ミッション
テクノロジーとクリエイティブの境界はすでに曖昧になりつつあり、今後のこの傾向はさらに加速していくでしょう。そんな情報社会において、サイエンス・テクノロジー・デザイン・アートなどの境界を曖昧にしながら、『実験と革新』をテーマにものを創ることによって、もしくは、創るプロセスを通して、ものごとのソリューションを提供します。
何をやっているのか
2001年創業。
最新のテクノロジーを活用したソリューション、大規模なシステム開発や、プロダクト、デジタルコンテンツの制作、都市計画や建築空間設計などを行う。
アーティスト、プログラマ、エンジニア、CGアニメーター、数学者、建築家など、デジタル社会の様々な分野のスペシャリスト総勢1000名から構成されているウルトラテクノロジスト集団で、アート、サイエンス、テクノロジー、クリエイティビティの境界を越えて、集団的創造をコンセプトに活動している。
仕事内容について
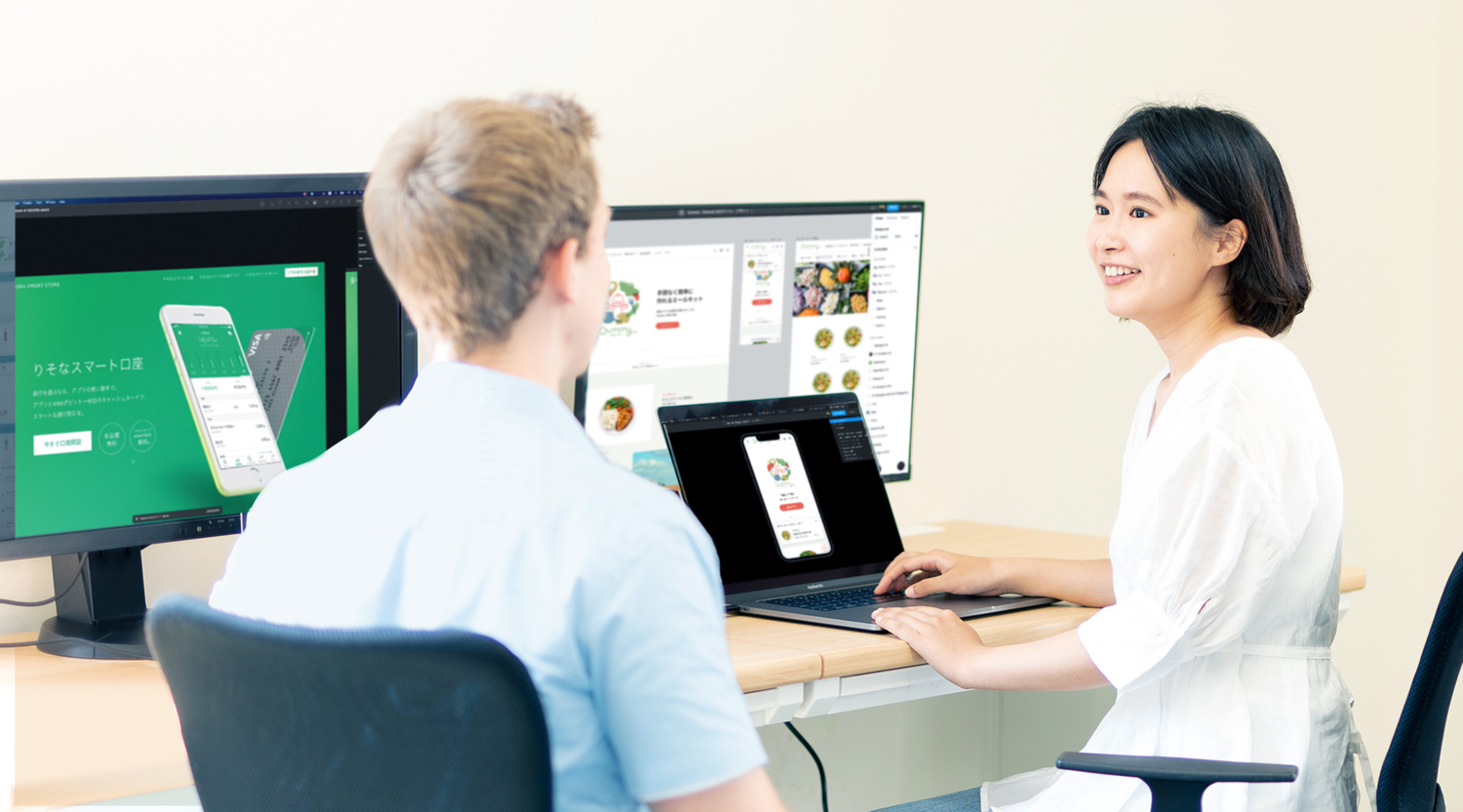
[この職種の特徴/魅力]
