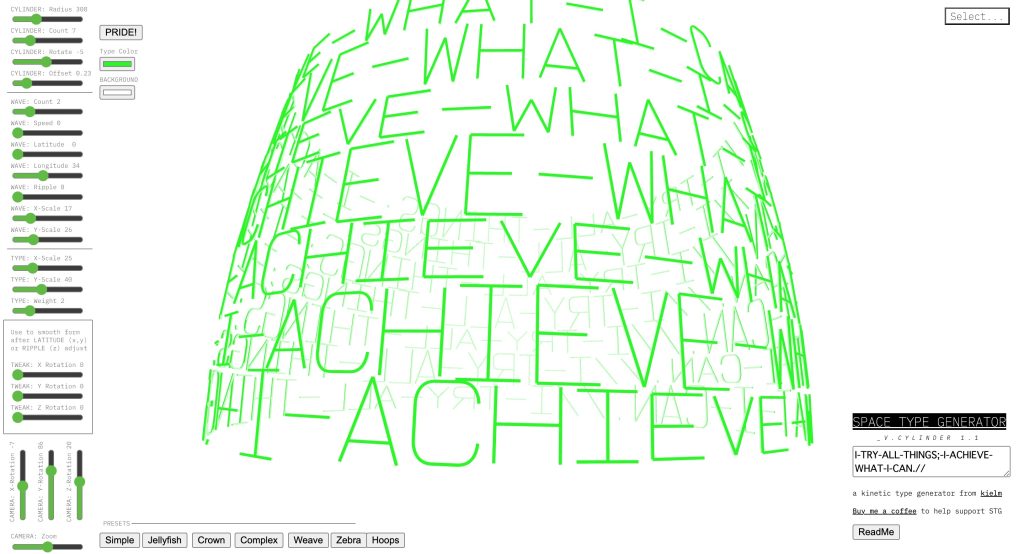
SPACE TYPE GENERATOR
テキストアニメーションを作成できるツール。様々なフォントを試せるだけでなく、モーションの速度や立体感の調整や、カメラの位置などを自由に変更することができたりと、感覚的に操作し遊べる点もポイントです。
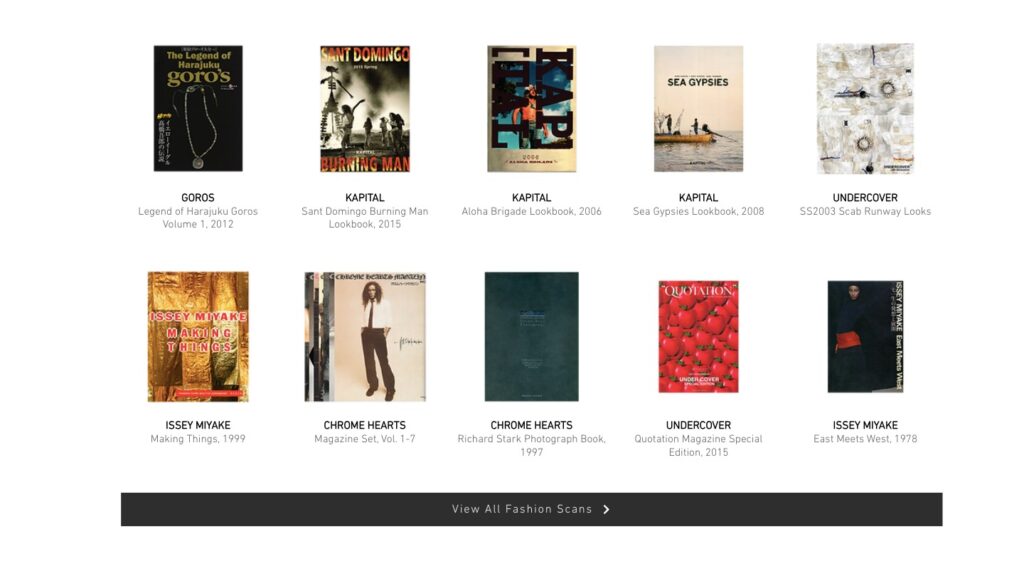
ARCHIVE.pdf
ファッション誌をPDF化したものを掲載しているサイト。90年代から2010年代までのISSEY MIYAKE、YOHJI YAMAMOTO、Comme des Garçons、UNDERCOVERといった日本のファッションブランドに関連する雑誌が中心に掲載されています。上記のブランドと似た雰囲気のファッション系のサイトを制作する際、レイアウトやカラーなどを参考にしてみると良いかもしれません。
Toools.design
多種多様なデザインツールの紹介にフォーカスしたサイト。「アイコン」「タイポグラフィ」「UX」「AI」「デザイン学習」などの項目が分類されており、活用できそうなツールやサイトがそれぞれ紹介されています。作業効率を上げたい時などにぜひチェックしてほしいサイトです。
スマホ表示・レスポンシブのWebサイトリンク集・デザインギャラリーサイト
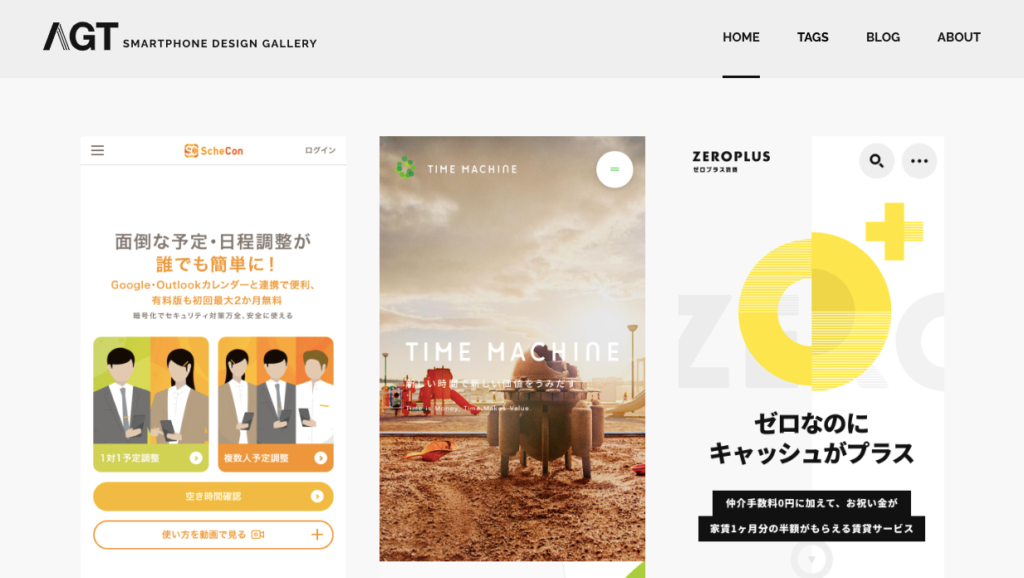
AGT SMARTPHONE DESIGN GALLERY
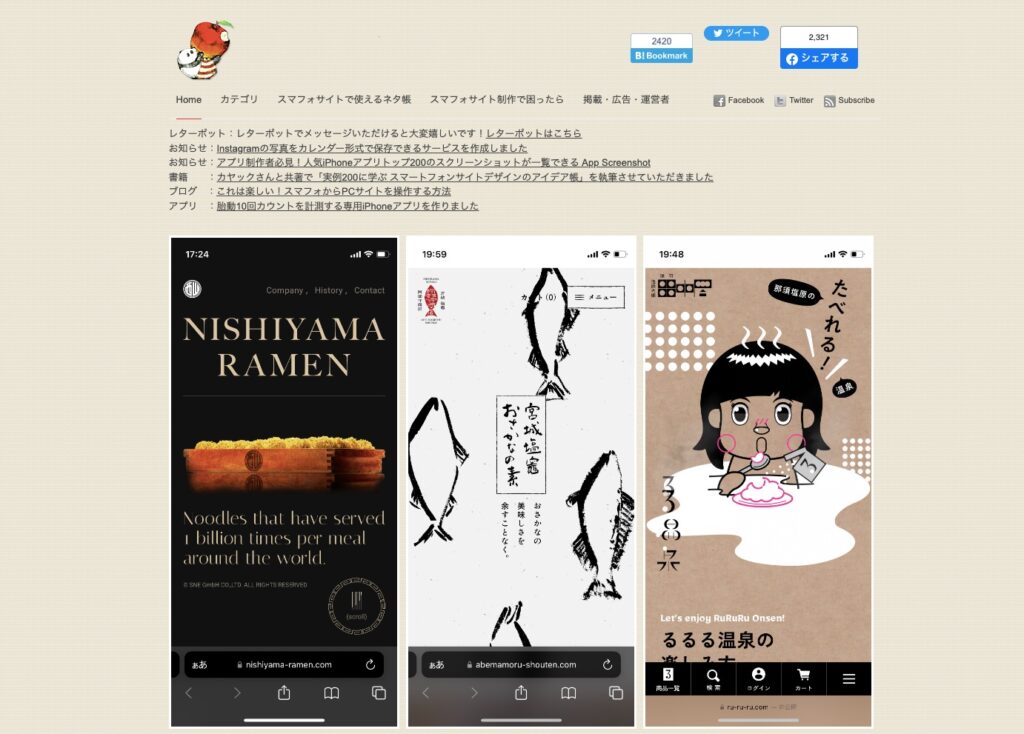
UI/UXデザインを得意とする制作会社である株式会社ヒカリナが運営する、スマートフォンやiPhone向けの質の高いサイトを集めたデザインギャラリーサイトです。サムネイルにマウスをホバーすると、サムネイル内で自動でデザインがホバーされていくため、縦長のスマホデザインもストレスなく見ることができる点が特徴です。
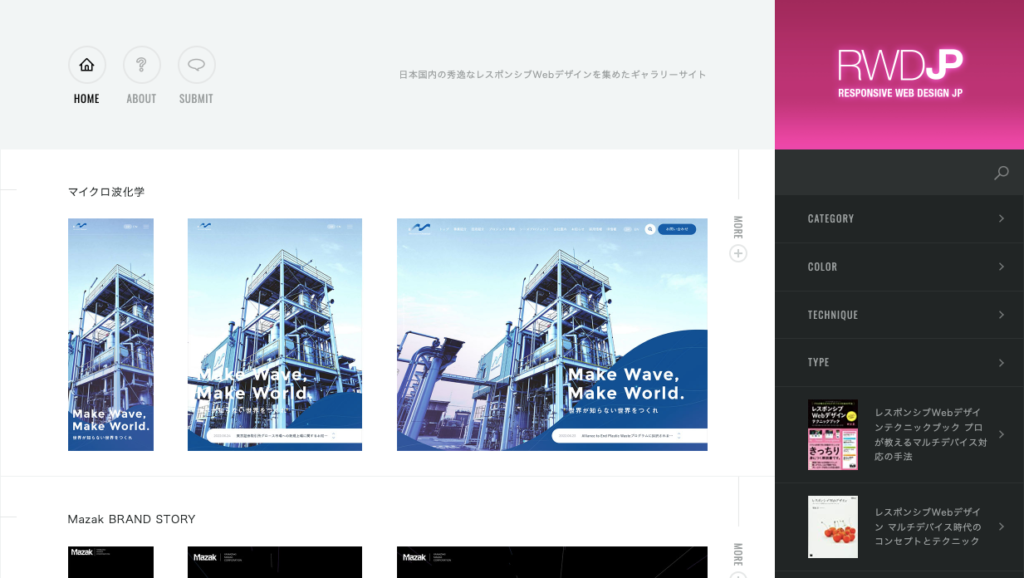
Responsive Web Design JP
日本国内の秀逸なレスポンシブWebデザインのサイトを集めたデザインギャラリーサイトです。スマホのデザインだけでなく、ブレイクポイントでのデザインも確認することができる点が特徴です。「+MORE」を押すと作品の概要が確認できるだけでなく、同じタイプの作品がレコメンドされます。
