目次

デジタルプロダクトとは何か?
プロダクトとは?マーケティング観点での価値の創造について
プロダクトという言葉は、一般的には商品やサービスを指します。しかし、マーケティングの観点から見ると、プロダクトはもっと広い概念となります。プロダクトとは、顧客のニーズを満たし、価値を提供するものです。つまり、物理的な製品や役務だけでなく、ブランド、パッケージデザイン、保証、アフターサービスなども含まれます。
企業はプロダクトを通じて、顧客に対して価値の提案を行います。価値とは、顧客が製品やサービスから得られる利益のことです。これには機能的価値、経済的価値、感情的価値などさまざまな側面があります。企業は、競合他社との差別化を図りながら、いかに顧客に対して高い価値を提供できるかが重要となってきます。
従来のプロダクトデザインとの根本的な違い
従来のプロダクトデザインは、主に物理的な製品を対象としていました。製品の機能性、使いやすさ、耐久性、美しさなどが、デザインの中心的な要素でした。一方、デジタルプロダクトは無形の存在です。ユーザーとのインタラクションを通じて価値を提供するため、デザインプロセスが大きく異なります。
物理的な製品では、デザインは主に製造段階で完了します。しかし、デジタルプロダクトはサービスの提供そのものであり、常に変化し続けます。ユーザーの行動データを収集・分析し、その結果に基づいてデザインを継続的に改善していく必要があります。このように、デジタルプロダクトのデザインは、サービスが続く限り改善されていくプロセスといえます。
| 従来のプロダクト | デジタルプロダクト | |
|---|---|---|
| 形状 | 有形 | 無形 |
| サービスの改善 | なし (リリースしたら終了) | あり (継続的に改善) |
| 必要な性能 | 機能性、使いやすさ、耐久性、美しさ | 左記に加えてインタラクションなど |
デジタルプロダクトと単純なウェブサイトの違い
ではオンライン上に配置されているウェブサイトなどは全てデジタルプロダクトなのでしょうか?これは狭義の意味では異なると考えられます。
先に、マーケティングの考えではプロダクト≒価値の創造と位置付けました。これはデジタルプロダクト自体が対象者にとって価値があるものであり有益なものだと考えられます。ただ単純に情報を見るだけでなく、その操作や体験などを通じて価値が生み出されるものがデジタルプロダクトであると言えるでしょう。シンプルに閲覧するたけのコーポレートサイトではなく、例えばECサイトや情報に価値があるニュースサイト、サービスの機能を持つウェブサイトなどはデジタルプロダクトと呼べるのではないでしょうか。
| 単純なウェブサイト | デジタルプロダクト | |
|---|---|---|
| 操作・体験 | シンプルに見るだけ | 見たり操作することで価値を生める |
| 具体例 | コーポレートサイトなど | アプリ ECサイト ニュースサイト サービスサイト など |
| 機能 | 静的の場合が多い | 動的 (システムあり) の場合が多い |
| 提供する企業側の位置付け | 告知・PRなど | 収益を生み出す事業そのもの |
ギャレットの5段階モデル
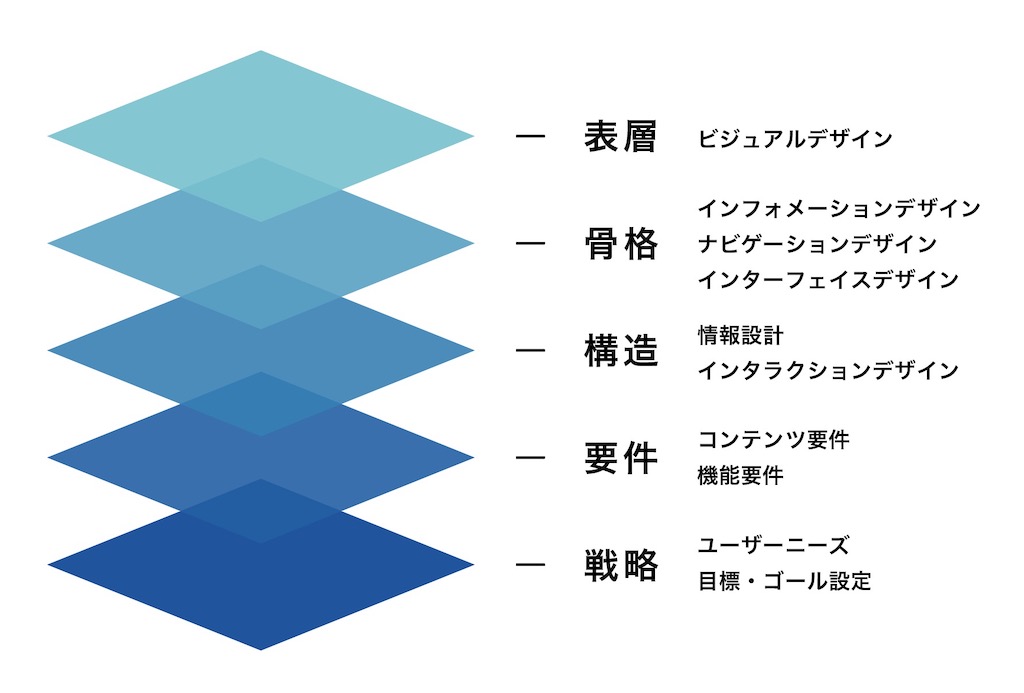
これらデジタルプロダクトの制作・開発プロセスや、ユーザーがどの様にサービスを体験するかについては、ギャレットの5段階モデルを知ることで良く理解ができるでしょう。UXデザインのプロセスを、戦略(strategy)、要件(scope)、構造(structure)、骨格(skeleton)、表層(surface)という5段階に分類し、各段階での作業内容と目標を明確に定義しています。

デジタルプロダクトの特徴の解説
デジタルプロダクトとは、ウェブサイト、モバイルアプリ、ソフトウェアなど、デジタル技術を利用して顧客に価値を提供するものです。主な特徴は以下の通りです。
- 無形のサービスであり、常に更新が可能
- ユーザーとのインタラクションが中心
- データの収集と分析が可能