・自由度の高い案件が多く、大規模から小規模まで様々な案件を経験できる
・新しい技術をいち早く検証・議論し、案件に取り入れていく文化があります
・案件を横断した技術ナレッジを社内で共有することにより、開発を効率化しています
フロントエンドアーキテクチャの設計 / 実装、およびUI / UXにおける演出 / 実装を担当します。Webアプリケーションだけでなく、モバイルデバイスやデジタルサイネージなど、アウトプットは多岐にわたります。
バックエンドエンジニアとI/F設計を行いながら、デザイナーとUI / UXをブラッシュアップし、アウトプットのクオリティを高めます。
■具体的な仕事内容
・TypeScript、React、Next.js、Vue.js、Nuxt.js、WebGLなどを利用したWebサイト / サービスの開発
・バックエンドエンジニアとコミュニケーションしながら、アプリケーションの設計改善
・デザイナーとコミュニケーションしながら、UI/UXの改善
・デジタルサイネージで動くWebアプリケーションの開発
・パフォーマンスチューニング、CI/CDの構築、開発環境の汎用化
■主要言語
JavaScript、TypeScript、HTML、CSS
■主要フレームワーク/ライブラリ
React、Next.js、Vue.js、Nuxt.js、Electron、Node.js、webpack、Storybook、他
■開発環境
環境:macOS、Windows デュアルディスプレイ IntelliJのIDE等の有料アプリもリクエストに応じて提供します。
コード管理:GitHubを利用してプルリクエストベースでコードレビューしています。
プロジェクト管理:案件とその要件に応じてGitHub Projects、Redmine、JIRA、Backlogなどを利用しています。
インフラ環境:AWS/GCPなど、サービスに応じて選択しています。
社内ツール:グループウェアはGoogle Workspaceでメールやカレンダー、ドキュメント管理等を行っており、コミュニケーションはSlackを利用しています。
必須スキル