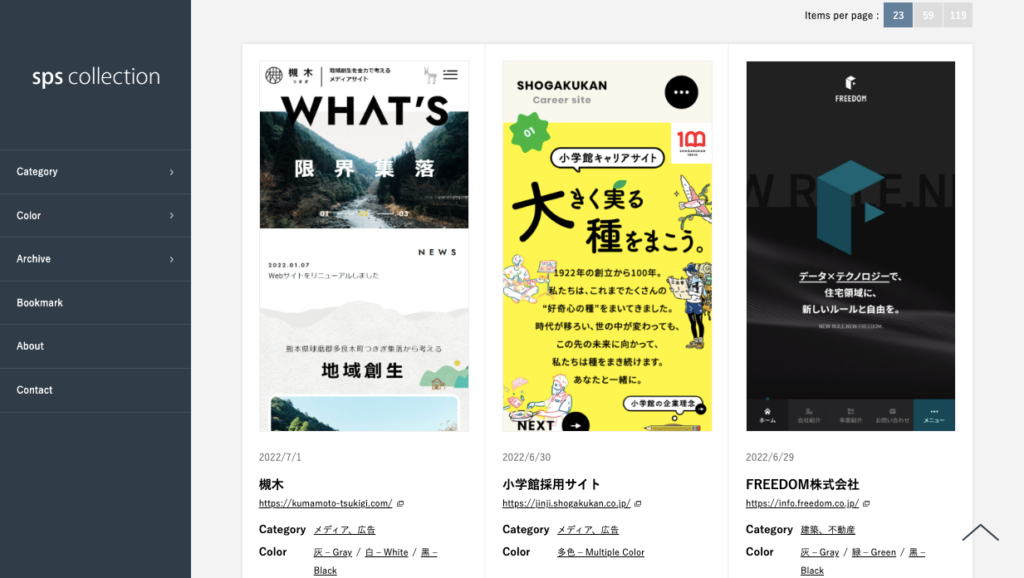
sps collection
スマホサイトを集めたデザインギャラリーサイトの中では珍しくブックマーク機能があるため、スマホサイトを中心にインプットや情報収集を習慣的に行っていく人におすすめのデザインギャラリーサイトです。またアーカイブ機能も備わっているため、指定の月に更新された作品もスムーズに見ていくことが特徴です。
iPhoneデザインボックス

詳細ページのレコメンド表示が充実し便利なギャラリーサイトです。思いがけず素敵なデザインに出会える可能性があります。また、カテゴリも細かく分かれているため、デザインや業界別に検索をかけることもできます。
Mobbin
Mobbinは、最新のiPhoneアプリのデザインパターンが集まっているサイト。1万以上の商用化されたアプリのデザインが投稿されています。業界・会社の成熟度・国から検索をかけることが可能です。さらに、「ホーム」「レビューページ」「ログインページ」のように探したいページにフォーカスした検索ができる点もポイントです。
LP・バナーデザインで参考になるWebサイトリンク集・デザインギャラリーサイト
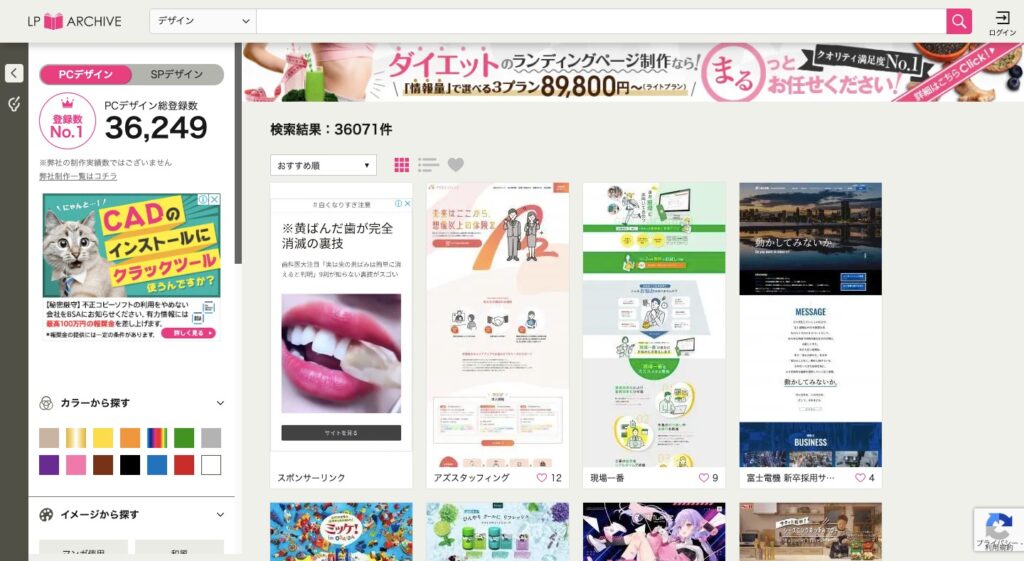
LPアーカイブ
クオリティが高く見やすいLPを集めたポータルサイト。「カラー」「イメージ」「カテゴリー」から検索ができ、非常に使いやすいです。また掲載数約6万点という多さもポイント。LP制作の際にぜひおすすめしたいサイトです。
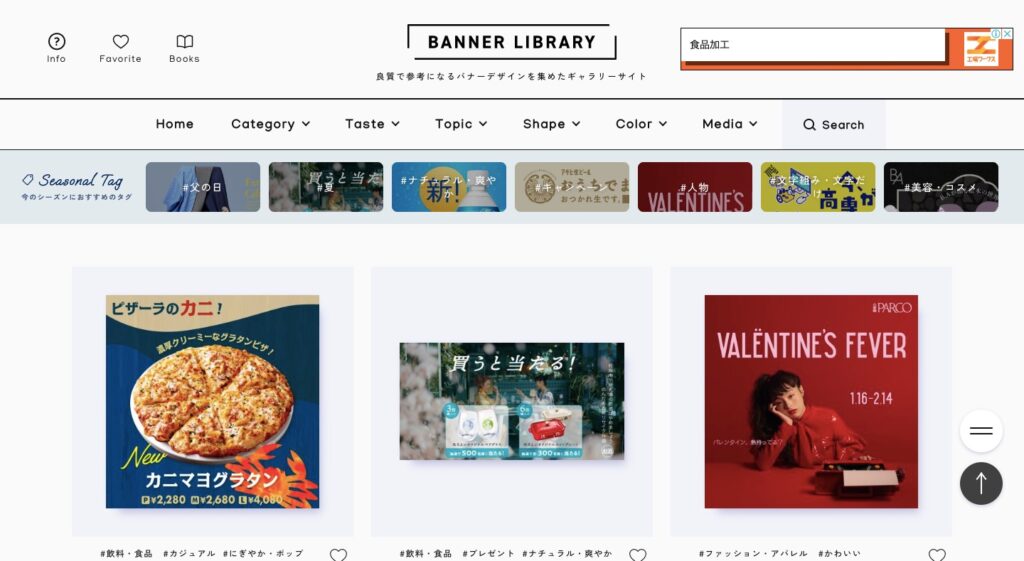
BANNER LIBRARY
BANNER LIBRARYは、バナーデザインを集めたギャラリーサイト。アプリ・SNSで配信されているバナー、ECサイトの特集バナー、ブランドサイトのキャンペーンバナーなど多岐に渡るバナーの中から、クオリティの高いバナーが掲載されています。
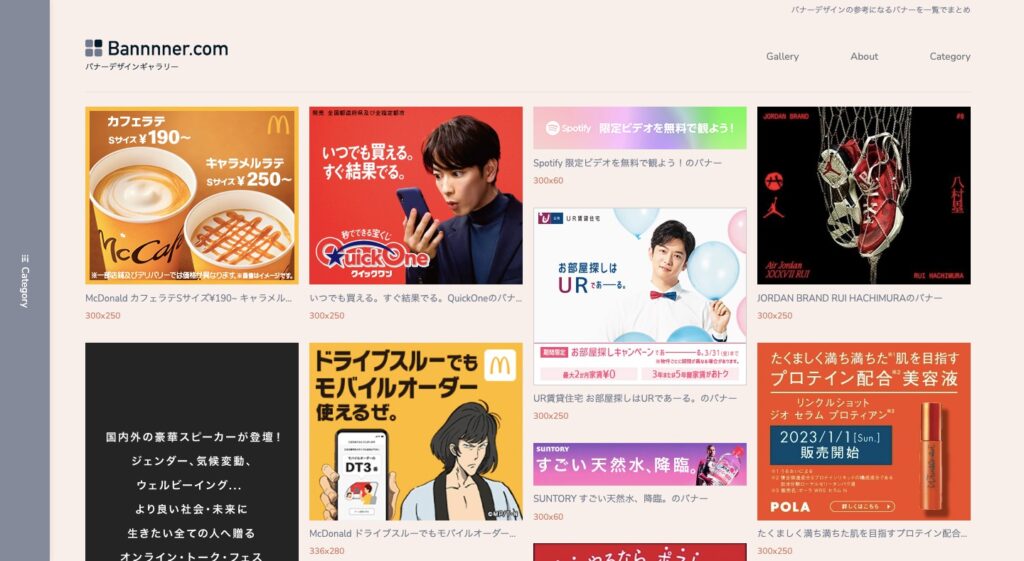
Banner.com
バナー制作者の見本になるような、優れたバナーを集めたバナーデザインギャラリー。タレントや著名人を起用したバナーが特に多く掲載されています。