- 新しい技術の進化に対応し続ける必要がある
デジタルプロダクトは、スマホやPCといったハードウェアには依存しますが、基本的にはソフトウェアによって構成されています。つまり、アップデートを適用することで、プロダクトの機能や体験を絶えず変更することができます。
また、ユーザーの行動データを収集・分析できるため、ユーザー理解を深めながらデザインを最適化していくことが可能です。ただし、新しい技術の変化に対応し続ける必要があり、継続的な運用が求められます。
デジタルプロダクトを持つ企業の例
代表的なデジタルプロダクトとしては、Google、Amazon、Facebook、Netflix、Notionなどが挙げられます。日本企業であれば、メルカリ、ZOZO、NewsPicks、radiko、GO、TVer、PayPayなどが挙げられるでしょう。当然その他にも様々存在しています。これらの企業ははインターネット上でモバイル端末を中心として、新しい価値を創造し続けています。これらのWebサービスやアプリは企業の事業における中核をなしており、従来のプロダクトの様にその企業の根幹になっているでしょう。
海外の例で言えば、Googleは高度な検索エンジンとそれに付随するサービスで成長してきました。Amazonは世界最大の本のオンラインストアから始まり、現在ではEコマースのプラットフォームとして、AWSやマーケットプレイスなど多様なサービスを提供しています。Facebookは、SNSを介した人々のつながりと情報の共有に価値を見出し、広告事業で収益を上げています。Netflixは、DVDのレンタルサービスからはじまり、動画配信サービスの先駆けとなりました。パーソナライズされた推薦システムにより、優れたユーザー体験を提供しています。
国内では、メルカリは一般消費者同士の売買という市場を再創造しました。ZOZOはファッションECのスタンダードとなり、NewsPicksは新しい経済ニュースのあり方を提示しました。
このように、デジタル企業は、デジタルプロダクトを通じて新しいビジネスモデルを生み出し、いわゆる破壊的イノベーションを起こしてきました。
デジタル環境で求められるデザインの要素
デジタルプロダクトのデザインには、従来の製品デザインとは異なる要素が求められます。ここでは、主要な要素について解説します。
ユーザーエクスペリエンスが重要
デジタルプロダクトにおいて最も重要なのは、ユーザーエクスペリエンス(UX)です。ユーザーが製品やサービスを使う際の感情や行動を理解し、それに基づいてデザインすることが不可欠です。優れたUXを実現することで、ユーザーの満足度や製品の利用率を高め、結果的にビジネス成果の向上にもつながります。
UXデザインでは、ユーザーリサーチ、ペルソナ開発、ユーザージャーニーマッピング、ワイヤーフレーム作成、プロトタイピングなどの手法が用いられます。ユーザーの課題や目的を深く理解し、それに沿ったナビゲーションやUI設計を行うことが肝心です。
モバイルファーストデザインがスタンダードに
スマートフォンの普及に伴い、モバイルファーストのデザインが求められています。モバイル端末での使用を最優先に考え、シンプルでミニマルなUIデザインを心がける必要があります。レスポンシブWebデザインも不可欠で、デバイスに応じたレイアウトの最適化が欠かせません。
モバイルファーストへの移行は、ユーザー中心のデザインアプローチを加速させました。画面が小さいため、本当に必要な機能に絞り込む必要があるからです。また、コンテンツを効率的に伝えるための設計が求められ、UIデザインの簡素化が進みました。
データ重視の考えとフィードバックを集める
デジタルプロダクトでは、ユーザーの行動データを収集・分析することができます。そのデータに基づいて、継続的にプロダクトを改善していくことが重要なプロセスとなります。A/Bテスト、ユーザビリティテスト、デザインの印象テスト (アンケート・定量調査など) などを行い、データに基づく意思決定を行うことで、ユーザー体験を最大化できます。