・React(Next.js)またはVue.js(Nuxt.js)を使ったWebサービスの開発経験
・TypeScriptを使ったWebサービスの開発経験
・ソースコードのレビューができる
・日常会話レベル以上の日本語
※上記の要件に満たない方はWebアプリエンジニアにご応募ください。
Webアプリエンジニアでご入社後経験を積んでいただき、フロントエンドエンジニアキャリアへお進みいただくことも可能です。
歓迎するスキル
・大規模プロジェクトでフロントエンドのリーダー経験
・Node.jsを使ったWebサービスの開発経験
・WebGL、Canvasを使ったWebサービスの開発経験
・Electronを使ったサービスの開発経験
・PHP、Java、Goなどを使ったサーバーサイドのシステム開発経験
・パフォーマンスチューニングが出来る
・CI/CDの構築
・ブログ記事などで技術情報プログラムを公開している
募集要項
選考プロセス
- 選考フロー
-
- STEP1 : BRIK JOB からエントリー&ポートフォリオ(制作実績)提出 ※こちらのご提出をもって、選考スタートとさせていただきます。
STEP2 : プログラミングチャレンジ(オンライン)
STEP3 : 面接(複数回)※場合によっては、選考フローが変更になる場合がございます。
STEP4 : 内定
提出物 : これまでにご自身が開発(プログラミング)したサイト/アプリ等をご提出下さい。
- STEP1 : BRIK JOB からエントリー&ポートフォリオ(制作実績)提出 ※こちらのご提出をもって、選考スタートとさせていただきます。
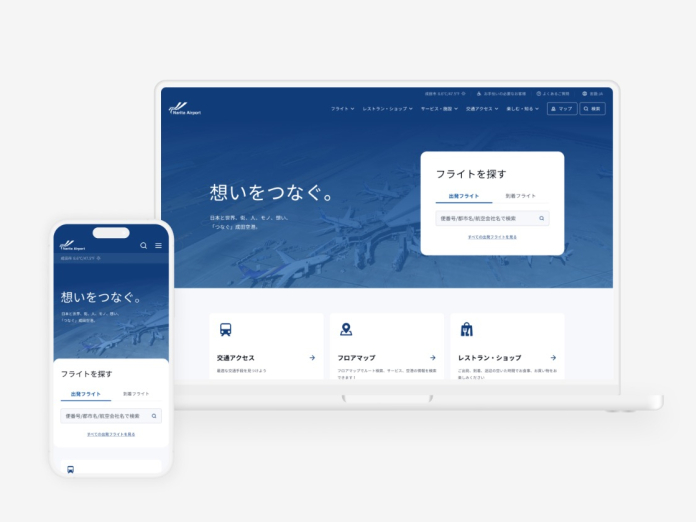
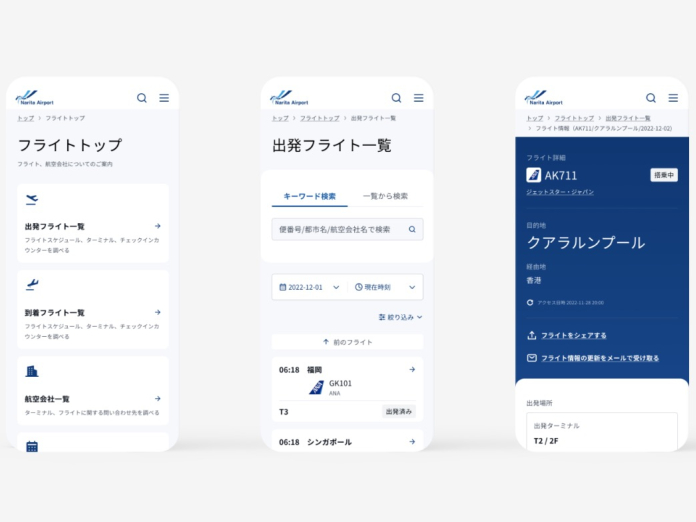
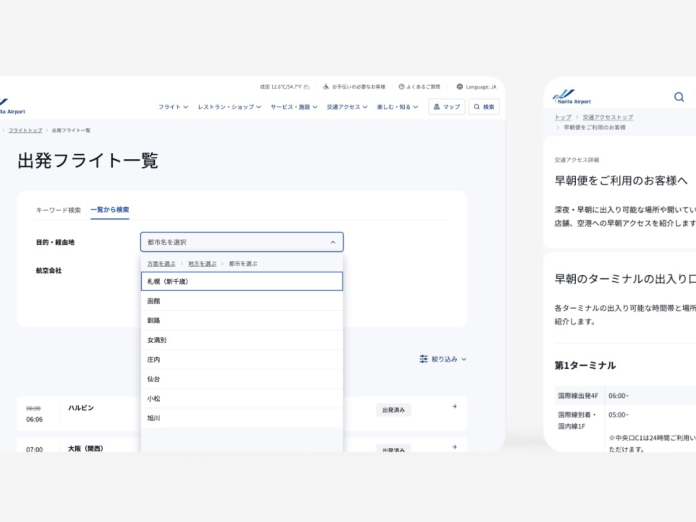
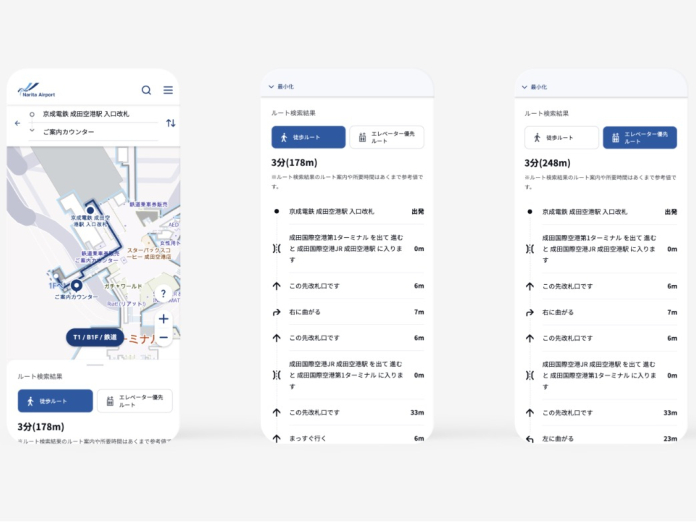
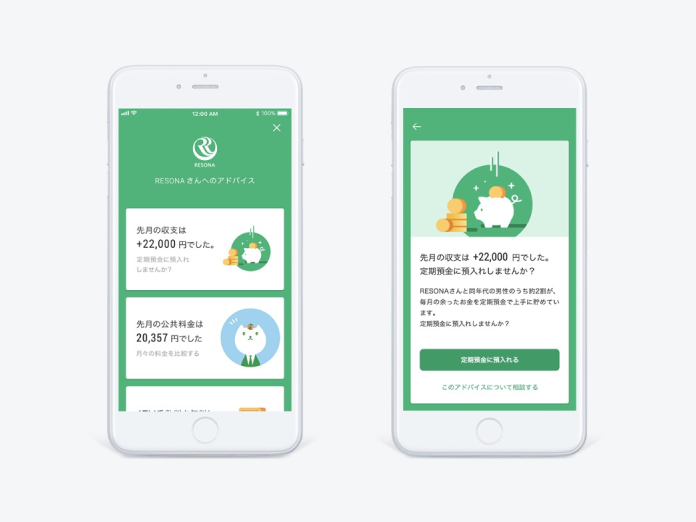
チームラボ株式会社の制作事例
-
成田国際空港公式Webサイト