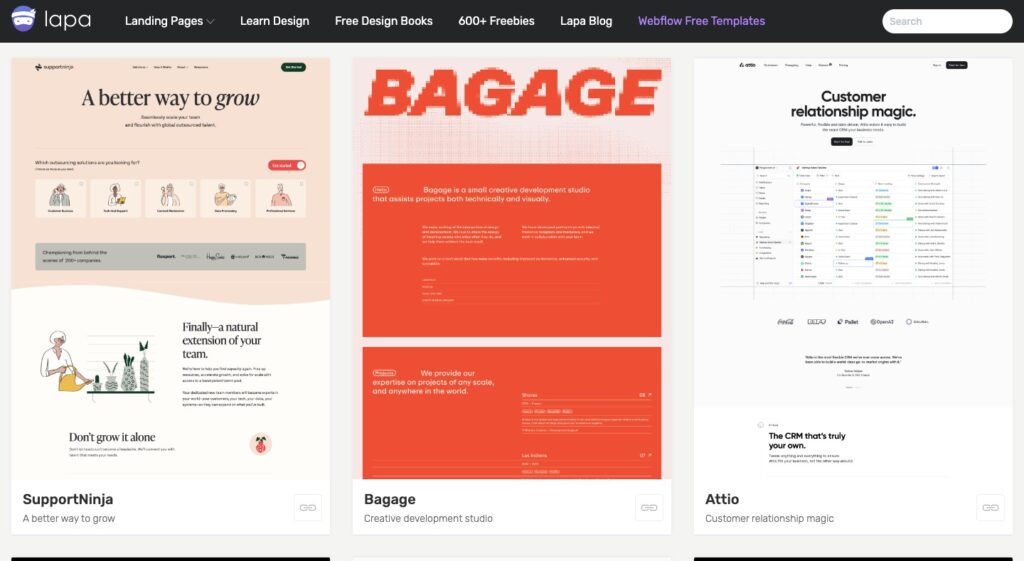
Lapa Ninja
海外のランディングページを集めたギャラリーサイト。国内のLPではなかなか見られないようなアーティスティックなデザインがたくさん掲載されています。デザインのスパイスになるアイデアが欲しい時に訪れたいサイトです。

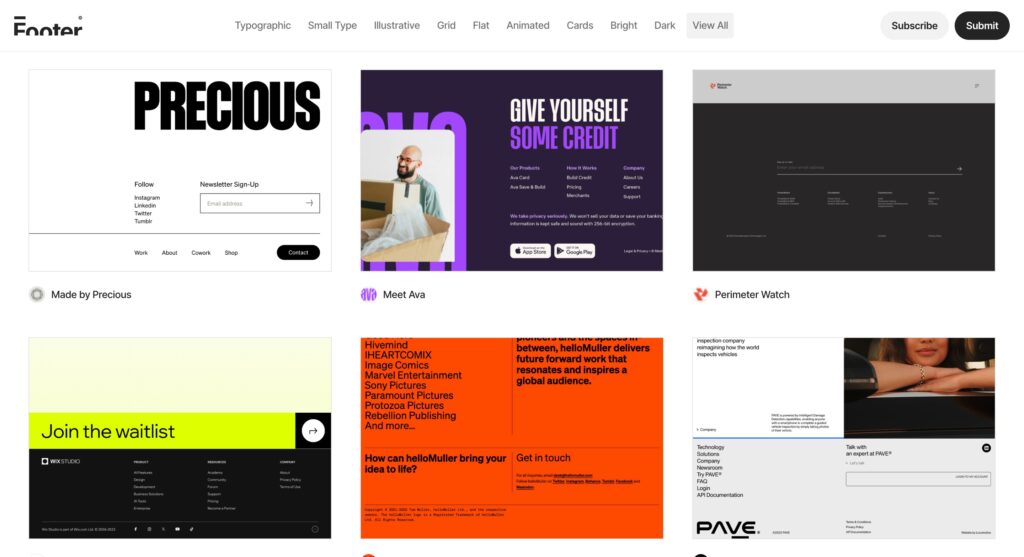
Webサイトの最下部にあるスペースであるフッターを集めた海外のギャラリーサイト。フッター部分でのフォントの大きさやレイアウトは、全体のWebサイトのイメージにかなり影響を与えることがこのサイトから学べます。ぜひチェックしてみてください。
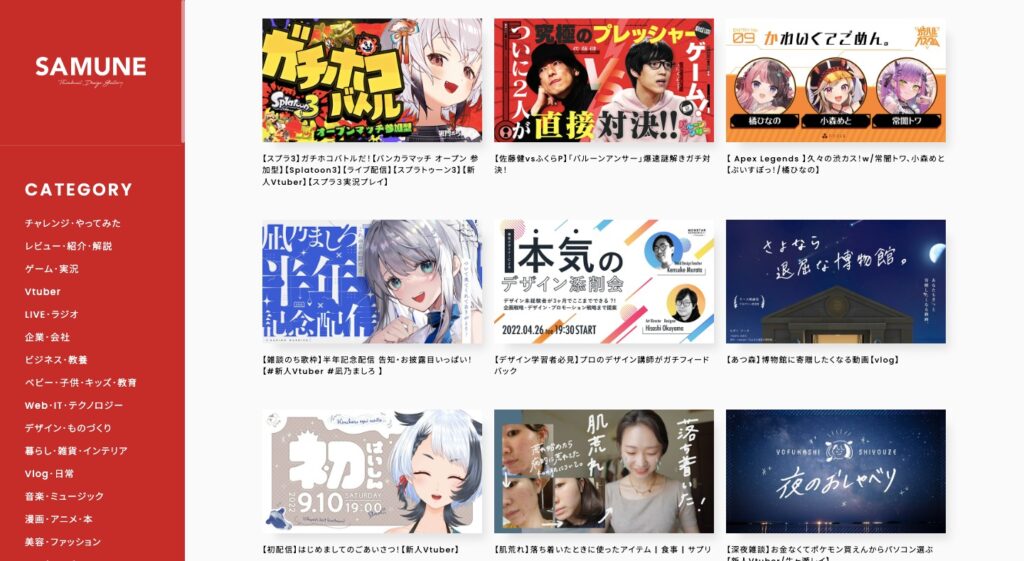
SAMUNE
YouTube上の多種多様なジャンルやテイストのサムネイルの中から、良質なデザインのサムネイルを集めたギャラリーサイト。バナーデザイン制作時においても、レイアウト・文字処理・ビジュアル・コピー・配色・あしらい・切り口などで参考にもなるサイトです。
モーションで参考になるWebサイトリンク集・デザインギャラリーサイト
Recent Design
X(Twitter)で投稿された良質なUIデザインの動画をピックアップして掲載しているサイト。現在は、海外デザイナーの作品が中心となっています。UIデザイナーの方だけでなく、インタラクティブデザインを取り入れたいWebデザイナーの方にもおすすめしたいサイトです。
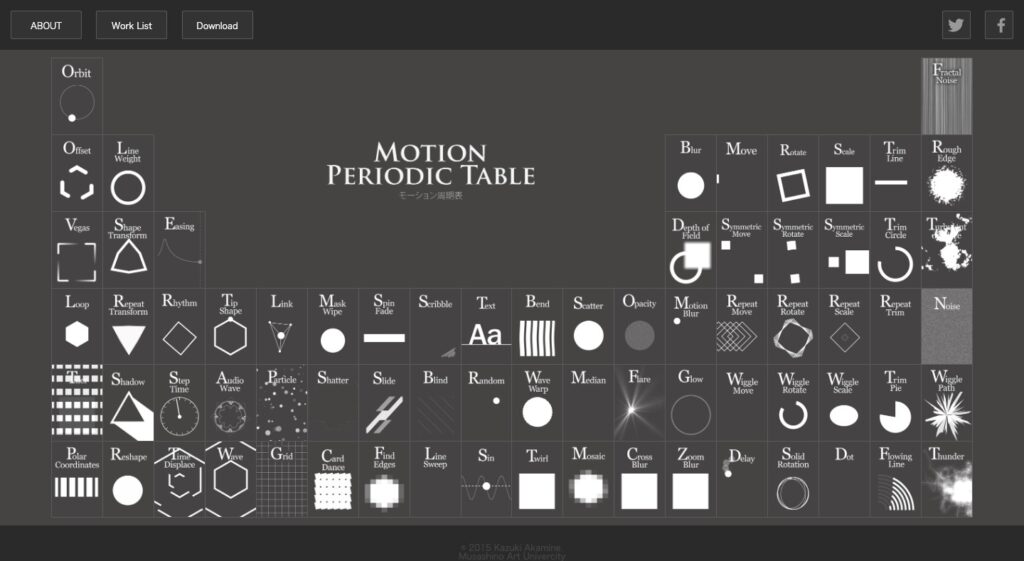
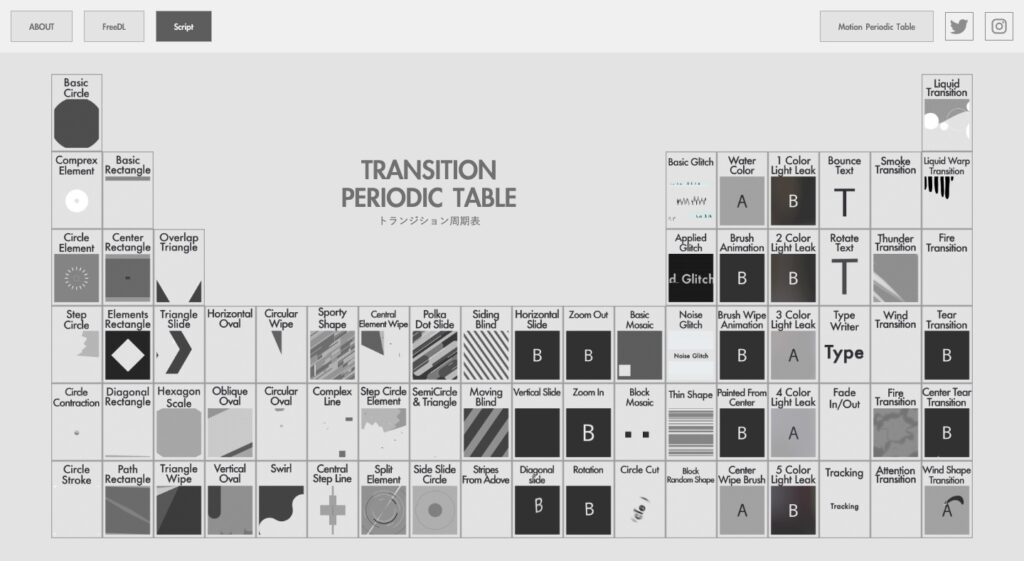
モーション周期表
モーション周期表は、モーショングラフィックスにおける基本要素を抽出し、元素記号表のようにルールをもとに並べたもの。周期表の中から興味のあるモーションを選ぶと、作成方法や応用法、作例などを閲覧できます。モーションについての理解を深めたり、新しいモーションを作成する際の参考にもなるでしょう。
トランジション周期表
上記のモーション周期表のトランジションバージョン。クライアントワークでよく使われるものを中心に掲載されています。気になるトランジションをクリックすると、作成方法などの解説を閲覧できます。トランジションをWebサイトに取り入れる時のリサーチとして使ったり、初学者の学習教材として活用するのがおすすめです。
