目次

「ギャレットの5段階モデル」とは別名「UXデザインの5段階モデル」であり、2002年にデザイナーのJesse James Garrett 氏によって著書「The Elements of User Experience」(邦題「5段階モデルで考えるUXデザイン」) の中で提唱された考え方です。
UXデザインのプロセスをシンプルな5つの段階に分類し、各段階での作業内容と目標を明確に定義することで、ユーザーのニーズに合ったプロダクトを効率的に作成できます。
そこで今回は、Webデザイナー、UIデザイナー、UXデザイナー、Webディレクターが知っておくべき、UXデザインにおいて欠かせない、ギャレットの5段階モデルについて紹介します。
ギャレットの5段階モデルとは?
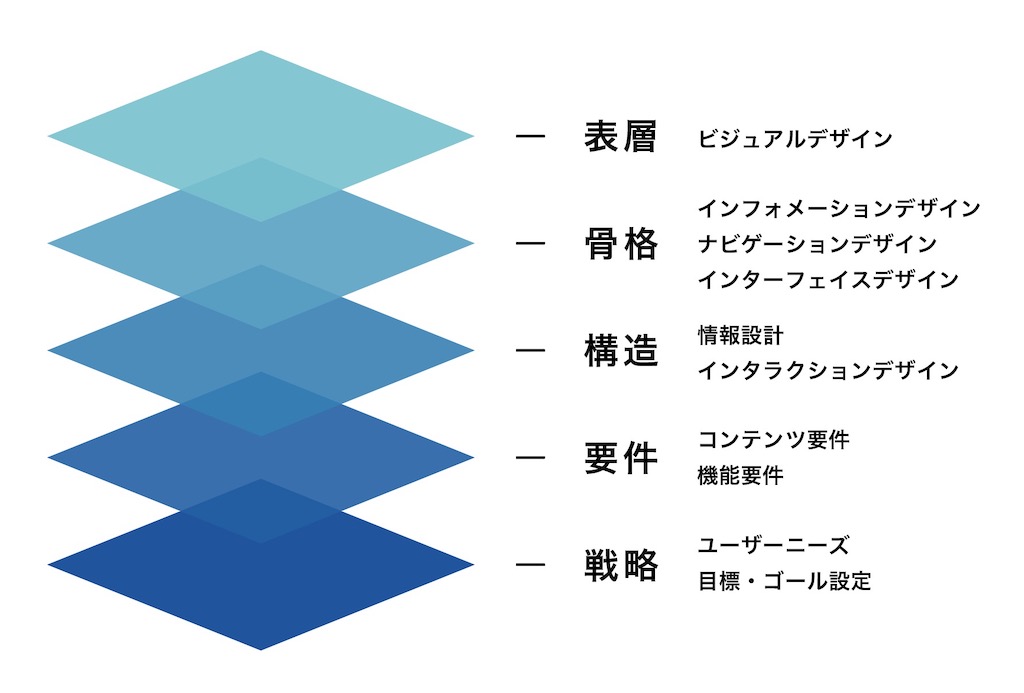
ギャレットの5段階モデルはWebサイトやアプリの設計に限らず、ソフトウェア開発やプロダクトデザインなどさまざまな設計プロセスに応用できます。5段階の定義は、以下の5つです。
- 戦略(strategy)
- 要件(scope)
- 構造(structure)
- 骨格(skeleton)
- 表層(surface)
それぞれ詳しく見ていきましょう。
戦略(strategy)
戦略段階の目標はユーザーのニーズやビジネス目標を明確し、「誰に向けて」の製品やサービスなのか方向性を決定することです。この段階では、以下のような作業を行います。
ユーザーのニーズや要望を理解する
そのプロジェクトの目的やゴールを明確にする
ユーザーが何を必要としているのかを把握することで、目標やゴールを設定する際の方向性が見えてきます。また、プロジェクトの目的とは、売上増加や認知向上、利益最大化など、サービスや製品の提供を通じて達成したい目標やゴールです。
後の行程で認識の乖離が生まれないよう、戦略段階で根本的な目的や方向性を明確にしておきましょう。
要件(scope)
要件段階の目標は、ユーザーがどのような要求を持っているのかを理解し、それを満たすためにどのような機能や機能性が必要かを決定することです。この段階では、以下のような作業を行います。
- ユーザー調査の実施
- 仕様書の作成
具体的には、ユーザーのニーズをより詳しく把握するために、アンケート調査やフィールド調査、ユーザーインタビュー、アクセス解析・データ解析などを行います。ストーリーボードやカスタマージャーニーマップを作成し、ユーザーのストーリーを一目で理解できるようにまとめる場合もあるでしょう。
上記の作業は戦略段階でも行いますが、この要件段階ではより踏み込んだ分析を行います。さらに調査結果からユーザーのインサイトを捉え、機能や要件に関連する詳細な仕様書を作成していきます。この仕様書に基づいて後の作業が進むため、一連のプロセスの中でも非常に重要度が高い要素です。
構造(structure)
構造段階の目標は要件をもとに、情報を整理するためのシステム構造を決定することです。この段階では、以下のような作業を行います。
- サイトマップ・画面一覧の作成
- ページレイアウトの設計
具体的には、Webサイトやアプリの設計を検討し、サイトマップ・画面一覧や、レイアウトを作成します。サイトマップ・画面一覧はページの階層構造やコンテンツの関係性を視覚的に表したものであり、ユーザーが求める情報への素早いアクセスを可能にする重要な要素です。
骨格(skeleton)
骨格段階の目標は、構造を元に画面のレイアウトや機能性などの詳細を決定することです。この段階では、以下のような作業を行います。
- ワイヤーフレームの作成
- ユーザビリティテスト
ワイヤーフレームとはWebページやアプリ画面のコンテンツの配置やレイアウトを示した構成案であり、デザインを具体化するための重要なツールです。Webデザイナー/UIデザイナーはこのワイヤーフレームを元に実際のWebサイトやアプリをデザインするため、本行程で詳細に作りこむと後の行程がスムーズになるでしょう。
またワイヤーフレームができた段階で、実際にユーザーからのフィードバックを得るためのユーザビリティテストも行うこともあります。制作したプロトタイプを操作してもらい、想定した操作が問題なく再現できるか、スムーズに目的の情報までアクセスできるかを検証します。
表層(surface)
表層段階の目標は骨格を元に、装飾を含むビジュアルデザインを作成し、最終的なデザインを完成させることです。このステップでは以下の作業を行います。