-
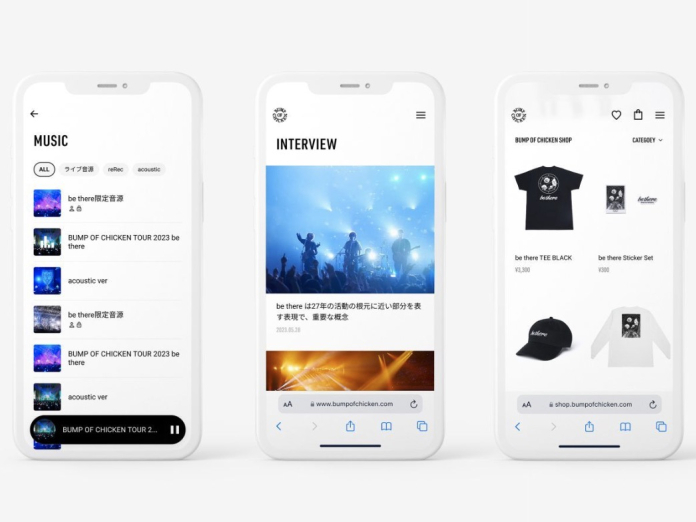
BUMP OF CHICKEN リスナー向け公式アプリ、オフィシャルサイト、グッズECサイト
-
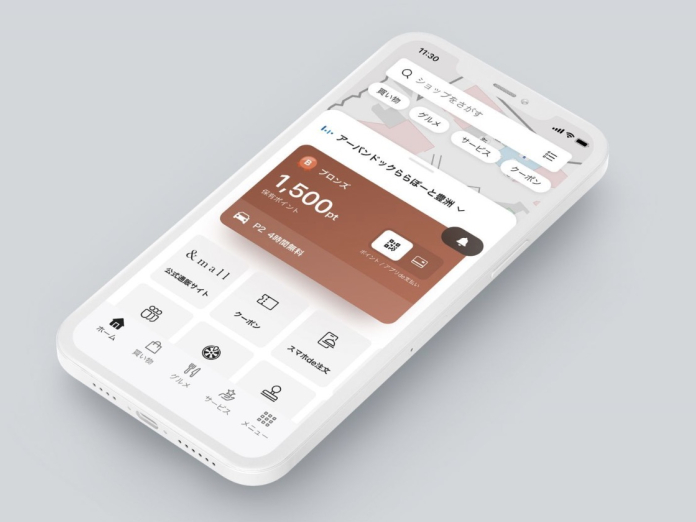
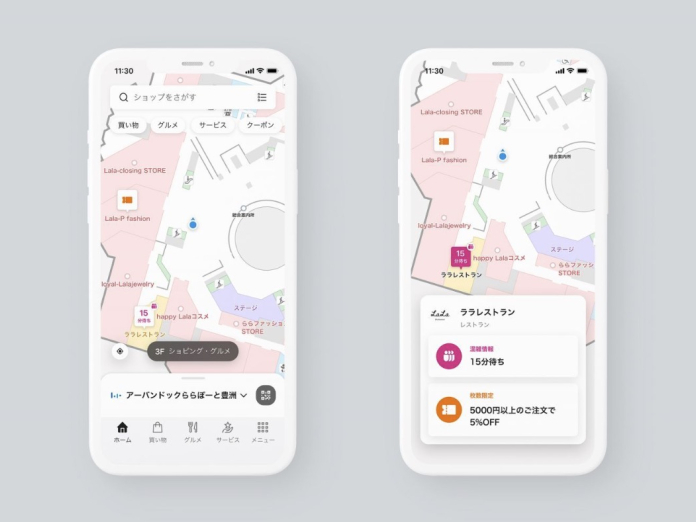
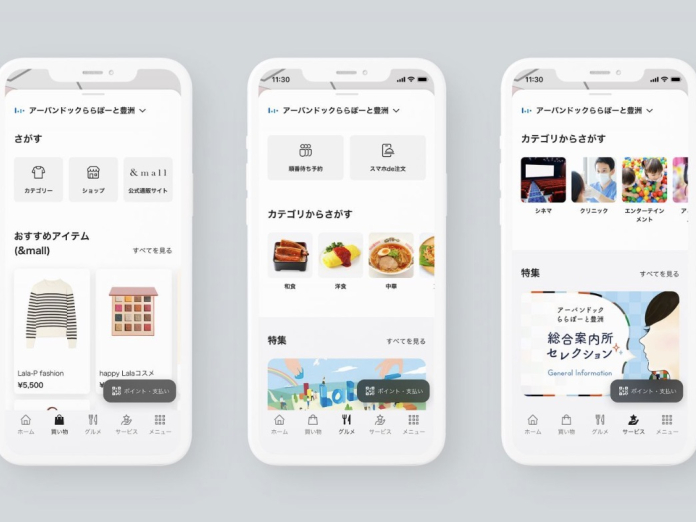
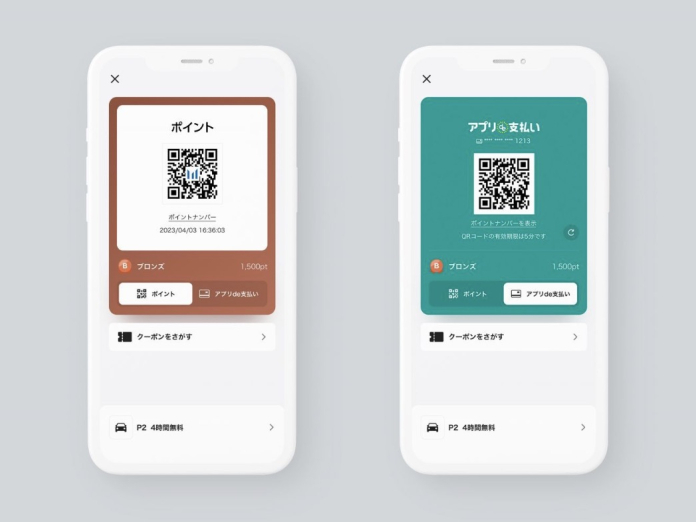
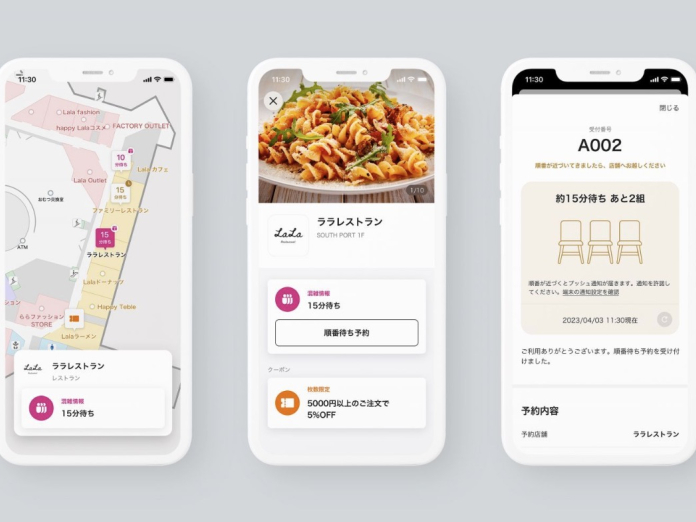
三井ショッピングパークアプリ
-
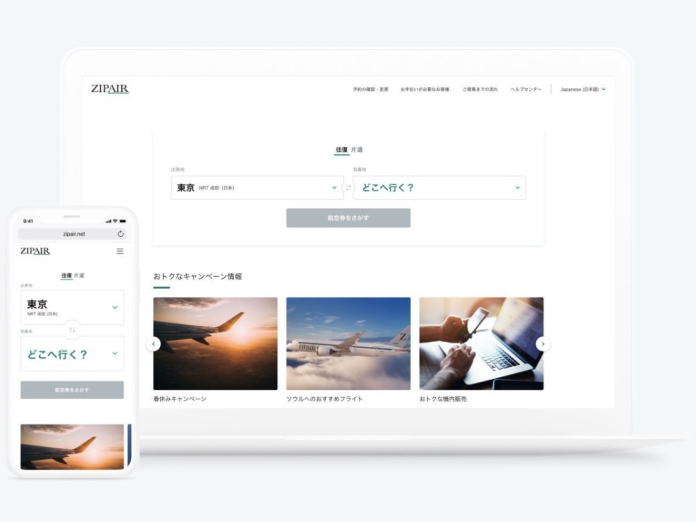
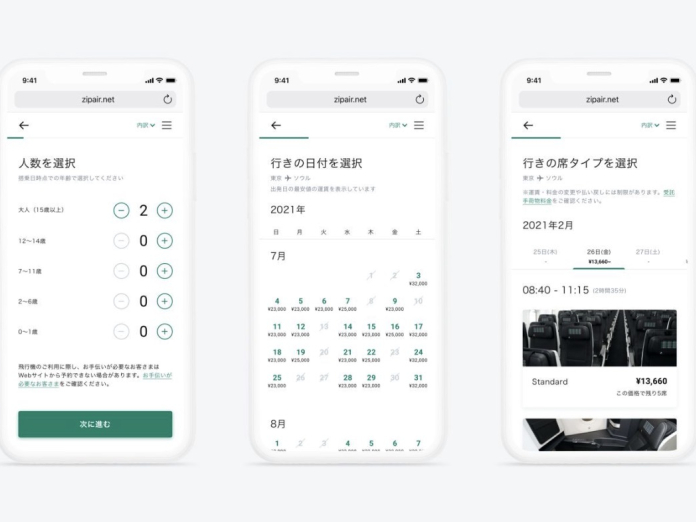
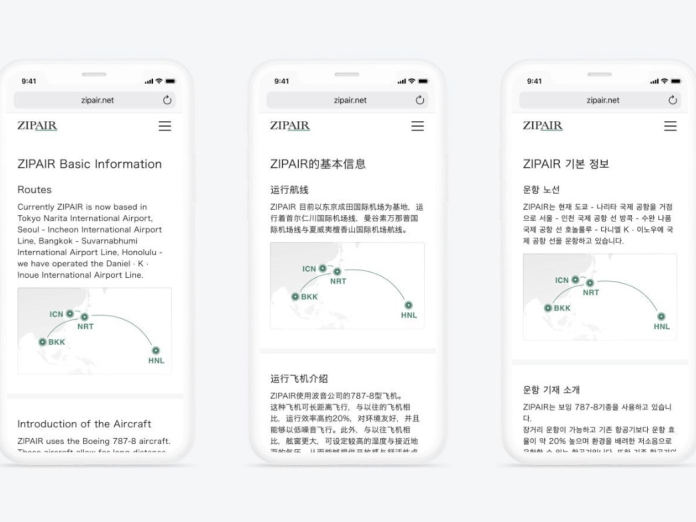
ZIPAIR公式Webサイト
-
りそなグループアプリ