アワード系Webサイトリンク集・デザインギャラリーサイト
世界にはハイクオリティかつ独創的なデザインのサイトを表彰する数々のアワードがあり、アワードの結果を掲載しているサイトがあります。日々のインプットという観点以上に、最先端のトレンドを感じたい人や、Webデザインなどデジタル分野のデザインを極めたい人は必見のデザインギャラリーサイトです。
Awwwards

Awwwardsは、世界で最も優れたWebデザイナー、開発者、エージェンシーに贈られるアワードです。評価基準は、「デザイン」「ユーザビリティ」「クリエイティビティ」「コンテンツ」の4点です。ノミネートされたサイトを業界や使用された技術、カラー、フォントの種類などカテゴリーに分けて探すこともできるので、ギャラリーサイトとしても重宝されているサイトです。
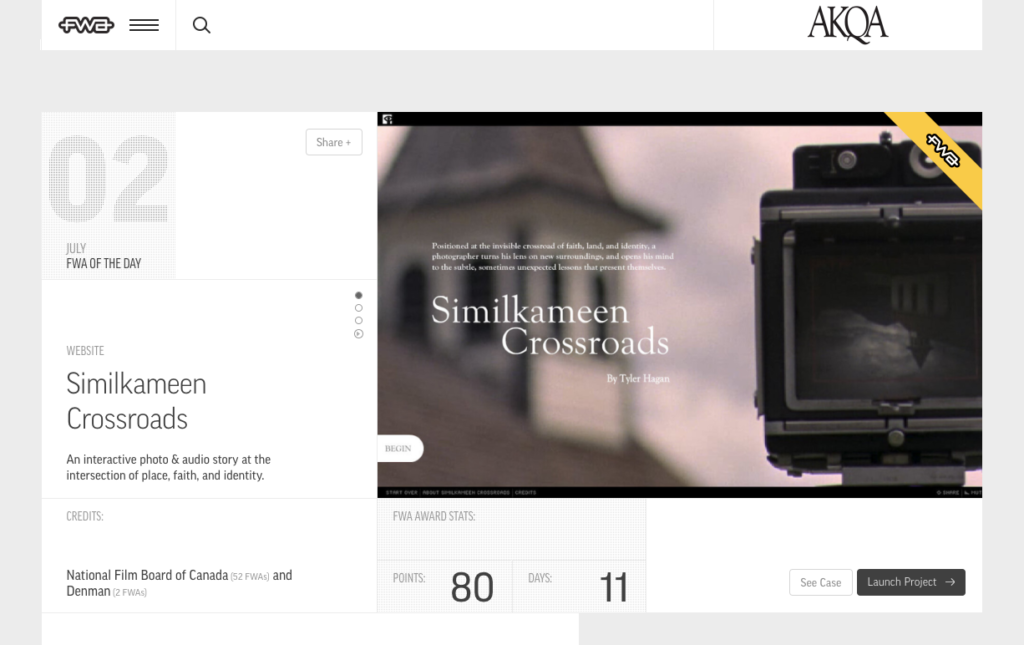
The FWA
The FWAは、媒体や使用されているテクノロジーに関わらず、斬新で先進的なクリエイティビティを評価するアワードです。ポイントは、ノミネートされている作品にWebサイトだけでなく、アプリ、VR、インスタレーションなどデジタル媒体も掲載されていることです。世界の最新技術を知ることができ、あなたのクリエイティビティを刺激してくれるでしょう。
CSS Design Awards
CSS Design Awardsは、「UI/UXデザイン」「革新的な技術を採用しているか」といった面を重視した評価が行われるアワードです。したがって、操作がしやすかったり、ユーザー体験の面で優れたりするWebサイトが高評価を受ける傾向にあります。
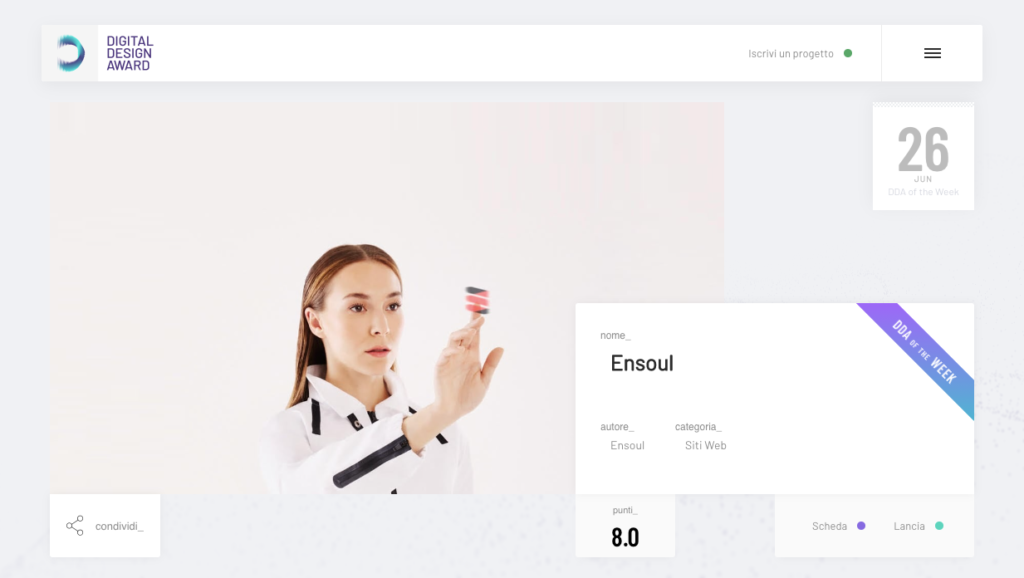
Digital Design Award
Digital Design Award
デジタルデザインにおける創造性と卓越性を刺激し、促進することを目的としたイタリアのアワードサイト。評価基準として「デジタルコミュニケーション」が挙げられている点が特徴です。
国内・海外の企業系デザインブログ