- 色の選定:テキストや背景色など
- フォントの選定:見出し、本文、ボタンなど
- パーツの制作:見出し、ボタン、アイコンなど
- 画像の選定:サイトやアプリ内で使用する画像など
- レイアウトの調整:ヘッダー/フッター、要素の配置やサイズ、スペースなど
この表層までがギャレットの5段階のステップであり、上記の最終的な調整を経てデザインが完成することになります。
ギャレットの5段階モデルを活用するメリット

ギャレットの5段階モデルを意識してプロジェクトに取り組むことで得られるメリットは、主に以下があります。
- 重要な見逃しが少なくなる
- プロジェクトの生産性が高まる
- 各メンバーの役割が明確になる
それぞれ見ていきましょう。
重要な見逃しが少なくなる
ギャレットの5段階モデルは、達成すべき目標・ゴールに向けて必要なステップが網羅されています。そのため、制作チームメンバーやクライアントの思い込みやバイアスを可能な限り排除しながら、客観的にプロジェクトを進めることができるでしょう。ユーザー調査も行うことができれば、第三者視点での意見や行動によって、これまで意識していなかったインサイトが見つかることもあります。
もしどこかのステップで違和感を感じることがあれば、それまでのステップの流れを見直して、行うべき施策を振り返ると良いでしょう。
プロジェクトの生産性が高まる
ギャレットの5段階モデルを活用すると、制作チームメンバーで共通認識を持つことができ、コミュニケーションが最適化され、無駄な時間や行き違いを減らすことができます。全体的に制作スピードが上がり、その結果として生産性が向上するでしょう。
特に高度なスキルが必要とされる様な複雑なプロジェクトでは、確実に進行ができるため、プロジェクトのキックオフ時など最初のタイミングで時間をかけてでも、制作チームメンバーでギャレットの5段階モデルは共有したいところです。
各メンバーの役割が明確になる
ギャレットの5段階モデルでは、各段階で必要な作業が明確になっています。そのため、Webデザイナー/UIデザイナーをはじめとした各チームメンバーが、それぞれの専門性を発揮できる点が大きなメリットです。
役割が明確な分、進捗状況の把握も容易になります。各チームメンバーが自分の業務範囲に責任を持ち積極的に取り組めるようになるため、よりスムーズに制作が進むでしょう。
さらにデジタルデバイスで応用するためには
一方で、近年のWebサイトやアプリを見ると、更なる応用の可能性もありそうです。現代ではスマートフォンなどのデジタルデバイスの台頭により、Webデザインやアプリデザインのあり方がギャレットの5段階が提唱された2000年代とは大きく変わってきています。
デジタルデバイスの操作が一般的になると、固定されているデザインにはない、ひとつひとつの操作に対してインタラクションが可能になっています。マウスオーバー、フリック操作、タップ操作などのアクションについて、デザイン上の効果的なインタラクションが必要になるでしょう。
ハンバーガーメニューのボタンを押すとアニメーションを加えながらナビゲーションが表示される、ロード時間に画面にアニメーションが表示されるなど、ユーザーの操作に対して効果的なインタラクションを加える工夫が必要となります。
また機能としてのインタラクションも応用の可能性があるでしょう。希望する条件を選択して検索して結果が表示される動作、会員登録をするための一連のフロー、ボタンを押した後のコンテンツがロードされるまでの演出など、サービス開発ならではのインタラクションをどの様に設計するかを考えていく価値がありそうです。
ギャレットの5段階モデルを活用してUXデザインの理解を深めよう!
今回紹介したギャレットの5段階モデルはWebサイトやアプリの設計に限らず、さまざまな設計プロセスに応用できます。お読みいただいて理解できたと思いますが、非常に普遍的な内容であり、通常の制作プロジェクトにおいても既にこれらのステップを経ていたケースが思い返されることでしょう。
ギャレットの5段階モデルの各ステップをもう一度意識することで、プロジェクトを円滑に進行することができます。
作業の効率化やプロジェクトの精度を高められる簡潔なフレームワークのため、Webデザイナー、UIデザイナー、UXデザイナー、WebディレクターなどUXデザインに関わる方は理解を深めておきましょう。