また、開発初期段階から小さなプロトタイプを作成し、ユーザーからフィードバックを得る「デザインスプリント」の手法も有効です。短期間でプロトタイプを作り、実際に使用してもらうユーザーテストを繰り返すことで、UIの操作性、サービス全体の使い勝手、デザインが与える印象を検証しながら進めていくことができます。データとフィードバックの両面から、プロダクトを継続して改善していくことが大切です。
コンポーネントを用いたデザイン
ウェブやアプリのUIは、ボタン、フォーム、ナビゲーションなどの再利用可能なコンポーネントで構成されています。コンポーネントを体系的に設計・管理することで、一貫性のあるデザインを実現できます。またコンポーネントの組み合わせによって、柔軟な画面構成が可能になります。
デザインシステムとも呼ばれるこの手法は、大規模なプロダクトにおいて特に有効です。デザイナーとエンジニアが共通のコンポーネントライブラリを持つことで、効率的な開発とメンテナンスが可能になるのです。
コンポーネントは、単にUIの部品に留まらず、コンセプトやインタラクションなども定義されているため必要最低限にパーツを追加することも可能です。このようにコンポーネントをデータとロジックを含むモジュールとして捉え、設計することが重要視されています。
デジタルプロダクトの設計と開発プロセス
デジタルプロダクトの企画・設計・開発には、特有のプロセスが存在します。ここでは、主要なプロセスについて解説します。
アジャイル開発とデザインを密接にする
デジタルプロダクトの開発では、アジャイル手法が一般的に採用されています。アジャイル開発とは、短い「デザインスプリント」(改善期間) を繰り返し、段階的・反復的にプロダクトを作り上げていく手法です。計画→設計→実装→テストというフェーズを、短い期間で回しながらプロダクトを徐々に育てていきます。
このアプローチにおいて重要なのは、デザインとエンジニアリングを統合することです。デザイナーは開発チームに常に参加し、頻繁にフィードバックやデザイン調整を行います。例えばデザイナーは実装すべき機能を理解したうえで、どの様なUIに落とし込むとユーザーの体験を最大化できるかを常に考える必要があります。
プロトタイピングとテストを繰り返す
プロダクトの仮説を早期にテストするため、プロトタイピングが不可欠なプロセスとなります。実際にコーディングを行う前に、簡易的なプロトタイプを作成し、デザインの方向性を検証します。そして、ユーザーテストを繰り返すことで、プロダクトを絶えず改善していきます。
プロトタイプの作成には、FigmaやAdobeXDなどのUI/UXデザインツールなどが使用されます。ページ遷移などの操作が可能なプロトタイプを作成することで、リアルなユーザー体験を試すことができるでしょう。一方で、シンプルなペーパープロトタイプでもユーザーテストは可能です。アナログな方法にも見えますが、大人数の場合はペーパープロトタイプも見やすいケースがあるでしょう。プロジェクトの内容やプロダクトの段階に応じて、適切な手法を選択しましょう。
ユーザー中心のアプローチとデザイン思考
デジタルプロダクトの企画段階から、ユーザーの課題やニーズを明確にすることが重要です。デザイン思考のプロセスに従い、エンドユーザーを中心に据えて検討を重ねていきます。
まずはユーザーリサーチを行い、ユーザーについて深く理解します。エスノグラフィック調査、デプスインタビュー、ユーザーテストなどの手法を用いて、ユーザーの行動や心理、感情の変化などをしっかりと把握します。そして、そのユーザーインサイトに基づいて、課題の定義とアイデア出しを行います。
その後、アイデアをプロトタイプにし、再度ユーザーテストを行います。そのタイミングでさらにフィードバックを得ながら全体のUX設計をブラッシュアップしていきます。最終的に、ユーザーに最適な体験を提供できるようデザインを仕上げていくのです。
このようにデザイン思考では、ユーザーを中心に据えたプロセスを繰り返すことで、よりユーザーに寄り添ったプロダクトを生み出すことができます。単なるニーズの充足にとどまらず、気づきやインサイトなどを見つけて、本当の課題解決につながるイノベーティブなアイデアが生まれる可能性があります。またユーザー中心の考え方をまとめた分野として、人間中心設計が挙げられます。こちらも概要を理解しておくといいでしょう。