インハウスデザイナーが在籍している企業のデザインチームによるブログでは、開発プロセス、デザイン哲学、ビハインドストーリー、また効率化のノウハウなど、様々なトピックのコラムやインタビュー記事が掲載されています。人気サービスのデザイン制作の裏側を知ることができるだけでなく、働き方やチーム運用、社員教育など実務的な面でも有益な情報を得られるでしょう。気になる業界やサービスに合わせてチェックしてみるのもいいかもしれません。
Goodpatch Blog
グローバルデザインカンパニーGoodpatchが運営する公式ブログ。主にUI/UXデザインや、デザインパートナーとしての事例、デザイン思考に関するナレッジ、社内カルチャー発信、自社サービスの紹介を行っています。特に、社員へのインタビュー記事が充実しているため、就職・転職活動やキャリア形成においても、情報収集の材料として役立つでしょう。
DeNA Design
人気ライブ配信アプリPocochaなどを運営する株式会社ディー・エヌ・エーのデザイン本部サービスデザイン、マーケティングデザインチームによるデザインメディア。UX / UI デザインやフロントエンドのノウハウが中心に掲載されています。人気サービスのデザインがどのような過程を経て今に至るのか、担当デザイナーが語るビハインドストーリーには学びがたくさん隠れているはずです。
LINE CREATIVE CENTER
LINE株式会社のデザインチーム LINE CREATIVE CENTERによる人気公式note。UI/UX、BXデザイン、映像制作、スペースデザインなどに関する記事が掲載されています。お馴染みの「LINE」というサービスの裏側だけでなく、読後すぐに役立つデザインスキルに関する情報も満載です。また、noteの構成が非常に見やすい点もポイントです。
Mercari Design
株式会社メルカリのデザインチームによる公式note。同社の代表的な2つのサービスであるフリマアプリ「メルカリ」、決済サービス「メルペイ」の詳しいデザインアプローチについて知ることができます。更新頻度はそれほど高くないものの、一つ一つの記事のクオリティの高さがポイントです。
SMBC DESIGN
三井住友銀行のインハウスデザイナーによる公式note。「三井住友銀行アプリ」やホームページのビハインドストーリーやデザイナーへのインタビューが中心に掲載されています。金融系のデザインブログは少ないため、この分野のデザイン制作の際、情報収集源として役に立つでしょう。
Money Forward Design
金融サービス「マネーフォワード ME」を運営する株式会社Money Forwardのデザインチームによるマガジン。各プロダクトのデザインプロセスや、全社横断のデザイン組織の取り組みについて発信しています。ポイントは、このマガジンが『共同』マガジンであること。記事のライターが固定されておらず、チームのデザイナーメンバーによって執筆されているので、様々なデザイナーの独自の視点を知れることも魅力の一つです。
MIXI design
株式会社MIXIのデザインチームによる人気公式note。MIXIのデザイン職やデザイン組織に関する記事が中心に掲載されています。特に新卒デザイナーに向けた記事が充実しているため、デザイナーを目指している学生の方はチェックしておくと良いでしょう。
BASEプロダクトチームブログ
ネットショップ作成サービス「BASE」の開発を行っているBASE株式会社のプロダクトチームによる公式ブログ。デザイン、Webサービス開発、チーム開発、フロントエンドに関する記事を中心に掲載されています。また同社が協賛、もしくは社員が登壇したイベントにて配布された資料や、イベント全体のレポートが多く掲載されている点もポイントです。
リクルート プロダクトデザイン室

株式会社リクルートのデザインチームである、プロダクトデザイン室の公式note。プロダクトデザイン室で働いているデザイナーやディレクター、マネージャーたちへのインタビューが中心に掲載されています。また『「心理学と行動経済学を活かした“伸びる”プロダクトデザイン」とは?』といった記事を始め、興味深いイベントレポートなども充実しています。
Google Design
Googleのデザイナー、ライター、デベロッパーによるデザインメディア。多種多様なWebフォントが無料で使えるGoogle提供のサービス「Google Fonts」やGoogleが提唱したデザイン手法である「Material Design」に関しての資料や関連する記事を閲覧できる点がポイントです。
Spotify Design
音楽ストリーミングサービスを提供するSpotifyによるデザインメディア。「ブランドデザイン」「プロダクトデザイン」「エディトリアルデザイン」などデザインの種類ごとの記事が充実しています。多種多様なバックグラウンドを持つSpotifyデザイナーへのインタビュー記事も必読です。
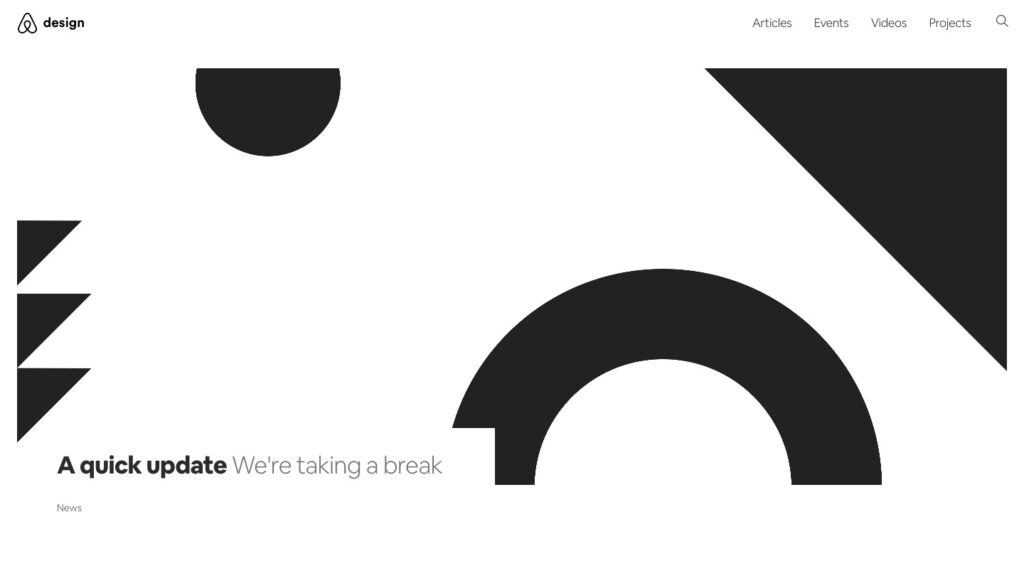