デジタルプロダクトデザインの今後の進歩
デジタル技術の進化に伴い、デジタルプロダクトのデザインも日々進化を遂げています。ここでは、今後のデジタルプロダクトデザインにおける主要なトレンドについて展望します。
新しい技術を取り入れる
AIやアルゴリズム、VR/AR、IoTなどの新しい技術の発達に伴い、デジタルプロダクトのデザインも変革を迎えつつあります。将来的にはデータを活用したUI/UXの自動化やパーソナライズ、VR/ARによる体験の拡張、IoTデバイスとの連携など、斬新なユーザー体験が生み出される可能性もあります。
ユーザーの行動から趣向や好みを把握・分析して、先回りしてその期待に応える様なレコメンドも見かける様になってきました。こういった新しい技術を活用するには、従来からさらに柔軟な発想が必要です。新しい技術とユーザー体験を統合したデザインが求められ、デザイナーにはより高度な技術に関する理解が求められることなるでしょう。
APIを使った外部連携
オンラインサービスが一層充実してきてることにより、デジタルプロダクトと外部サービスをAPIで連携させることが一般的になってきました。APIを介したデータのやり取りを前提としたデザインが求められる時代です。
例えば、飲食店検索アプリではGoogle MapのAPIを使って地図表示をしたり、アプリではSNSなどのAPIを使ったソーシャルログインも一般的になってきています。場合によってはプロダクトの中核となる機能以外は、API連携によって実装ができるようになりました。
ただし、API連携には細かいデータフォーマットの違いなどの課題があり、デザイナーはAPIによって使用可能なデータの種類や方法を理解しておく必要があります。エンジニアだけでなくデザイナーにも提供されているサービスのAPIドキュメントを読み込むことも求められることがあるかもしれません。
デザインシステムを取り入れて効率アップ
デザインの一貫性と効率化のため、デザインシステムの構築が不可欠となりつつあります。デザインシステムとは、コンポーネント、パターン、スタイルガイドなどを体系化し、サービス内でデザインが統一できる様にしたガイドラインです。プロダクトが大規模化するにつれ、どの様にデザインシステムを設計するかという重要性は高まっています。
またデザイン、Googleが提唱しているMaterial Designのような既存のデザインのフレームワークも色々と見かけられます。企業を超えて共通のデザインパターンが普及することで、ユーザーが操作しやすく、より使いやすいデジタルプロダクトを生み出せるでしょう。
さらにデザインシステムとHTMLコーディングも密接になってきています。より細かいパーツを定義していくアトミックデザインのような方法と合わせ、様々なデザインパターンを素早く実装できることになるでしょう。
インタラクションを考慮する
スマホ、タブレット、PCなどデバイスの多様化に伴い、インタラクションのデザインの重要性が高まっています。従来のマウスやタッチ操作に加えて、タップ、スマイプ、音声入力などさまざまな手法が可能になっています。わかりやすいツールチップの表示やダイアログ、チュートリアルの表示などによってユーザーにサービスに馴染んでもらいましょう。デジタルプロダクトさらに進化するにつれ、デザインにおけるインタラクションの役割はより重要になっていくはずです。
こういった技術の登場によって、デジタルプロダクトのデザインは進化を求められるでしょう。その一方で、ユーザー中心のアプローチやデザインプロセスの本質的な部分や考え方は変わらず、むしろその重要性が高まっていくことでしょう。
デジタルプロダクトデザインの成功事例
ここまでデジタルプロダクトのデザインについて概説してきました。次に、実際の成功事例を見ていくことで、より具体的なイメージを掴むことができるでしょう。
ユーザー体験を革新したデジタルプロダクトの事例