Airbnb Design
民泊仲介サービスを提供するAirbnbのデザインメディア。Airbnbのデザインチームの中には、「Anti discrimination team」というチームがあり、プロダクトにおける差別やバイアスに対処する役割を担っています。そのような背景から、Airbnbが取り組むデザインと差別に関する記事が豊富な点がポイントです。近年注目されているインクルーシブデザインを学びたい方にもおすすめしたいサイトと言えます。
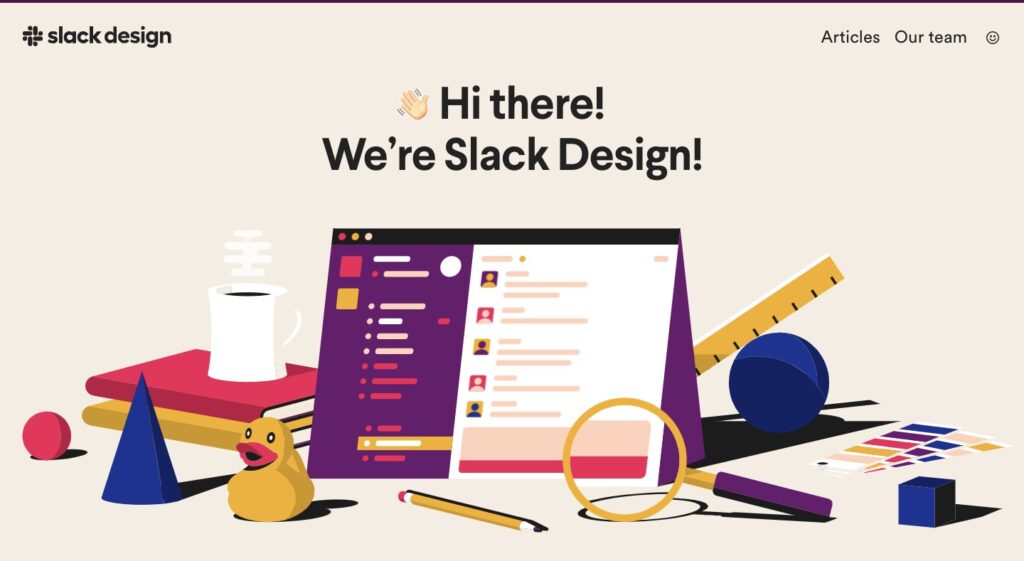
Slack Design
ビジネス用のメッセージングアプリを提供するSlackのデザイナー、ライター、ビデオグラファー、フォトグラファーによるデザインメディア。デザイン施策だけでなく、デザイナーへの多角的なインタビューや、働き方、チームワークに関しての記事が充実しています。
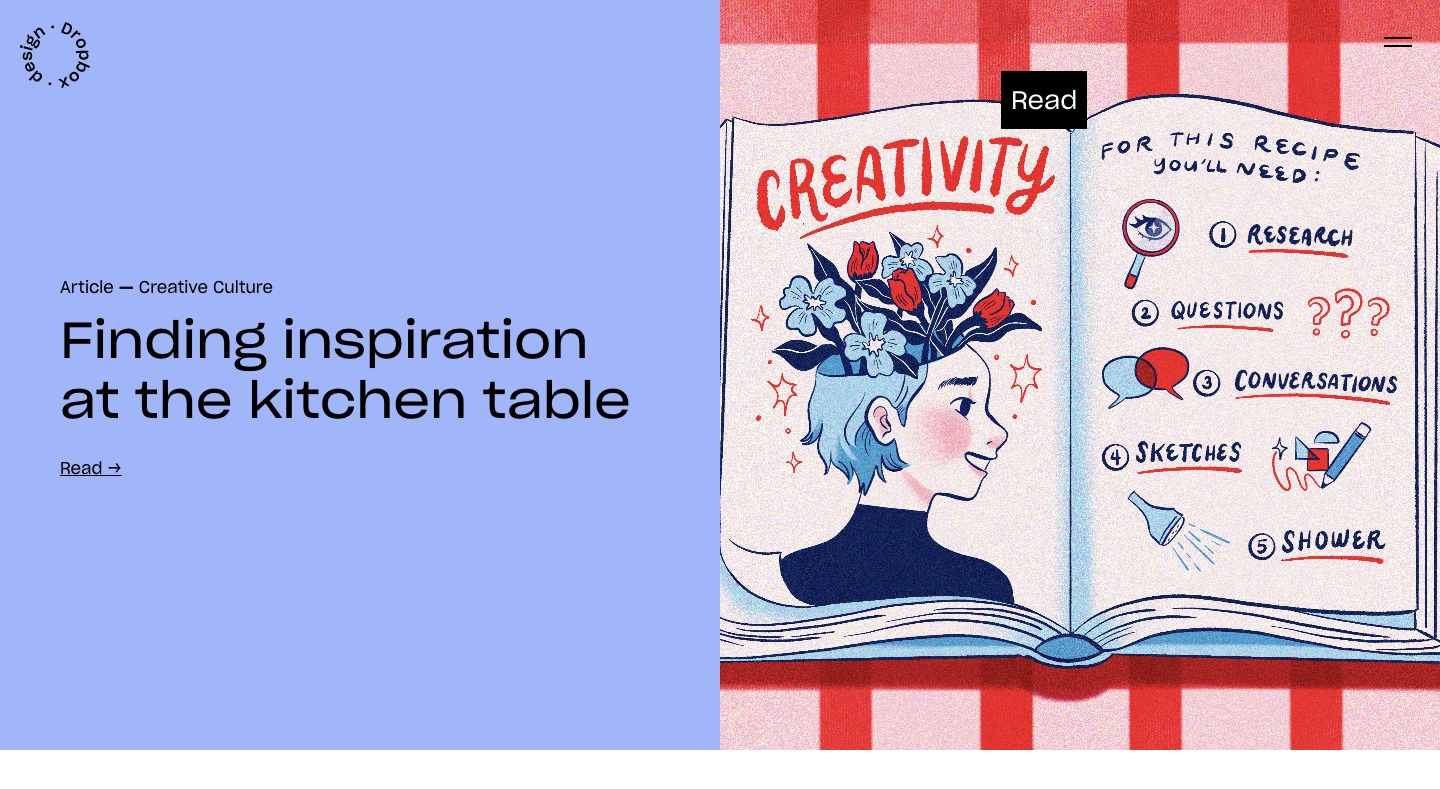
Dropbox Design
オンラインストレージサービスを提供するDropboxのデザインチームによるデザインメディア。他のメディアと異なるのは、デザインの分析法やデザインのスキルアップに実際に役立つツールや方法論に関する記事が充実している点です。
IBM Design
世界中でビジネスを展開しているグローバルITカンパニーIBMのデザインチームによるデザインメディア。彼らのデザインに対するフィロソフィーや働いているデザイナーたちについて詳しく知ることができます。また、「AIと倫理」「デザインにおける人種・男女平等」などIBMが独自の観点で作成した資料は非常に興味深いです。
国内外のデザインメディア
続いては、情報収集源として役立つデザインメディアをご紹介します。ギャラリーサイトでデザインをたくさんインプットすることも大切ですが、同時にトレンドデザインの背景や技術面に関する知識を学ぶことも重要です。定期的にデザインメディアをチェックすることで、体系的なデザインスキルの向上を目指しましょう。
coliss
Web制作の構築の際に役立つ情報を発信している老舗のブログ。サイト構築に必要な知識が網羅されているだけでなく、デザイン面に関しても、トレンド解説からツール・テクニックの紹介までされており、非常に手厚いです。毎日質の高い情報を提供してくれるcolissは、今も多くのWebデザイナーに愛されています。
Photoshop VIP

Photoshop VIPは、その名の通りPhotoshopの使い方について詳しい解説がされたメディアです。他にも、Webサイト制作全般の知識や世界の最新デザイントレンド、国内外の高品質な無料デザイン素材に関する記事も充実しており、定期的にチェックしておきたいメディアです。
デザイン研究所
デザインの見る目を養い、初心者から脱することを目的に作られたデザインメディア。デザイナーとしてのキャリアを歩み始めたばかりの方が知りたい、基礎的なデザイン知識から、勉強本、素材サイトまで幅広くカバーされています。また公式SNSでは、おすすめの旬のデザイン系イベントの紹が定期的されており、こちらも必見です。
AIGA Eye on Design
海外でのデザインのトレンドや歴史に関するコラムやインタビュー記事を中心に扱うメディアサイトです。デザインと社会問題の関係性に関するコラムも充実しており、様々な文脈で「デザイン」というものが語られます。デザインそのものだけでなく、知識も同時に摂取できるという点で優れたサイトです。
Codrops
Webデザインのトレンドや可能性、また各技術に関する記事を扱うブログです。クリエイティブなアニメーションを用いたWebサイトが多く掲載されているため、Webアニメーションの表現方法の参考になるでしょう。また、デザインやコーディングの技術に関して動画付きの詳しい解説がされているため、教材としても重宝されるサイトです。
Webサイトリンク集・デザインギャラリーサイトについてのまとめ
Webデザインやコンテンツの企画、コーディングの上達には日々のインプットが欠かせません。今回紹介した、2025年のおすすめのWebサイトリンク集・デザインギャラリーサイトを見てインプットを習慣にしていくことで、クリエイティブの引き出しは格段に増えていきます。ぜひ自分にあったWebサイトリンク集・デザインギャラリーサイトを使いこなして、さまざまな角度で多くの作品の分析を繰り返すことで、制作物のクオリティをレベルアップさせていってください。









 I/O 3000
I/O 3000























































 Dropbox Design
Dropbox Design