AirbnbやUber Eatsなどは、デジタル技術を活用し、宿泊やフードデリバリーといったサービスの在り方そのものを変革しました。優れたUI/UXデザインが、新しいビジネスモデルの成功を支えています。
Airbnbでは、シンプルでありながらも魅力的な写真UIにより、世界中の個人が提供する宿泊施設を手軽に検索・予約できるようになりました。ユーザーレビューも見やすく、認証機能によって安心して利用できるプラットフォームになっています。
このように、デジタルプロダクトのデザインが、ビジネスモデルの革新とサービスの優位性をもたらす最大の源泉となっているのです。
モバイルファーストの事例
InstagramやTikTokは、モバイル体験に特化したデザインが成功の鍵となりました。スマートフォンでの利便性を追求し、シンプルながらも魅力的なUIとUXを実現しています。
Instagramでは、当初は1つの写真を投稿するというシンプルな機能に徹底的にこだわりました。撮影、編集、フィルタ適用、キャプション入力、投稿まで、モバイルならではのストレスフリーな操作性を追求しています。また、スワイプ操作によるスムーズな閲覧体験や、「いいね」をもらうことによるちょっとしたインセンティブなど、モバイルデバイスに最適化されたデザインがなされています。
TikTokでは、15秒〜60秒の短尺動画への特化と、独自のアルゴリズムなどを用いた高度なパーソナライズがポイントです。縦型のコンパクトなUIに、次々と自動再生される新しい動画コンテンツが表示される体験は、スマホに最適化されています。次の動画へのインターバルを挟まないユーザーエクスペリエンスは他の動画アプリにおいても踏襲されています。
このようにモバイルファーストのデザインは、スマートフォンでの使い勝手を徹底的に最適化することで高いユーザー体験を追求しているといえるでしょう。
データを重視したデザインの事例
Netflix、Amazonなどのサービスは、機械学習とビッグデータ解析を活用したパーソナライズが特徴です。ユーザーの行動データを分析し、それに基づいて新しい作品のレコメンドをしてくれたり、コンテンツをカスタマイズすることで、優れたユーザー体験を提供しています。
Netflixでは、過去の視聴履歴や評価データに基づいて、おすすめ作品を表示するレコメンドエンジンが有名です。それ以外にもマクロデータやデバイス、時間帯などの情報も加味し、個々のユーザーにパーソナライズされたコンテンツを提案しています。
タクシー配車アプリのGOでは、出発地点と目的地を入力すると距離や時間を計算して料金の目安を表示させてくれます。メルカリでは過去に販売されたデータから出品時に価格設定のアドバイスがあるでしょう。NewsPicksは記事に対して適切なコメントをしてくれるプロピッカーをうまく表示させています。
このようにデータを重視したデザインを取り入れることで、企業はユーザーをよりよく理解し、適切なユーザー体験を提供できるようになりました。デザインの意思決定をデータに基づいて行うことで、ユーザーニーズに応えられるのです。
現場で活躍するデザイナー、エンジニア、ディレクターは何を意識すべきか
最後に、デジタルプロダクトの最前線で活躍する方々が意識しておくべきことをまとめました。
デジタルプロダクトデザイン業界でキャリアアップを考える
デジタルプロダクトデザインの分野では、UIデザイナー、UXデザイナー、アートディレクター、デザインリーダーなど、さまざまな役割があります。入門者からベテランまで、経験を積むことでキャリアアップの機会が広がります。これまで静的なWebサイトを中心に手掛けていたWebデザイナー、ディレクター、エンジニアもUX/UIの知識を増やすことで活躍の場が広がるでしょう。
UIデザイナーは、操作面でプロダクトの魅力を高める役割を担います。UXデザイナーは、ユーザー理解を深め、使いやすいプロダクトを設計します。インタラクションデザイナーは、入力インタフェースや動作設計を手掛けます。スキルが伸びていくことで、ビジュアルデザインなどより装飾的・審美的なデザインパートも任せられることになるでしょう。
プロダクトデザイナーは、全体を統括しプロダクトの戦略策定に関わります。デザインリーダーは、組織マネジメントやプロセス構築を任されます。
経験を積み上げ、スキルを身につけることで、より上流工程の役割を担えるようになります。組織の規模に応じて、これらの役割は重複したり、細分化されたりすることもあります。自身の強みや志向性に合わせて、キャリアパスを描くことができます。
業界標準のツール・技術と日頃の情報収集
デジタル分野は日進月歩で進化しているため、最新のトレンドと技術を常に学び続ける姿勢が不可欠です。新しいデザインツール、プロトタイピングツール、デザインメソドロジー、開発フレームワークなどを習得することが重要です。
例えば、デザインツール・プロトタイピングツールではFigma、Adobe XDなどが業界標準でしょう。開発の側面では、React、Vue、Angular、TypeScriptなどのJavaScriptフレームワークが広く使われています。エンジニアの覚えるべき技術についてはエンジニアの学習ロードマップもチェックしておきましょう。
このように変化のスピードが速いデジタル分野では、常に学習を怠らず自己成長に努める必要があります。ブログや専門誌を読んだり、デザインイベントやカンファレンスなどにも積極的に参加し、知見を深めていくことが大切です。
プロダクト制作チームでの各メンバーの役割
デジタルプロダクトの開発では、デザイナー、エンジニア、プロダクトマネージャー (PdM) など、さまざまな役割を持つメンバーが関わります。相互の理解を深め、オープンなコミュニケーションを行うことが何より大切です。
アジャイル開発においては、デザイナーはエンジニアリングチームの一員として常に開発にコミットしていくことでしょう。デザインとエンジニアリングを統合することで、ユーザー視点を失うことなくプロダクトを作り上げていきます。
また、プロダクトマネージャーはビジネス要件とユーザーニーズの統合を行う重要な役割です。デザイナーは常にプロダクトマネージャーと密なコミュニケーションを取り、プロダクトの全体的な方向性を捉えておく必要があります。
このようなプロジェクトでは、デザイナー、エンジニア、プロダクトマネージャーがお互いの役割を理解し合い、協調して取り組むことが不可欠です。それぞれの立場から意見が対立することも場合によってはあるかもしれませんが、オープンでフラットなコミュニケーションを通じて、相乗効果を生み出していくことがポイントとなります。
プロダクトマネージャー (PdM) の仕事とは?
デジタルプロダクトのデザイナーとしてキャリアを重ねていく中で、次のステップとしてプロダクトマネージャーを目指すケースも多くあります。プロダクトマネージャーは、ユーザーニーズとビジネス要件を統合し、プロダクトの戦略的な方向性を決定する重要な役割を担っています。
プロダクトマネージャーは、ユーザーリサーチやマーケット分析を行い、プロダクトの機会領域を特定します。そしてその領域におけるユーザーストーリーを描き、プロダクトの価値提案を明確にしていきます。
また、デザインとエンジニアリングを統括し、開発プロセスを管理する責任もあります。プロダクトのロードマップやリリース計画、プライオリティの決定など、プロジェクト全体の舵取りを任されます。加えてビジネスパートナーともうまく折衷しながら、プロダクトをビジネス目標達成に導く必要があります。
このように、プロダクトマネージャーは技術的スキルに加えてプロダクト開発に必要なビジネス視点を併せ持つ、プロダクトの専門家です。デザイナーの方がプロダクトマネージャーへキャリアアップする道は広がっています。
デジタルプロダクトは、私たちの生活や仕事を劇的に変えてきました。この分野での活躍は、革新的な体験を生み出すだけでなく、社会にも大きなインパクトを与えることができます。変化の激しい時代だからこそ、常に学び続け、チームで協力しながら、よりよいプロダクトを生み出していくことが求められています。新しい役割に挑戦し、さらなるキャリアアップを目指していきましょう。



